在這個教學中,我們會教你如何用 Photoshop 製作一個獨特和極富創造性的背景以及頁首明亮且色彩繽紛的糖果商店介面。最後會提供此教學PSD文件下載。教學原文摘自:devisefunction.com
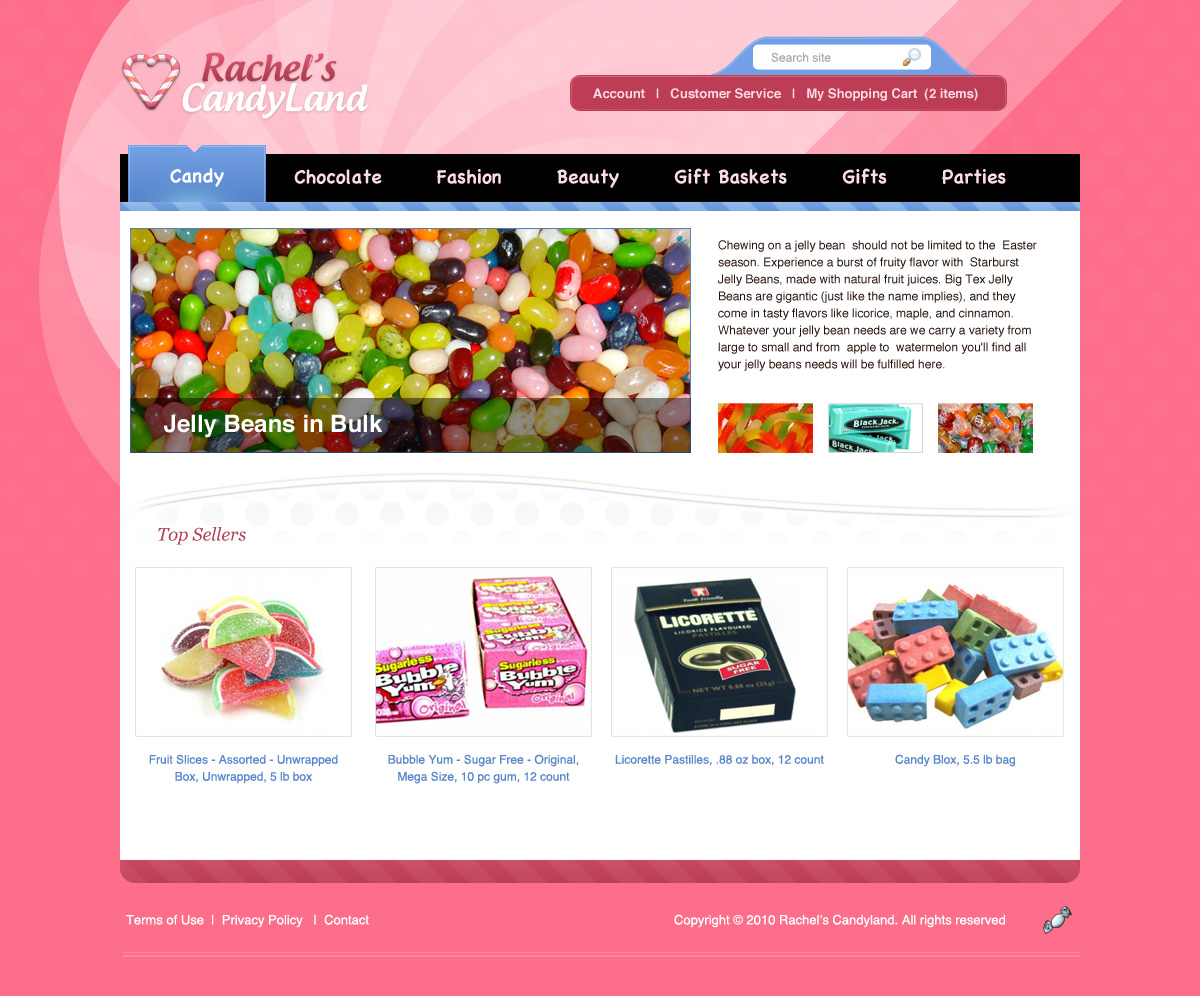
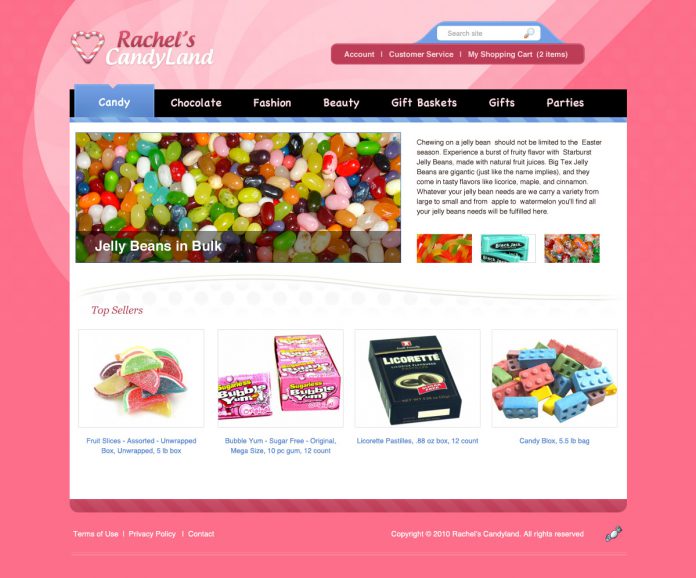
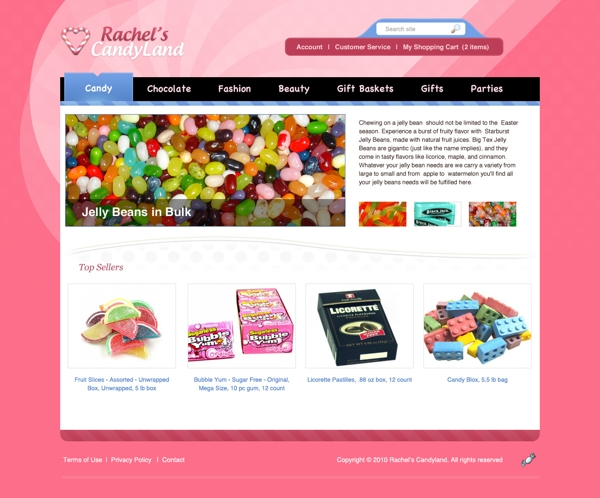
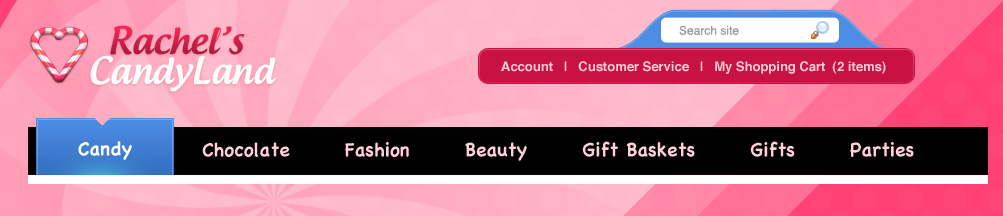
最終结果預覽

教學資源
教學開始
1. 打開 Photoshop 並建立一個尺寸 1200 × 1000 的新文件。

5. 進入「編輯 > 定義圖案」,然後輸入圓點圖案名稱。接著可以關閉這個文件,返回到您的模板,在這裡,我們將使用我們新建立的圖案。
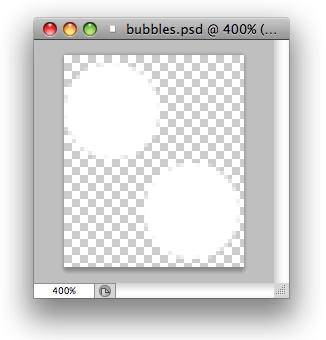
6. 在圖層面板,建立一個新的空白圖層並命名為「圓點」。使用圖案圖章(S)在下拉選單中,找到你的圓點筆刷。然後使用刷印,直到你有一個看起來類似於下面的結果:

7。然後將「圓點」圖層的不透明度降低到2%左右。這將使它在我們的背景看起來較為美觀。
8。現在使用橢圓工具,建立一個圓圈,看起來像下面這樣:

9. 接著我們要使用鋼筆工具(P)在我們這個圓圈建立一個圖形看起來如下:

10. 做完上一步後,選擇這兩個圖層,點選右鍵並選擇合併圖層,將它們合併為同一個圖層。圖層的不透明度調到19%左右。接著,我們要重複兩次CTRL+ j 方式移動你的形狀。將你的第二個複製圖層不透明度調為24%,再將第三個不透明度調為24%。

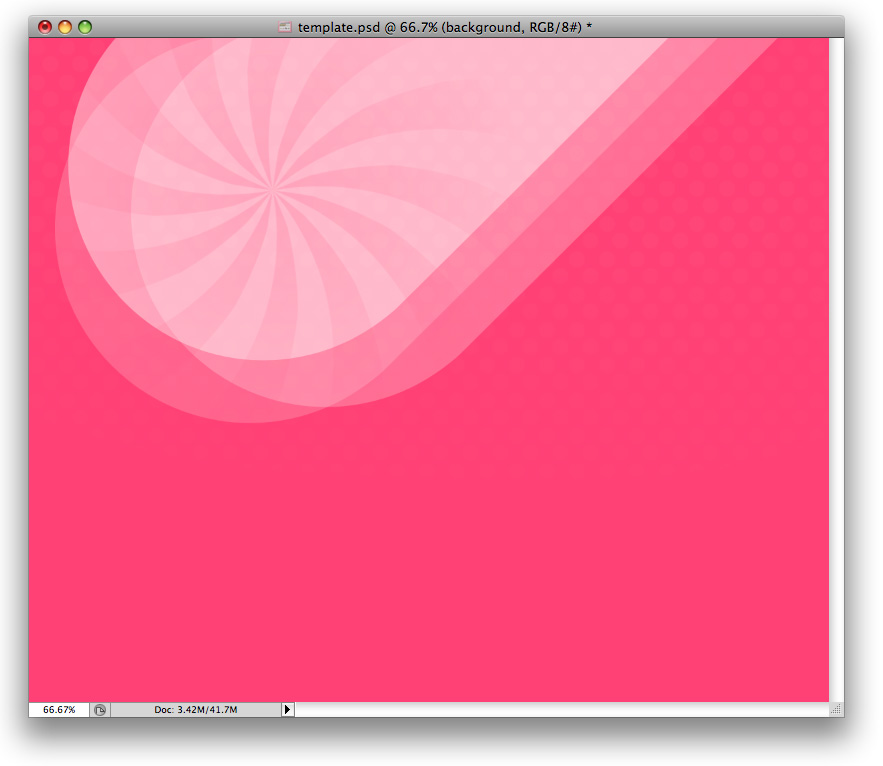
11. 最後我們利用下載的風車筆刷為我們的背景增加一個旋轉的視覺效果。設置前景色為#FD6E8A,不透明度降低到22%左右,把它放在中央,如下所示:

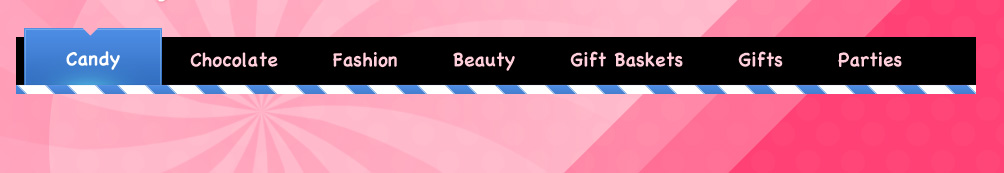
頁首
12. 我已經準備了一個修改好的糖果「心型標誌」圖標,這裡可利用單獨圖層在自行添加一些標題文字。

13. 若想要和範例一樣,可以為「Rachel’s」字體添加下面的混合選項:



14. 接著在「CandyLand」圖層,使用「Rachel’s」文字圖層上相同的陰影。得到看起來像下圖所示的結果:

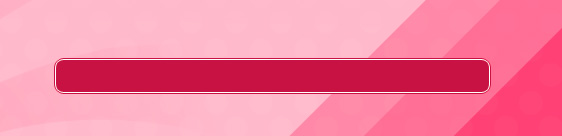
15. 現在使用您的矩形工具(U)圓角半徑為10px,前景色 #BC3D56,畫出一個矩形,如下面所示:

16. 我們希望為畫好的圓角矩形添加一條圍繞的亮框線。要做到這一點,先點選圓角矩形圖層調色板,然後進入 選擇 > 修改 >漸變,並在對話框中輸入1。 選擇一個新的圖層填入#FFFFFF,接著縮小再次進入 編輯 > 清除。你會留下一條白線,看起來如下所示:

17. 將這個圖層改變混合模式為柔光,然後降低不透明度到38%左右。接著添加下列混合選項到你的亮框圖層:


18. 添加一些自定義連結文字,顏色#FDDCE3,看起來像這樣:

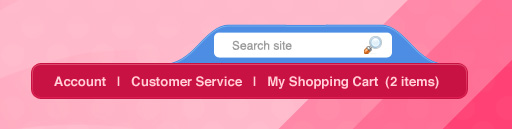
19. 現在需要建立一個搜尋欄位。我們用鋼筆工具,畫出一個如下圖的形狀,顏色#72A0E5。

20. 使用CTRL+ J來複製你的圖形,然後進入 編輯 > 變換 > 水平翻轉和對齊。接著選擇這兩個圖層,點選右鍵,從下拉選單選擇合併圖層:

21. 接著為搜尋框添加下列混合選項:

22. 接下來使用矩形工具圓角半徑5px為搜尋框畫一個輸入欄。在利用下載的圖標文件在搜尋框內加入一個放大鏡圖標。

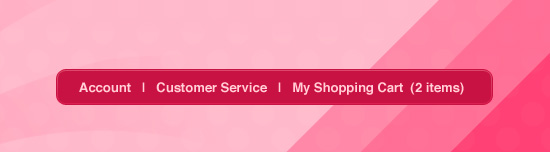
23. 我們的頁首最後部分是我們的主網站導航選單。使用您喜歡的矩形工具,畫出一個矩形。 第一個已點選連結「Candy」顏色是#FFFFFF,而其它未點選連結顏色為#FDDCE3。

24. 再來是選單活動標籤,我們用矩形做出如下面形狀。顏色不是很重要,我們將會在之後為其添加漸變:

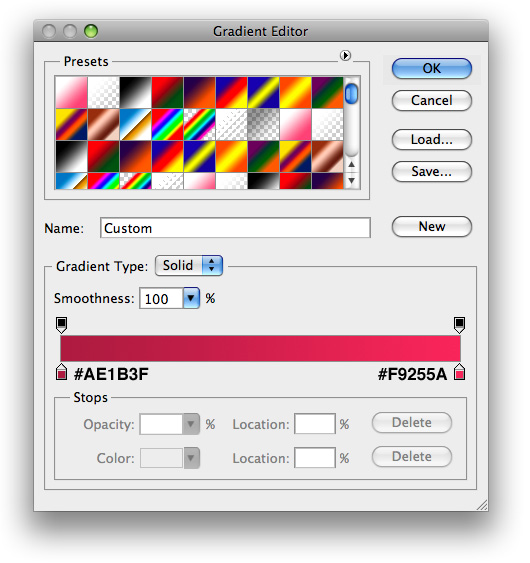
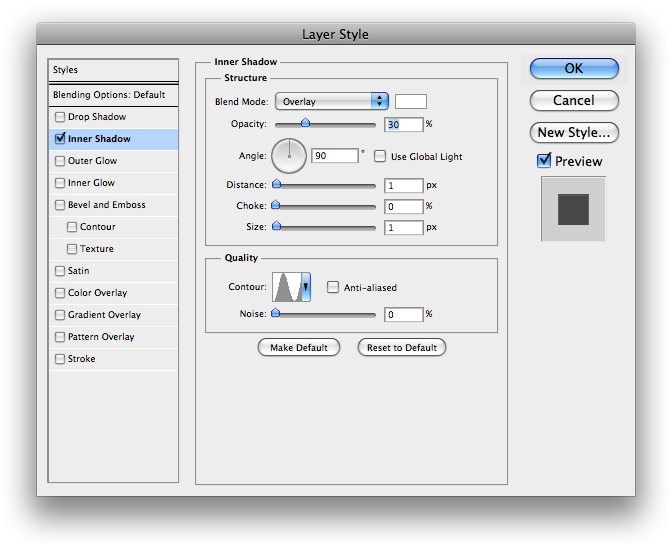
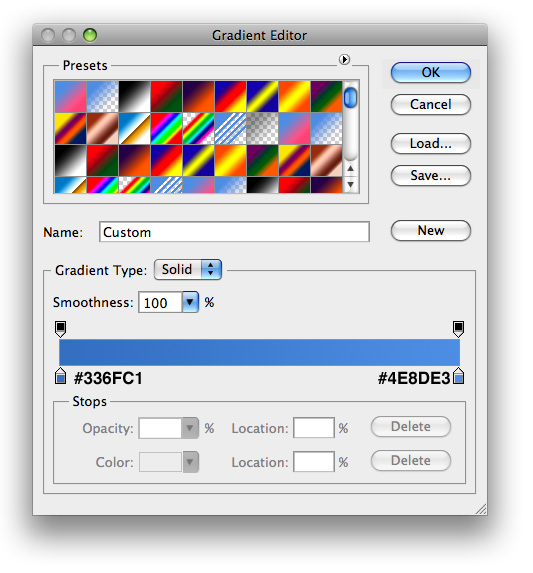
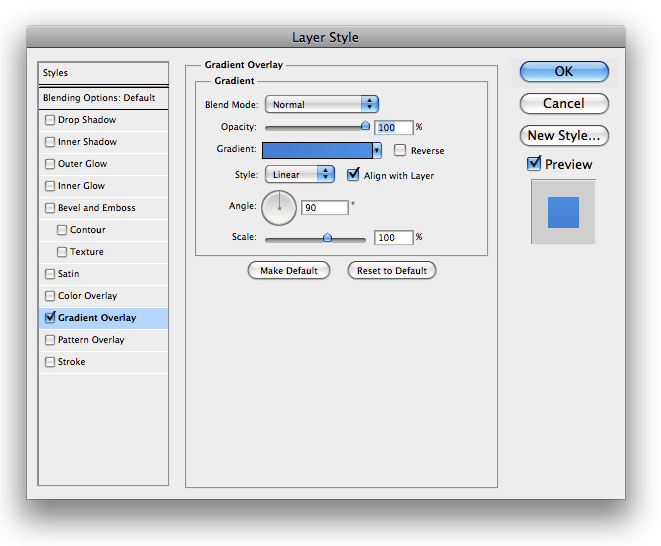
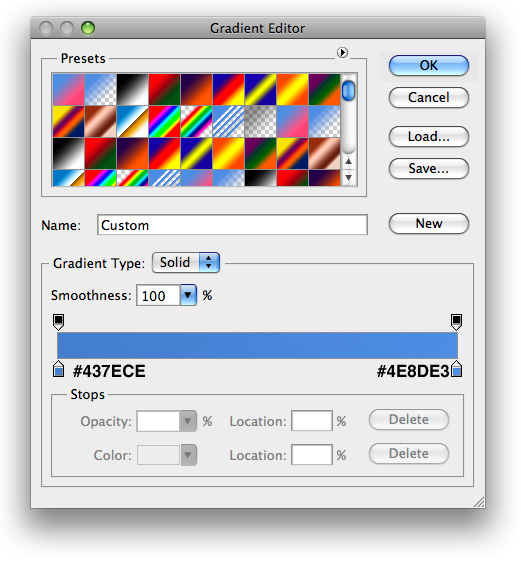
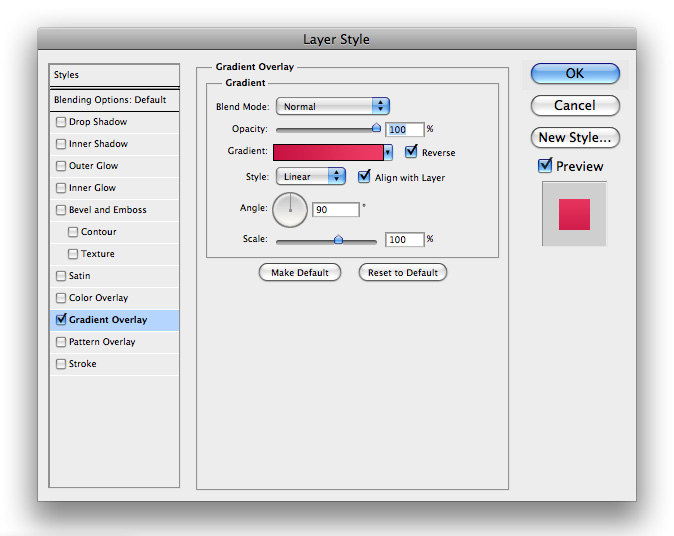
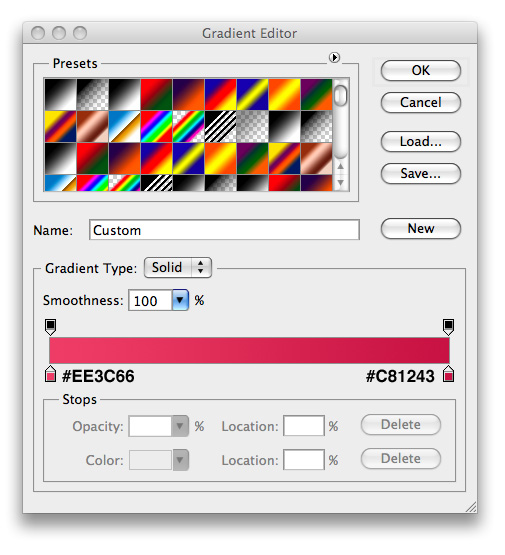
25。現在,在你的活動標籤圖層上,添加下列混合選項給它一個漂亮的漸變。


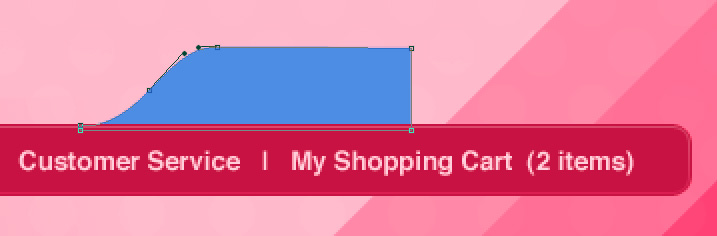
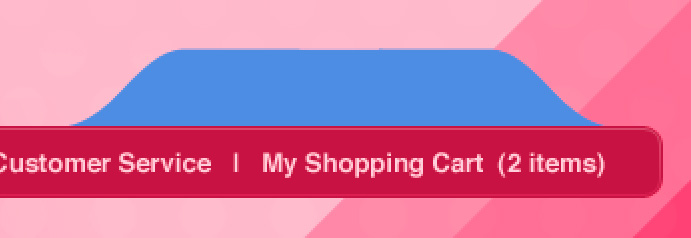
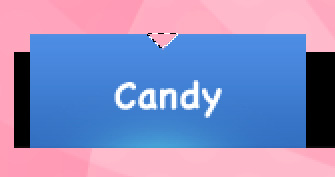
26。要為我們的活動標籤增加一些額外的細節,我們需要在頂部切出一點三角形區塊。使用多邊形套索工具(L),跟著下方圖形繪製一個三角型,接著選取 選擇 > 逆時針旋轉。然後點選在圖層面板的層遮罩圖示,選取活動標籤圖層。

27。最後是為邊緣周圍添加一個白色的亮框線,做法和步驟16一樣。接著,我們將它設置為柔光,然後降低不透明度到62%左右。

28。頁首最後一步是為我們的導航選單下方添加糖果手杖線的效果。再次使用您最喜愛的矩形工具,繪製一個矩形,看起來像下面這樣:

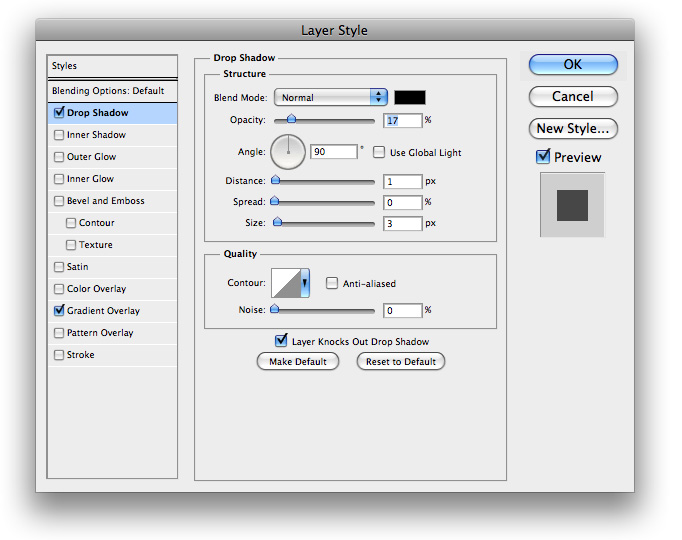
29. 現在為矩形圖層添加下列混合選項:


30。為了實現糖果手杖線,我們要另外建立一個花紋。因此我們需要新建一個尺寸為 600×600 的文件。建立一個新圖層,並刪除背景圖層,目前留下了一個透明的文件。然後以下面的方式添加了一堆矩形(我使用黑色背景,目的是讓你們可以看到更好的效果,實際上應該為透明的):

31. 接著進入 編輯 > 定義 模式,並將其命名為條紋。接下來關閉您的條紋文件,返回到您的模板。使用 CTRL+點選糖果手杖線的矩形使其變為選取,然後利用圖章工具新建的條紋模式使用於圖層上面:

32. 更改混合模式為疊加,降低不透明度為28%,完成後的頁首看起來會如下圖所示:

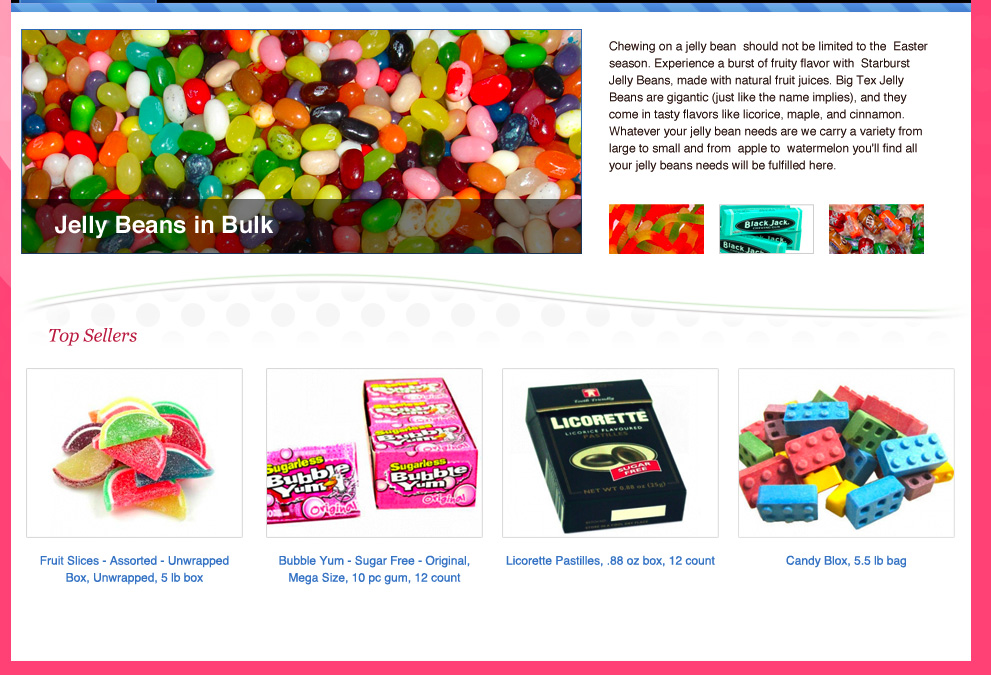
內容區域
33. 內容區域將主要依賴圖片和文字的位置組合,可以儘量讓版面安排清爽一點。我們可以使用一個白色背景,正文使用顏色#28140D,標題顏色#AF3F55,以及連結的顏色#5987CB

頁腳區域
34.最下面是為頁面添加一個腳註。使用半徑均為15px的圓角與矩形工具,在內容圖層繪製一個如下圖所示的形狀:

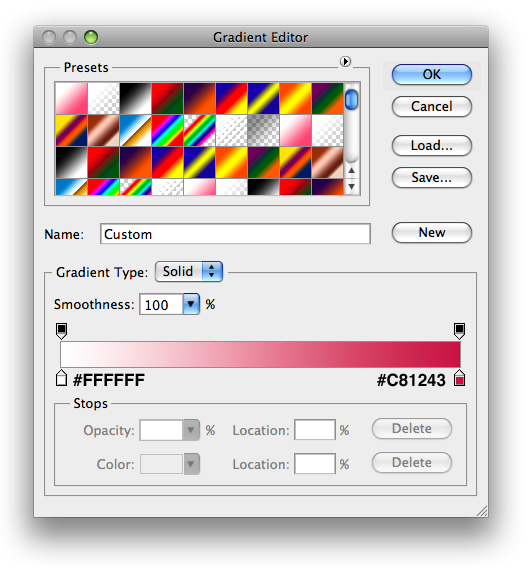
35. 現在為新建立的圓角矩形圖層添加下面混合選項:


36. 接著我使用在導航相同的糖果手杖效果,為我們的頁腳添加條紋。我改變混合模式為柔光,不透明度降低為15%。
37。現在只需要為頁腳添加一些文字和任何圖標,最終完成的結果看起來就會像下面一樣: