垂直導航作為行動裝置的選單效果是相當讓人喜愛的解決方案之一,最近幾年這個解決方案慢慢延燒到了網站設計,無數的設計師一致認為,滑出選單是 2014 年一個全新的趨勢。今天我們就來探索其不同的實現樣貌並更加密切的來關注它。
事實上,側邊選單的使用已經有一段相當長的歷史。一開始出現在軟體應用程式和作業系統,接著流行於社群媒體網站,如 Facebook 或 Twitter。之後,轉往移動應用程式。最後到今天一般網站。目前已儼然成為現代單頁式和視差效果基礎網站相當普遍的選單解決方案。創意作品展示和攝影模板似乎也迷上了這種方法。當然,側邊選單本身的多功能性,密度和方便固定也有效的促進其普及化。
那麼,就讓我們來看看一些使用精緻和優雅的側邊欄選單在網站設計中令人印象深刻的設計案例吧。
01.Parrot

Parrot 有一個簡潔透過亮色面板支撐的一個美麗無雜質的氛圍。由於這個網站使用垂直視差架構,開發者明智地利用靜態側邊選單,作為完美搭配的設計。
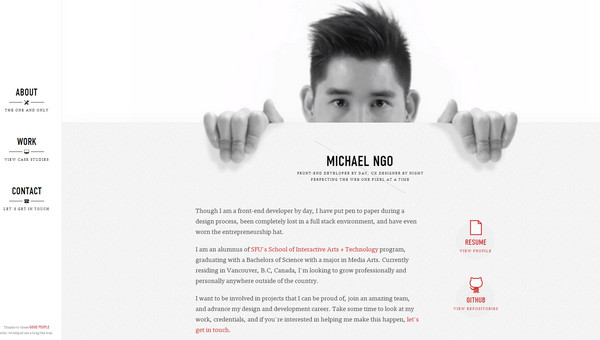
02.Michael Ngo

這也是基於一個白色乾淨並感覺溫和的線上作品展示。主要傳達純潔和開放性的感覺。側邊選單看起來非常恰當,無與倫比的,甚至儘管有一個相當普通的外觀。
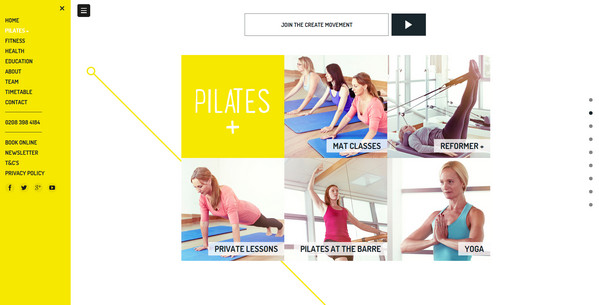
03.Create Pilates

Create Pilates 的網站巧妙利用明亮花哨的黃色色調並搭配一個純白色彩的配色方案。旨在建立一個較為積極的氣氛。左邊巨大的全高度側邊選單與其它設計互動良好,並提醒人們注意導航。
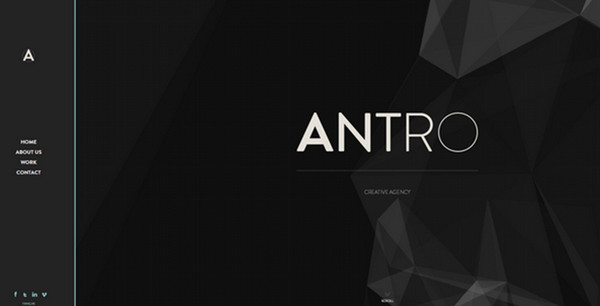
04.Antro

不像前面的幾個例子,這個網站是由神秘的黑色與白色有效搭配的配色方案,旨在產生一個強烈的休閒印象。得益於較少的內容和微小的字體讓側邊選單看起來寬敞而優雅。
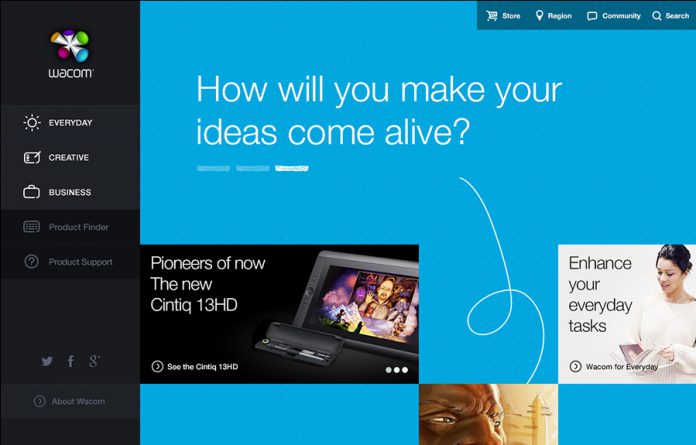
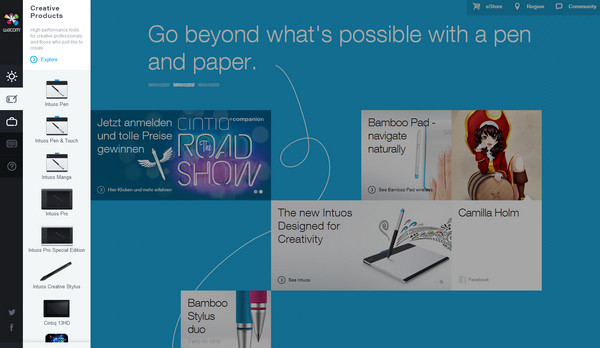
05.Wacom

Wacom 的官網有透過垂直面板顯示第二層子選單的雙層側邊選單。選單使用了一個傳統的黑白組合,並搭配一般易於理解的圖標,完全乎應主頁明亮的佈局。有一種可愛的 Metro 8 的氛圍。
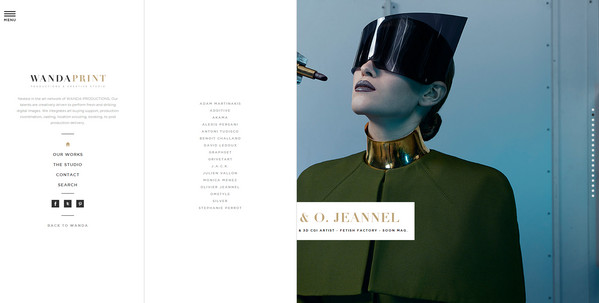
06.Wanda Print’s

Wanda Print’s 的官方網站上也採用了雙層選單,這次佔用了版面的一半。由於大量的可用空間,讓它看起來相當微妙、細膩。整齊的排版讓背景和前景之間展現最佳的對比度。
07.Black Ram

威士忌具有絕對是一個獨特的設計。很容易透過它另類的設計得到用戶的關注。有點神秘的外觀為訪客留下深刻印象。排版基於比較狹窄側邊選單作為一個精緻感設計的完美補充。
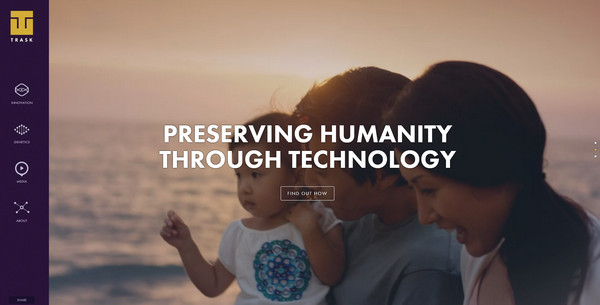
08.Trask Industries

這個網站透過與各種巨幅照片填滿整個登陸頁面,以營造強烈的視覺衝擊。使用柔和動畫字形和可愛的著色側面菜單巧妙地強化了整個構圖。
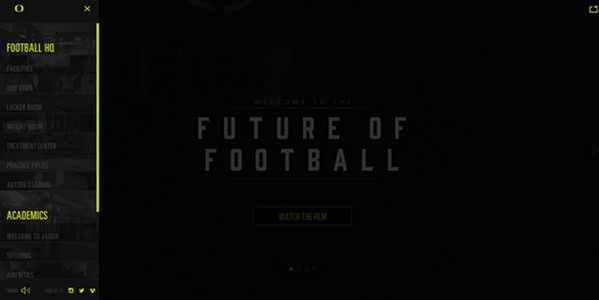
09.future of football

future of football 是一個複雜的互動式網站,使用深色首頁迎接訪客。設計師巧妙地採用黃色作為輔助色用來凸顯一些重點。雖然側邊選單看起來有點難以辨認並融入環境中,但它仍然導航的相當不錯。
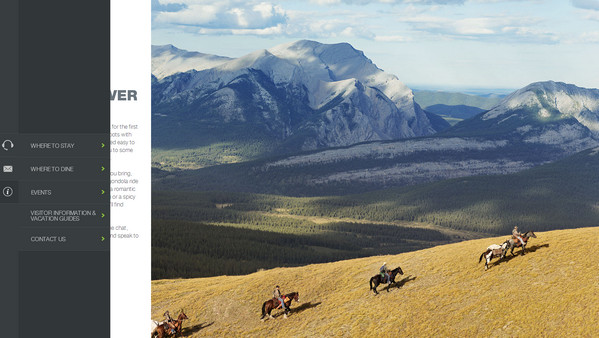
10.Travel Alberta

Travel Alberta 的設計師嘗試了雙層選單的一種新方法,能夠緊湊地排列大量有用的資訊。選單是基於一個滑出式的技術,愉快的展示了所有的內部結構。黑白純色選單有效的抵消了主體風景如畫的背景。
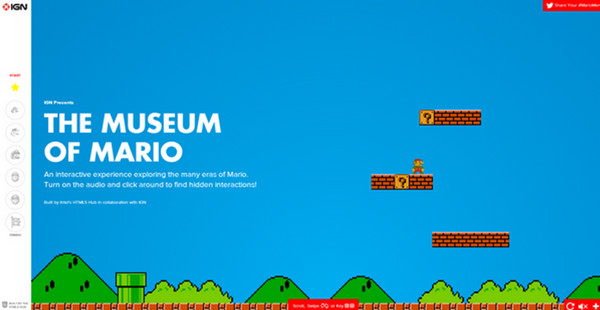
11.Mario IGN

這個互動式網站是對老牌遊戲「瑪莉歐」的致敬。主要的佈局分為兩部分。第一個是預留的超窄選單,第二個目的是要展示著名場景。邊欄選單中使用乾淨的背景和易識別文字作為導航項目。
12.Martina Sperl has a photo

基於登陸頁面,使用為展示藝術作品一個垂直滾動技術。在這種情況下,右側乾淨整潔的側邊選單就扮演著人性化的設計,起了方便探索的重要功能性作用。
13.Bienville Capital Management

Bienville Capital Management 的網站採用了滑出式選單,與主體互動背景產生鮮明的對比。設計師明智地選擇了傳統的色彩組合,能夠巧妙的從即時影片轉移注意力。
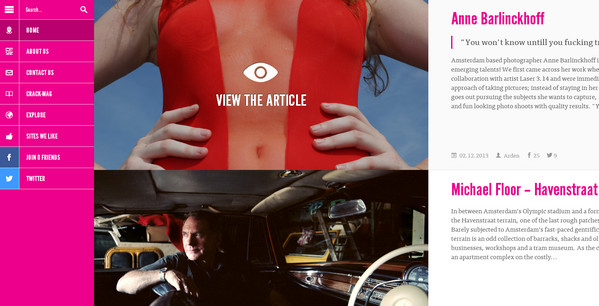
14.CFYE Magazine

CFYE Magazine 使用很多粉紅色和白色營造出積極的氛圍。側面選單的平鋪式佈局自然呼應主要佈局。主導航是具有良好結構並且包含了所有需要的元素。
15.Tim Brack

Tim Brack 是一個乾淨,開放的線上作品展示,重點在使訪客對該網站傑出作品提高關注。超大型導航從右側優美滑出,有效的使主題看起來更加唯美。
16.The Explorations Company
 這個網站側邊選單看上去有些原始,然而這真的足以應付其用途。它顯示大量必要的資訊,少了這些將無法順利的探索網站,因為設計者需要向人們展示一大堆訊息,他已經很專業的解決了這個問題。
這個網站側邊選單看上去有些原始,然而這真的足以應付其用途。它顯示大量必要的資訊,少了這些將無法順利的探索網站,因為設計者需要向人們展示一大堆訊息,他已經很專業的解決了這個問題。
17.World is beautiful

World is beautiful 的設計師利用下拉佈局的概念。用一個側邊選單提供一目了然的導航解決方案。白色簡約的側邊欄和其餘圖形設計做連接。
18.Animesh Manglik

Animesh Manglik 亦是時髦滑出選單的優選。作為一個線上產品展示,一個理想的導航總伴隨每個部分的驚喜。
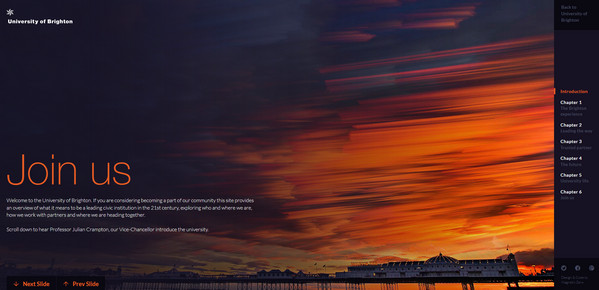
19.University of Brighton

University of Brighton 頗有創造性的使用吸引人的互動書籍方式轉換網站章節和公司成立介紹。後者用靜態側選單標示,發揮了為一般訪客引導的作用。
20.Whale Wars by Animal Planet

使用全螢幕圖片幻燈片作為首頁的核心。所以設計師決定使導航低調些,並幾乎難以察覺。使用時點選一個特殊的圖標後,選單滑出並展開。
21.Les Enfants

這個網站採用了網格式的佈局。顯示了電影中各種場景。側邊選單使用白色優雅的基本色調漂亮的搭配項目。