來自 Google 以及 AnswerLab 的研究人員主持了一場長達 119 小時的用戶測試會議,Google 的研究人員聆聽了 119 個小時用戶對移動網站的抱怨,他們每天都會讓用戶訪問 100 個不同的移動網站,這些網站涉及的行業範圍非常廣泛,比如零售行業,保險行業,或是新聞行業。
最後,Google 的研究人員總結出了 25 個要點,內容如下:
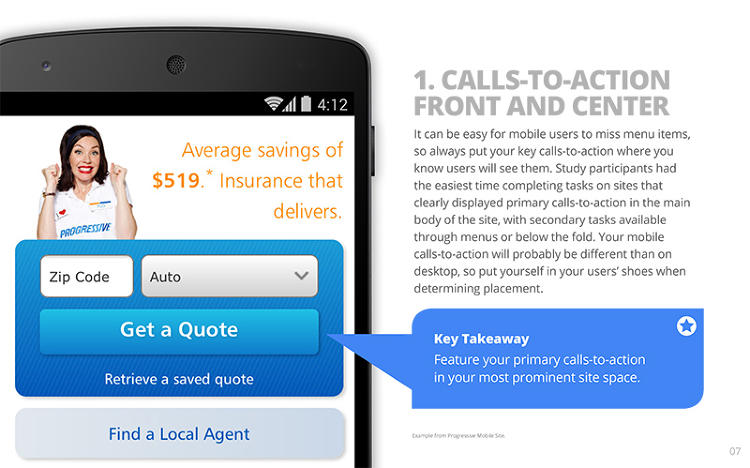
1、「行動呼籲」內容要靠前或居中

對於移動用戶來說,往往很容易忘記選單選項,因此,你應該把自己最關鍵的「行動呼籲」內容放置在一個醒目的位置上,這樣用戶就能輕鬆看到並快速完成相關任務。另外,如果要繼續執行下一個任務,你可以利用選單項標明,也可以把下個任務緊跟在第一個任務完成之後。在移動端,你的「行動呼籲」內容應該和桌面終端不一樣,所以你必須要「對號入座」,因地制宜。
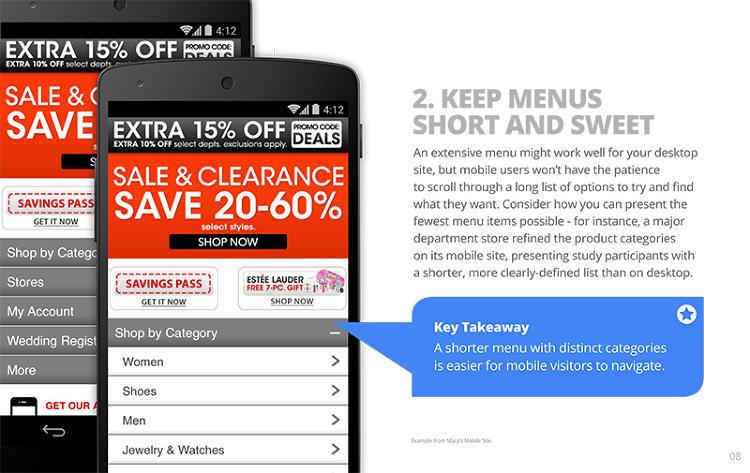
2、讓選單看起來既簡潔又親切

一個範圍較廣的選單可能非常適用於桌面網站,但是移動用戶可能沒有足夠的耐心來回滑動自己的手機,他們不喜歡在查看一長串選單選項之後才找到自己想要的東西。那麼,你就需要想想看,如何在最少的選單裡面放上自己最需要的功能選項。和桌面選單完全不同,讓移動終端的選單選項為用戶提供了一個更加簡短,更加清晰的產品列表。
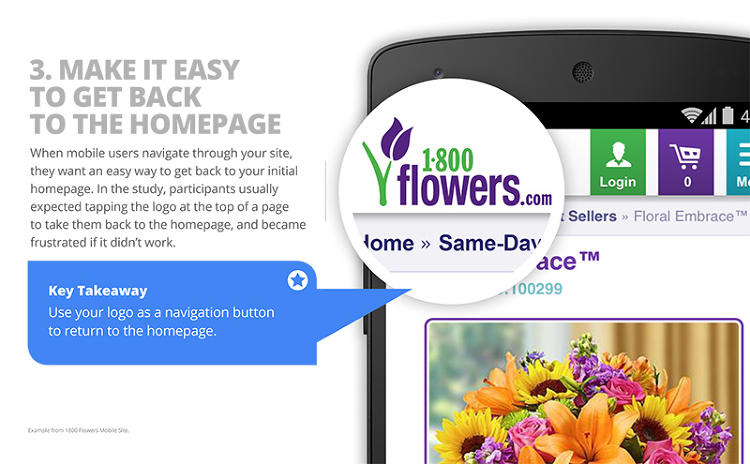
3、要讓用戶便於回到主頁

當移動用戶在你的網站上面導航瀏覽時,他們會希望可以快速回到之前的主頁上面。Google 在研究中發現,用戶往往喜歡點選頁面上的公司 Logo,因為他們覺得這種方式可以直接回到主頁上去,所以你的網站必須也要支援這個功能,否則如果用戶點擊了 Logo,卻毫無反應,他們肯定會覺得非常失望。
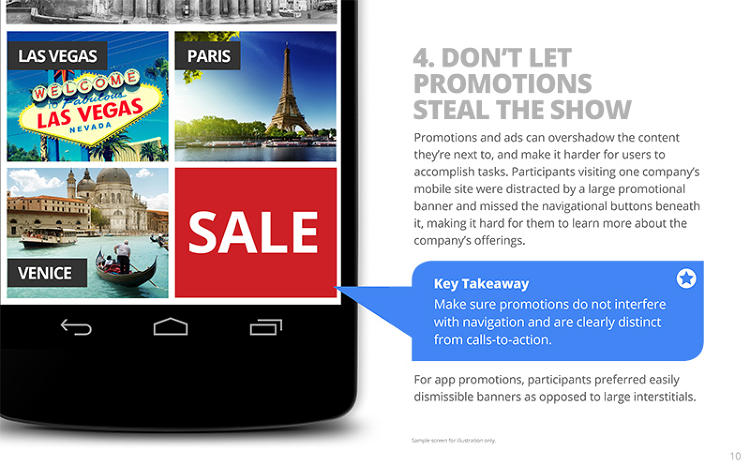
4、別讓促銷廣告搶了你網站的風頭

促銷活動和廣告會影響你的網站內容,也會影響用戶在網站上的體驗。Google 的研究人員讓用戶訪問一家公司的移動網站,上面有一個巨大的橫幅廣告,這些用戶無一不被這個廣告吸引,而無心注意廣告下面的導航按鈕,而這個導航按鈕反而能夠為用戶提供更多關於該公司的內容資訊。
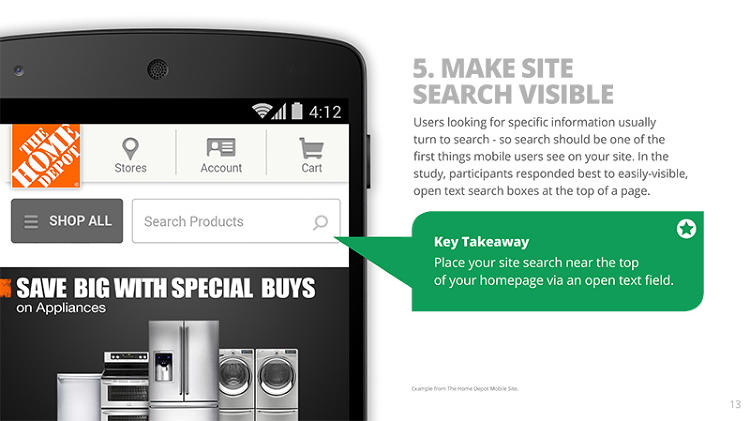
5、保持搜尋功能可見

如果用戶需要尋找一些特殊資訊,那麼他們就會使用網站的搜尋功能,因此,搜尋必須是移動網站上最重要的功能之一,一般而言,用戶希望能夠在網站頁面的頂部使用文字搜尋功能,因為頁面頂部位置最容易讓人發現。
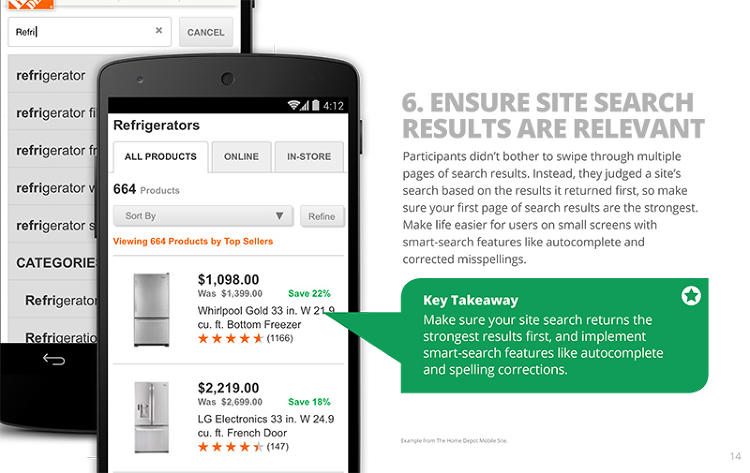
6、確保網站搜尋結果符合用戶預期

實際上,用戶似乎並不討厭一頁一頁的翻閱搜尋結果,但是他們更加看重網站傳回的搜尋結果是否符合他們的預期,因此,你至少需要確保自己搜尋結果的第一個顯示頁面能夠精準的滿足用戶搜尋要求。在移動終端上面,因為螢幕非常小,所以你需要提供一些智慧型搜尋功能,比如幫助用戶自動拼寫,或是修正用戶的錯誤拼寫,等等。
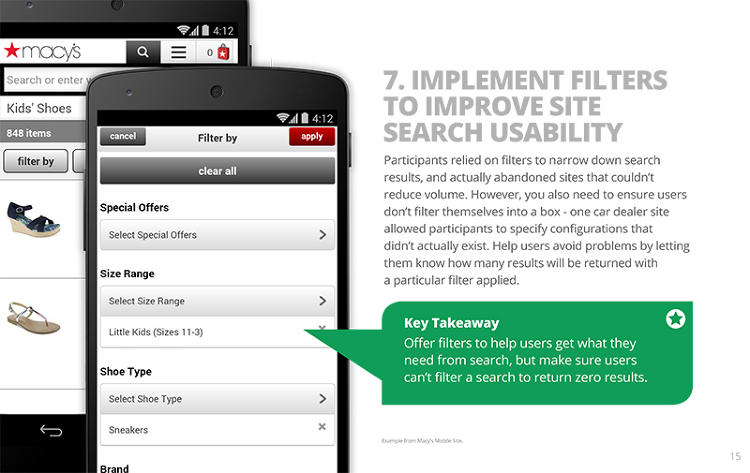
7、使用篩選功能提升網站搜尋易用性

用戶會使用搜尋篩選功能,這樣可以縮小搜索的範圍,傳回的搜尋結果也更精準。不過,你需要確保用戶使用篩選搜索之後,不會一無所獲。網站應該讓用戶知道篩選搜索功能可能會傳回多少搜尋結果,這樣可以幫助用戶避免一些問題。
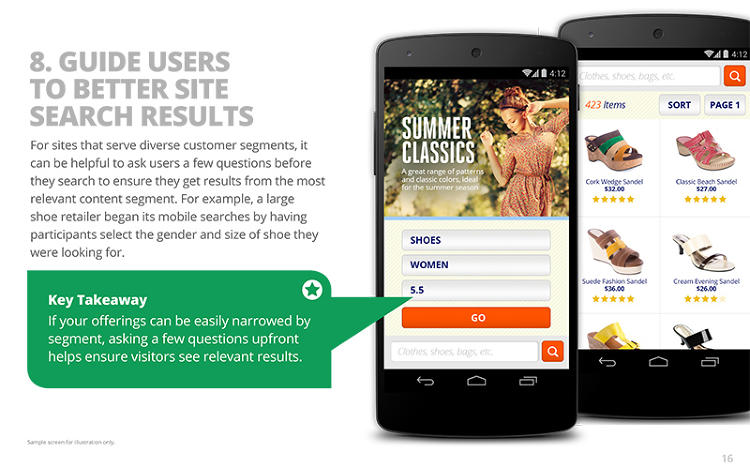
8、指導用戶去訪問較好的網站搜尋結果

對於一個網站而言,用戶有各式各樣的類型,所以,在用戶進行搜索的時候,可以先詢問幾個相關問題,這樣可以確保他們的搜尋結果與預期一致。舉個例子,一家大型鞋子零售商在其移動網站上面提供了搜尋服務,但是搜索前會詢問用戶的性別,以及腳的尺寸等問題。
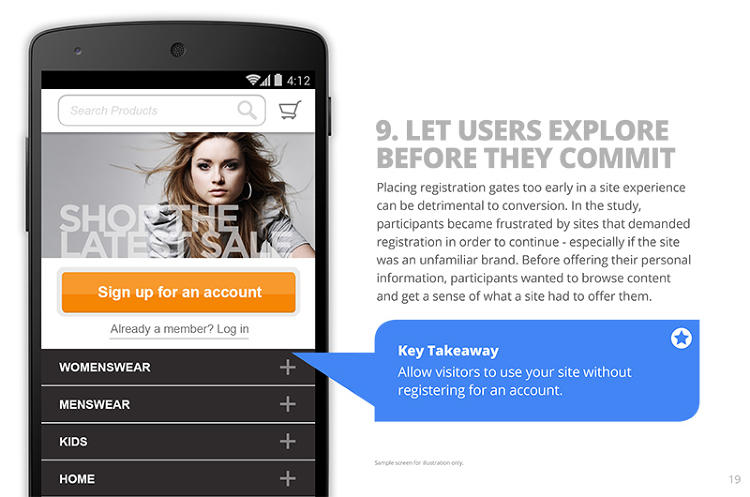
9、不要一上來就讓用戶在網站上註冊

如果你的移動網站一上來就讓用戶註冊,那麼體驗一定非常糟糕。Google 的研究人員發現,最讓用戶難以接受的就是必須註冊之後才能訪問網站內容。實際上,用戶希望在提交個人資料之前可以先瀏覽一下網站內容,至少需要了解一下這個網站能夠為自己提供些什麼東西。
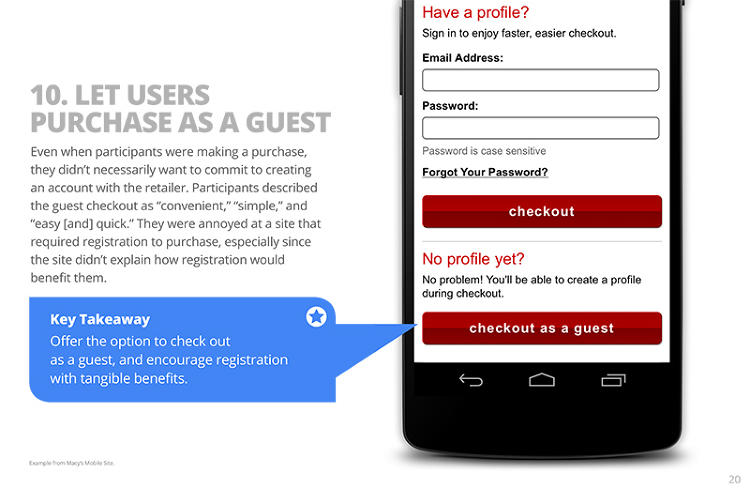
10、讓用戶能以訪客的身份在你的網站上購物

即便用戶想在你的零售網站上購買商品,但其實,他們仍然不希望註冊一個帳戶。用戶會覺得,如果能夠以訪客的身份購買商品,那麼真的是非常方便、簡單而且快捷。人們不太喜歡在網站購物時強制註冊一個帳號,而且,許多網站並沒有告知用戶註冊帳號對他們來說有什麼好處。
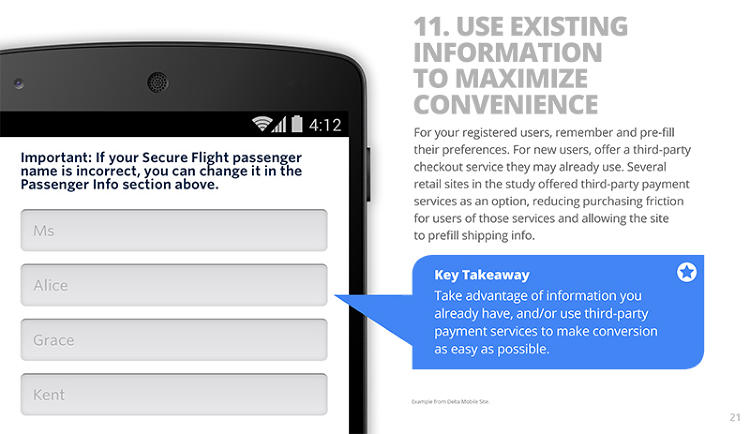
11、使用已有資訊,最大程度為用戶提供便利

對於那些網站註冊用戶而言,你需要記住他們的偏好。而對於新用戶而言,你可以提供一個他們習慣使用的第三方支付服務。Google 研究人員對一些零售網站進行了調研,他們發現許多網站都提供了第三方支付服務,避免了最後買單時的不便,另外移動網站還可以根據註冊用戶的已有資訊,提供預填物流地址訊息功能。
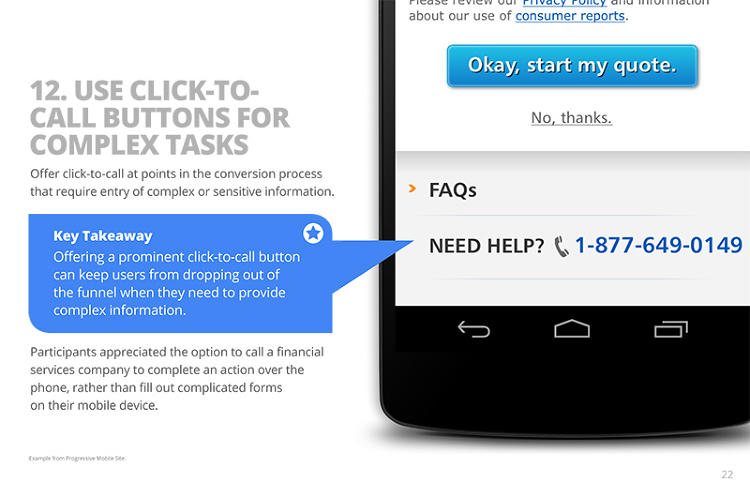
12、對於複雜任務,使用「點選撥打電話」功能

如果用戶需要進入一個較為複雜或是較為敏感的任務時,你需要提供一個「點選撥打電話」的服務功能。舉個例子,有一家提供金融服務的公司,他們的移動網站上就提供了這項功能,如果用戶不想在移動端填寫複雜的表格,可以立刻用自己的移動手機撥打電話,由服務人員受理業務。
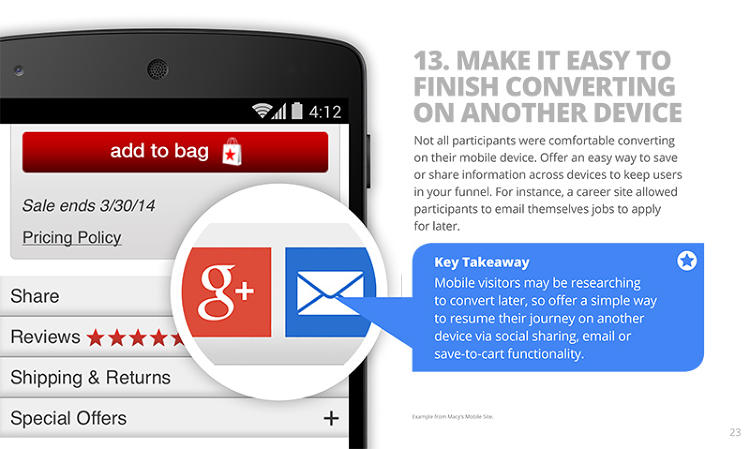
13、當用戶更換不同的移動設備時,確保能夠便捷的完成交易

用戶可能會在不同的移動設備上訪問你的移動網站,因為你需要提供一個簡單的方法,讓他們在不同設備上分享訊息。比如一家招聘網站,當用戶完成應聘之後,他們會發一封電子郵件,這樣用戶在其他設備上也能訪問自己的網站。
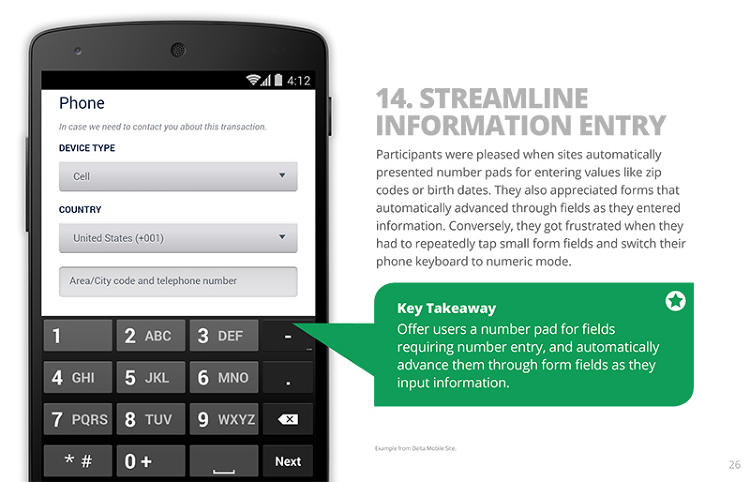
14、訊息輸入時做到流線作業

如果網站能夠預先判斷出一些訊息,用戶體驗就會非常棒。比如預先判斷出用戶所在的郵遞區號,或是出生日期等等。在輸入一些訊息時,如果能夠做到自動輸入,那麼體驗將會更加流暢。相比而言,如果網站要求用戶在小表格框內反覆輸入一些訊息,讓他們在手機鍵盤上頻繁切換數字/字母模式,體驗就會非常糟糕。
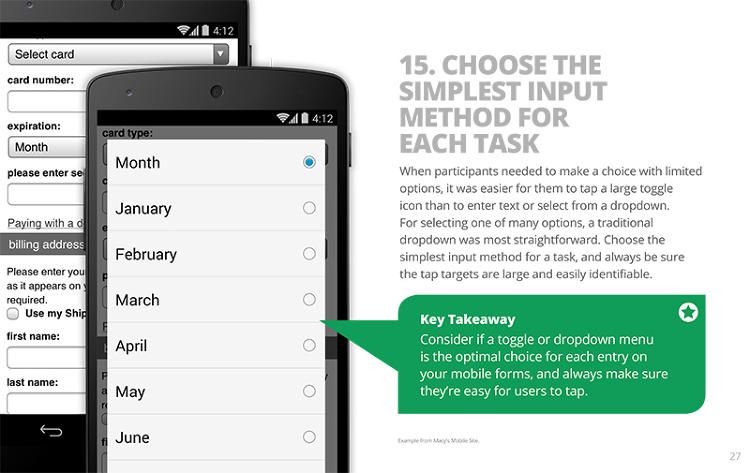
15、為每一個任務選擇最簡單的輸入方法

如果用戶需要在有限的選擇項內做選擇時,最簡單的方式就是點擊選擇,而不是使用文字輸入或是在下拉框內選擇。如果要在許多選項中選擇一個項目,傳統的下拉框是最直接的。無論什麼任務,你需要選擇最簡單的輸入方法。
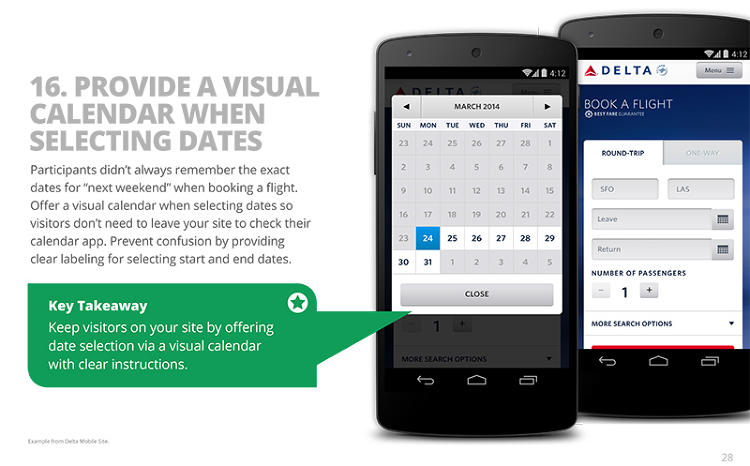
16、在需要選擇日期的時候,提供一個視覺化日曆

當用戶在移動網站上預定航班時,很難確定「下週的某一天」是幾月幾號,所以你需要提供一個視覺化日曆供用戶勾選日期。這樣用戶就不需要離開你的網站,然後在打開手機上的日曆 App 應用了。在選擇開始和結束日期時,可以提供一個清晰的標籤,以免用戶把日期搞混淆。
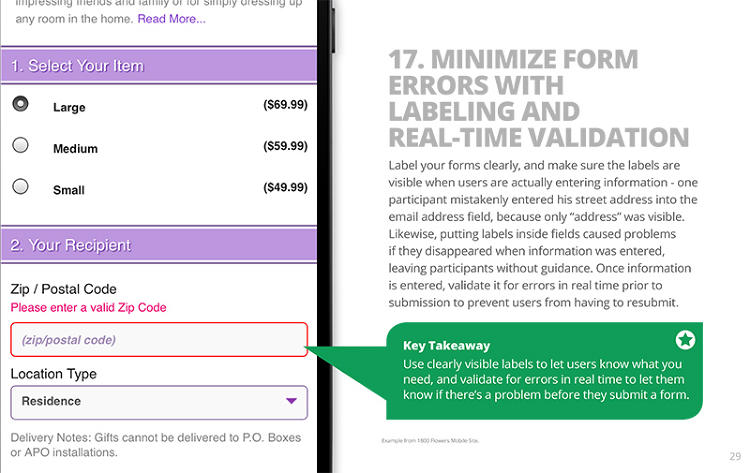
17、透過標籤和即時確認,第一時間解決輸入錯誤

在你的表格框內,要有提示標籤功能,而且在用戶實際輸入時,可以看見必要且準確的提示訊息。這裡就有一個例子,用戶曾經在一個電子郵件地址欄裡面輸入了自己的住家住址,因為當時這一欄內的提示訊息並不明確,只有一個「地址」標籤。把提示訊息放在輸入框內也會存在問題,因為當用戶點擊準備輸入時,提示訊息就會消失掉,因此需要利用標籤做提示。另外,如果用戶在輸入過程中,需要做到即時確認,否則一旦出錯,就會反覆提交,引起用戶反感。
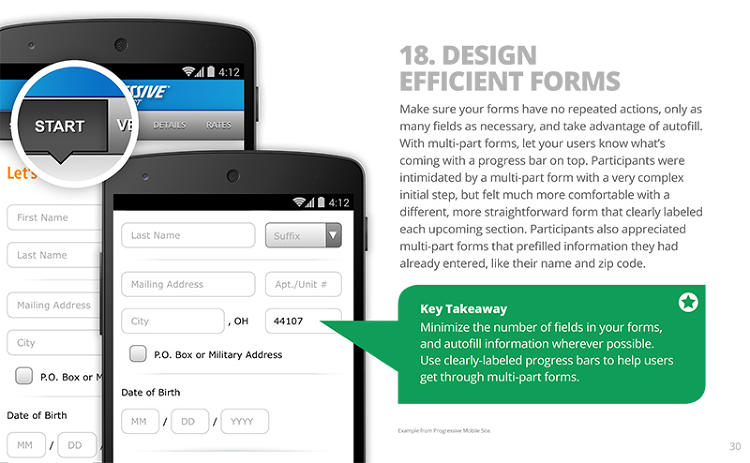
18、設計高效的表格

你要確保自己設計的表格不會出現重複操作,只提供必填訊息即可,另外你還需要利用自動填寫功能。當用戶在填寫表格的時候,最好在螢幕頂部顯示一個進度條,這樣人們就可以知道自己的進展。如果表格過於複雜則會讓人反感,相對而言,一個簡單直接的表格會讓人覺得很舒服。如果能搭配上自動填寫功能,比如預輸入用戶的姓名和郵地區號,效果則會更好。
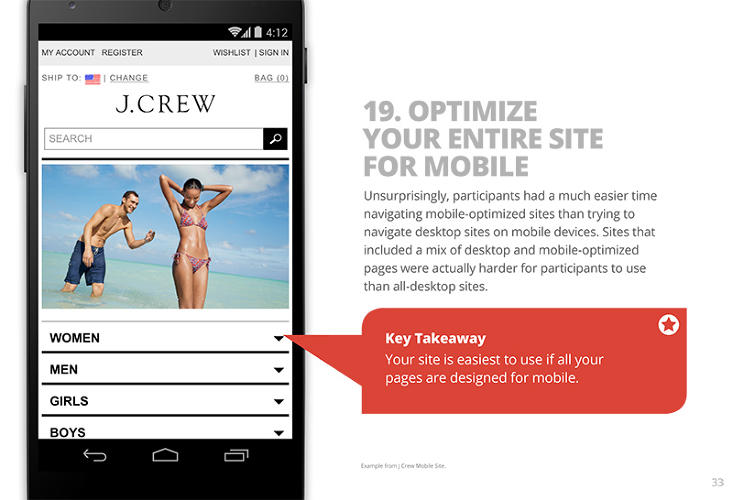
19、針對移動終端,整體優化你的網站

如果你有一個專門針對移動終端的網站,那麼當用戶使用移動設備訪問時,肯定比純桌面網站要簡單的多,這點毋庸置疑。但是最難受的,就是把移動和桌面兩個網站版本都混合在一起,用戶訪問起來比全桌面網站還要困難。
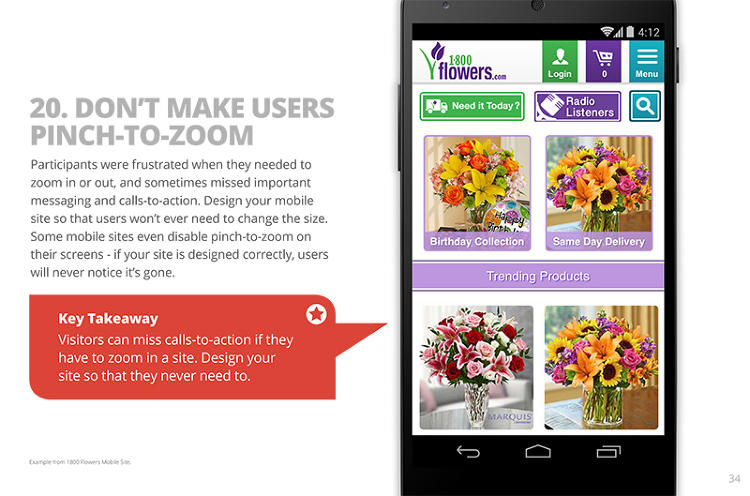
20、不要讓用戶用手捏放螢幕,去放大或縮小圖片

如果用戶需要用手捏放螢幕,去放大或縮小圖片時,有時會看不到一些重要訊息或相關的「行動呼籲」內容,這會讓用戶感到很失望。在設計網站的時候,你就應該注意到這一點,不要讓用戶去改變網站尺寸。有些網站會把捏放螢幕功能取消掉,如果你的網站設計的非常合理,用戶根本不會注意到沒有這個功能。
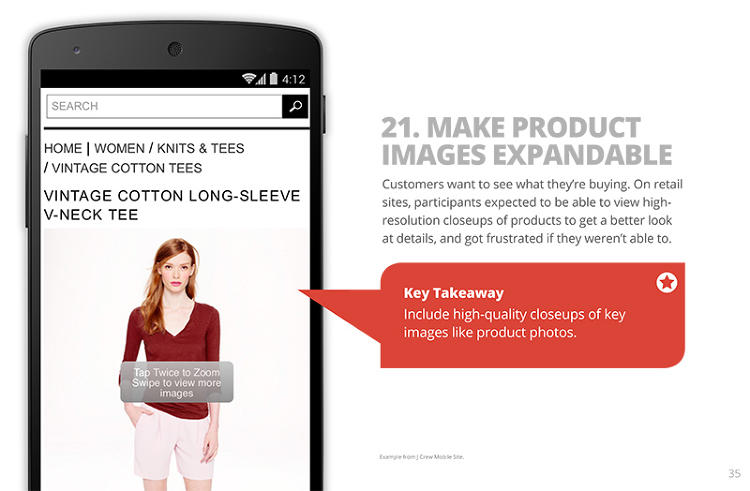
21、你的產品圖片需要支援大圖顯示

顧客想要看看自己買的產品。在零售網站上,用戶希望可以看到分辨率更高的產品圖片,這樣可以看到更多細節,如果網站不支持產品大圖顯示,肯定會讓用戶覺得非常失望。
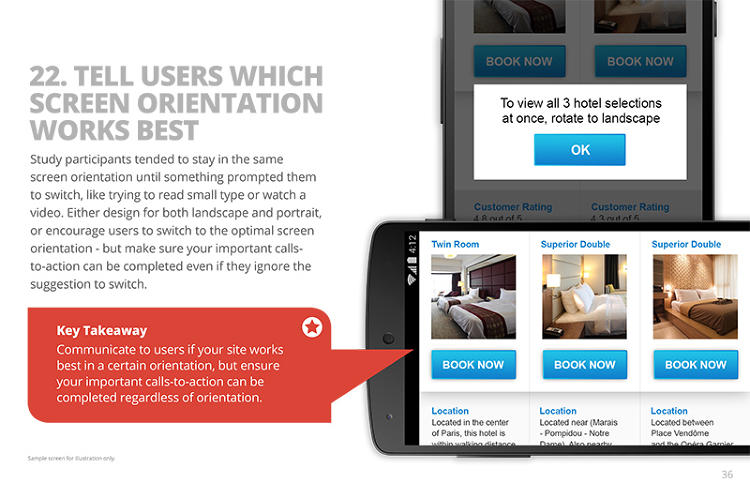
22、告知用戶在哪種螢幕方向上訪問網站最舒服

用戶往往會在一個固定的螢幕方向上訪問網站,除非有提示告訴他們切換屏幕方向(比如在觀看影片的時候)。你可以設計網站的時候就考慮到垂直和水平兩種螢幕方向的瀏覽方式,並鼓勵用戶切換到最佳螢幕方向上。但是無論如何切換螢幕方向,你必須要確保一些重要的「行動呼籲」內容能夠清晰的顯示在網站上面。
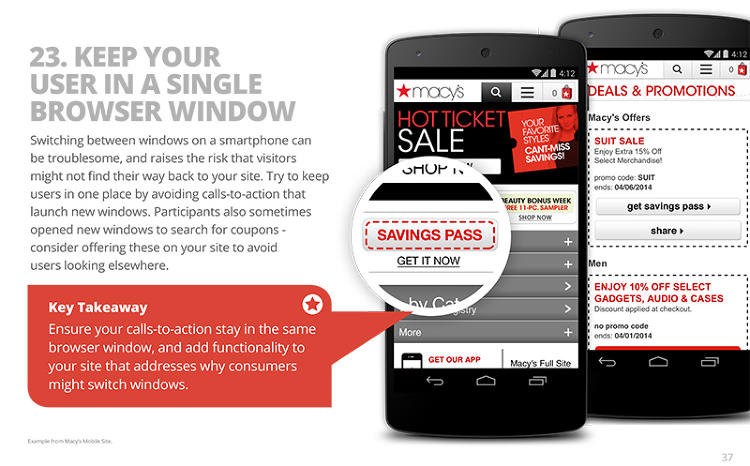
23、讓用戶保持在單獨一個瀏覽器窗口裡訪問你的網站

在智慧型手機上頻繁切換窗口是一件非常麻煩的事,而且用戶還有可能找不到如何回到你的網站上去。所以,要讓用戶在單獨一個窗口裡瀏覽你的網站。特別要提到的是,不要在新窗口打開「行動呼籲」內容。
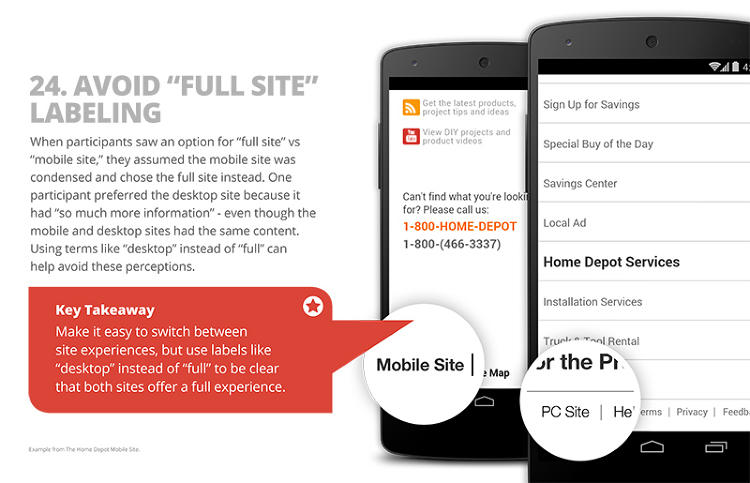
24、避免「完整網站」標籤

用戶一旦看到「完整網站」這個選項,就會覺得是不是「移動網站」是被壓縮的精簡版網站,最終紛紛選擇點擊進入「完整網站」。即便是桌面網站和移動網站的內容一致,也會給用戶造成誤解,因此,你完全可以用「桌上型網站」標籤,代替「完整網站」。
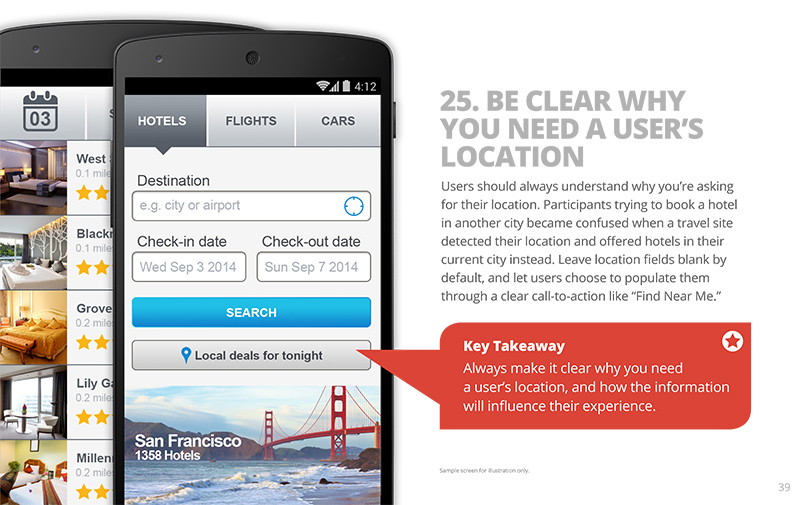
25、你必須要清楚自己為什麼需要用戶的地址資訊

用戶一般都希望了解,為什麼你會向他們要地理位置資訊。比如某用戶在一家旅遊網站上面訂其他城市的酒店,但是他就感到很奇怪,因為這個網站會要求該用戶提供目前所在的地理位置訊息。所以,你需要把網站上地理位置這一欄預設為空白,然後讓用戶自己選擇,或是為用戶提供一個清晰的「行動呼籲」操作,比如「在我附近查找」等等。
最後,Google 透過用戶研究,清晰的定位了構建移動網站存在的問題,她覺得,雖然問題不少,但好在這些問題都能夠被識別出來,而如果這些問題可以被人們寫下來,就意味著,人們也有能力解決這些問題。
針對上述這 25 個要點,Google 用戶體驗研究員 Jenny Gove 總結了最重要的四點建議,分別如下:
1、 添加一個醒目的搜尋欄
如果你的移動網站還沒有一個搜尋欄,那麼真的需要趕緊添加一個了。 「在移動終端上,人們希望能夠快速找到自己需要的東西,因此我們發現,人們對搜尋欄的需求很大,而且最好能夠放在主頁上面。」Gove 解釋說道。
當然啦,作為由 Google 發起的研究項目,推薦在網站醒目位置安裝搜尋欄似乎並不讓人感到意外。但實際上,Google 發現,用戶其實並不介意使用搜尋欄,因為這樣可以讓他們快速找到自己需要的資訊。
2、 把大表格拆分成小塊
Google 發現,許多網站都會要求用戶提供各式各樣的訊息,比如地址資訊(寄送商品時需要),信用卡號(支付買單時需要)等等。而在填寫這些資料的時候,網站往往都會提供一個長長的表格頁面,上面有各種輸入框,非常複雜。所以,如果能把這些表格拆分成更小,更容易理解的小塊,效果可能會更好。
另外,Gove 建議,最好能夠顯示表格填寫的步驟。而且最好在填寫時可以即時驗證輸入內容的正確性,比如用戶在輸入自己的郵遞區號時,可以即時校驗。
3、 允許用戶匿名瀏覽
有些購物網站會要求用戶必須註冊或登錄才能進行購買操作。而有些網站更誇張,必須註冊或登錄後才能進行瀏覽。這兩種方式都是大錯特錯。
Gove 表示「如果你準備建立一個零售網站,若用戶沒有註冊帳號,那麼完全可以為他們提供一個訪客的身份。沒錯,商家都希望用戶可以註冊登錄,但是他們完全可以在買單之後才進行操作。」
4、 要支援設備之間便捷的切換
因為人們不是隨時隨地使用移動終端,因此很有可能在使用過程中被某件事情打斷,然後轉移到筆記本電腦上面工作去了。
Gove 認為,最悲慘的體驗就是,當用戶切換設備之後,無法繼續自己之前的使用體驗,如果讓用戶複製粘貼自己訪問的 URL,簡直是太麻煩了。
最好的解決方案就是,移動網站可以提供一個快捷按鍵,然後自動把當前的鏈接,或訪問內容發送到用戶自己的信箱裡面,然後不管之後用戶在什麼設備上面登錄,都可以繼續自己的使用體驗。
最後,Gove 覺得 Google 透過用戶研究,清晰的定位了構建移動網站存在的問題,她覺得,雖然問題不少,但好在這些問題都能夠被識別出來,而如果這些問題可以被人們寫下來,就意味著,人們也有能力解決這些問題。