CSS 是一種向網頁添加樣式的機制,樣式表可描述文檔如何被顯示、列印或發音。CSS(Cascading Style Sheet),中文意思為「層疊樣式表」或「級聯樣式表」
CSS 層疊樣式表是一系列格式設置的規則,它們控製網頁內容的外觀。使用 CSS 設置頁面格式時,可以將內容與表現形式分開。頁面內容存放在 HTML 文檔中,而用於定義表現形式的CSS規則則存放在另一個文件中或 HTML 文檔的某一部分,通常為文件頁首部分。可以更加靈活地控制具體的頁面外觀,從精確的佈局定位到特定的字體和樣式,還可以使 HTML 文檔代碼更加簡練,縮短瀏覽器的加載時間。對了,CSS 是由 W3C 的 CSS 工作組產生和維護的。
下面就來介紹10個極其絢麗的 CSS3 效果演示:
01. Paperfold CSS
 使用 CSS3 實現的立體紙張折疊的效果,淘寶商城首頁左側欄的商品分類用的就是這個效果。
使用 CSS3 實現的立體紙張折疊的效果,淘寶商城首頁左側欄的商品分類用的就是這個效果。
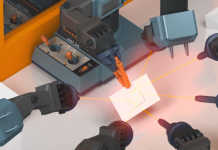
02. CSS3 Lighting Effects
 使用 CSS3 漸變和陰影特性實現的光線效果,非常逼真!在 Chrome 和 Safari 中瀏覽最佳。
使用 CSS3 漸變和陰影特性實現的光線效果,非常逼真!在 Chrome 和 Safari 中瀏覽最佳。
03. Beercamp: An Experiment With CSS 3D
 一個 CSS 3D 書本,專門為 2012 Beercamp 活動製作,鼠標拖動可以展開立體感的書本。
一個 CSS 3D 書本,專門為 2012 Beercamp 活動製作,鼠標拖動可以展開立體感的書本。
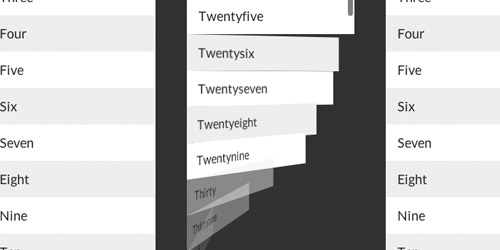
04. Scroll Effect
 一組借助 CSS3 特性實現的動態滾動效果,是 Github 上的開源項目,感興趣的同學可以好好研究一下。
一組借助 CSS3 特性實現的動態滾動效果,是 Github 上的開源項目,感興趣的同學可以好好研究一下。
05. CSS 3D Lighting Engine
 Photon 是一個為立體空間中的 DOM 元素添加光照效果的 JavaScript 庫,結合 CSS3 特性實現。
Photon 是一個為立體空間中的 DOM 元素添加光照效果的 JavaScript 庫,結合 CSS3 特性實現。
06. 3D Thumbnail Hover Effects
 使用 CSS3 3D transform 等特性實現的絢麗圖片 3D 效果,提供了五組 Demo,有詳細的製作教程。
使用 CSS3 3D transform 等特性實現的絢麗圖片 3D 效果,提供了五組 Demo,有詳細的製作教程。
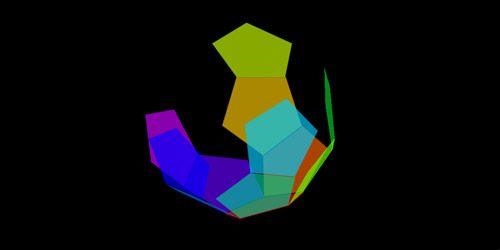
07. dodecahedron
 使用 CSS3 繪製的十二面體(Dodecahedron),能夠展開和合攏,非常震撼。
使用 CSS3 繪製的十二面體(Dodecahedron),能夠展開和合攏,非常震撼。
08. CSS3 bitmap graphics
 這個位圖是純 CSS3 實現的 no images, no canvas, no data URIs。
這個位圖是純 CSS3 實現的 no images, no canvas, no data URIs。
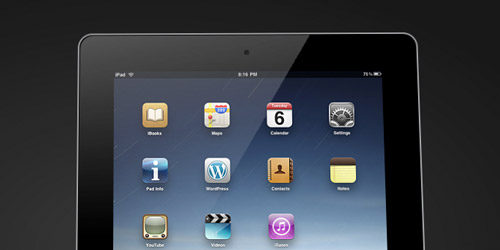
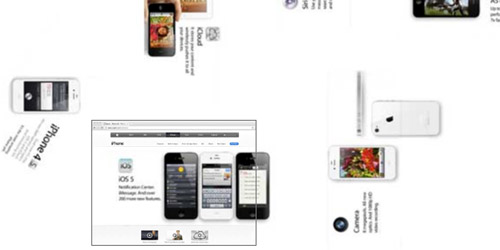
09. Apple’s iPhone 4 Slider
 CSS3 動畫在蘋果iPhone 4S 網頁中的演示,驗證了CSS3 強大的動畫特性。
CSS3 動畫在蘋果iPhone 4S 網頁中的演示,驗證了CSS3 強大的動畫特性。
09. CSS and Type
 這個網站展示了一組使用CSS3 特性實現的文本效果,值得收藏起來慢慢學習。
這個網站展示了一組使用CSS3 特性實現的文本效果,值得收藏起來慢慢學習。