WooCommerce checkout field editor 結帳欄位編輯器為您提供了一個添加,編輯和刪除顯示在 WooCommerce 結帳頁面的工具。用來管理銷售商品後在結帳頁面不需要的欄位。如 : 購買 mp3 或不需出貨的產品,可以不需要採集地址或任何不需要的字段!
外掛特色 :
- 添加或刪除結帳頁面上所需的欄位
- 為客戶結帳完全可選欄位
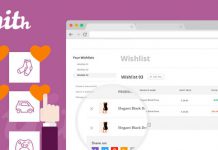
- 結帳頁面添加新的欄位
- 欄位類型包括:文字輸入+核取方塊+選擇選項+日期選擇器
- 再次訂購新欄位
- 啟用/停用訂單總計和帳單上附加資訊文字
官方載點 [Download not found] [Download not found]
提醒您:所有主題只做學習交流目的,若用於營利,本站建議您購買商業授權版本。