現今開發一個網站,需求和設計基本上都要能夠響應,這必須結合流體自適應性以及響應式佈局來發展一個對應所有的手持設備的網站。
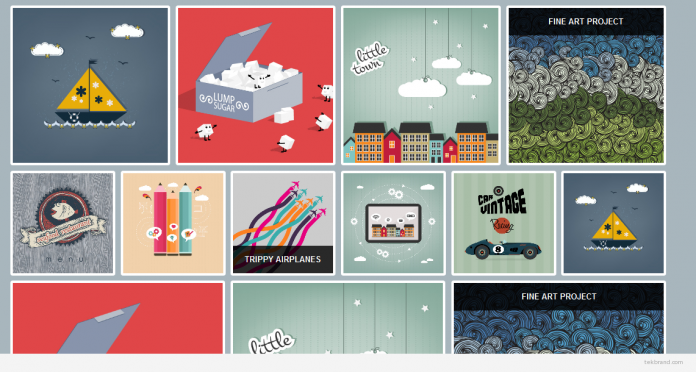
網格系統和佈局就是一種常見好用的響應式途徑。網格設計最常見於報紙和雜誌的版面,由文字和圖像欄和列組合而成。網格佈局的數量基本上是無限的,並且可以被加以佈置,如:相同大小的二列欄位,三或四欄的網格,或全版方形來取得一致性的外觀和感覺。
對於開發網格式內容的開發人員有幾個非常棒的 jQuery 網格插件,它可以大大幫助縮短開發時間。這些網格插件可以用來優化流動性,可以調整欄位大小和滾動來符合頁首數據,並能夠添加修改網格內容,例如:重新調整大小,分頁,排序,行和列的樣式,和更多的資料表。
下面就精選 15 個 jQuery 的網格插件,這將使開發人員和設計人員創造網格佈局設計時注入迷人的視覺效果響應性,以及一個用於所有瀏覽器和手持設備外觀和感覺。Enjoy!
Freewall
Freewall 是一個跨瀏覽器和響應式的 jQuery 插件,以幫助您建立多種類型的網格佈局:靈活的佈局,圖像佈局,嵌套網格,流體網格,Metro 風格的佈局,Pinterest 風格的佈局。 Freewal 是集所有功能於一身的解決方案,用於為桌面,移動和平板電腦設備創造動態網格佈局。
S Gallery
S Gallery 是一款效果精美的 jQuery 圖片庫插件,在一個響應式的網格中顯示圖像。它的靈感來自於 SONY 的產品頁面(使用 Flash 製作的),一旦項目被點選就會重點突出,可以透過上一頁、下一頁按鈕或使用鍵盤控制瀏覽其它圖片。
Mason.js
有很多基於 JavaScript 的解決方案用於建立動態的欄位佈局(類似 Pinterest 風格)。這些方案都很好,但是實現的網格會包含間隙或粗糙的邊緣。 Mason.js 這款 jQuery 插件旨在填補這些空白。網格被建立時,這款插件在會計算出存在的間距,並使用預定義的元素或透過複製網格中的內容填充它們。
jQuery.Shapeshift
jQuery.Shapeshift 是另外一個網格佈局插件,讓項目可以拖放佈局(使用 jQuery UI 實現)。拖放不會對網格佈局產生負面影響,因為會在需要的時候自動填補空白。它也適用於觸控設備和響應佈局。這個插件還有許多選項,可以設置頁面邊距,啟用/關閉拖放,自定義動畫效果等等。
jQuery Nested
這款 jQuery 插件用於生成無間隙的多欄位網格佈局。插件建立一個所有元素的矩陣,構建一個多欄位網格並透過重新排列元素來填充間隙。它的用法很簡單,只需透過一個 jQuery 函數綁定容器元素。
Wookmark jQuery Plugin
動態列的網格佈局如此受歡迎,不僅因為它被 Pinterest 使用,也因為它是使用不同大小顯示內容的一個好方法。 Wookmark 這款 jQuery 插件就是用於建立這樣的佈局,能夠在每個瀏覽器都工作良好。
Grid-A-Licious
Grid-A-Licious 是另外一款實現網格佈局的 jQuery 插件,使我們能夠輕鬆建立類似 Pinterest 的浮動網格佈局。這款插件和其它的不同之處在於提供了一個完全響應式的解決方案,無論什麼樣的螢幕大小或設備,網格都能自動適應,因為它是浮動的(沒有使用絕對定位)和流體。
jPhotoGrid
jPhotoGrid 用於把一組圖像和字幕變成可以擴展和縮放的照片網格。訣竅是透過浮動列表項來佈局網格,當你點選縮圖的時候,可以放大單個圖像,關閉時會將其返回到原來的地方。
Gridster
Gridster 是一款令人印象深刻的 jQuery 插件,用於開發類似 iGoogle 的多欄位網格,可以透過拖放重新排列順序,建立直覺的跨多個欄位的拖動佈局元素。
Photoset Grid
Photoset Grid 是一款簡單的 jQuery 插件,可以用於把圖片排布成一個靈活的網格。最初,這款插件是為 Tumblr 主題創造的,用於實現響應式的圖片網格佈局。
Flex
Flex 是一個用於實現流體網格動畫的 jQuery 插件。當你將滑鼠懸停在圖片集上面的時候,圖片會擴大。 Flex 的靈感來自於 Adidas 的主頁。
Freetile
Freetile 能夠幫助你組織網頁內容,形成動態、響應式的佈局。它可以應用到一個容器元素,它會嘗試安排它的子元素,最佳利用螢幕的空間,透過「包裝」他們形成緊湊的佈局。
Griddy
Griddy 是一個輕量的 jQuery 插件,能夠在任何元素之上創建簡單的,自定義的網格佈局。它也可以自動根據行/列間隔空間的數量計算行高和列寬。可設置的選項包括:行,行高,列高,列寬,顏色和透明度等。
jSquares
jSquares 這款 jQuery 插件用於在滑鼠懸停的時候彈出遮罩層顯示圖片和說明。它和www.ted.com 上的圖片網格基本相同。有一些參數可以在調用 jSquares 的時候加入,例如標題大小,圖片的不透明度,切換速度等。
jqGrid
jqGrid 這款網格插件有很多特色功能。由於網格是一個客戶端解決方案,數據載入使用的是 Ajax 回調函數,因此它可以用於任何服務器端語言,如ASP,PHP,ASP.NET,JSP 等等。