網頁設計過程中,經常會遇到小圖標在手機上顯示比較模糊的問題,亦或是在 Retina 螢幕上顯示的大小正常,一旦放大螢幕後圖標又變得模糊不清,現在設計師們發現了一種不錯的解決方法,就是將圖標字體化。在許多 App 中也可以發現許多這種小 Icon(圖標)的應用,如分享、回覆、贊、返回、話題、訪問、箭頭等。
![]()
使用圖標字體的優勢和劣勢
圖標字體除了圖像清晰度之外,比起圖片還有哪些優勢呢?
1、輕量性:一個圖標字體比一系列的圖像(特別是在 Retina 螢幕中使用雙倍圖像)要小。一旦圖標字體載入後,圖標就會馬上渲染出來,不需要下載一個圖片。可以減少 HTTP 請求,還可以配合 HTML5 離線儲存做性能優化。
2、靈活性:圖標字體可以透過 font-size 屬性設置其任何大小,還可以加各種文字效果,包括顏色、懸停狀態、透明度、陰影和翻轉等效果。可以在任何背景下顯示。使用圖片的話,必須得為每個不同大小和不同效果的圖像輸出一個不同文件。
3、兼容性:網頁字體支援所有現代瀏覽器,包括 IE 舊版本。詳細兼容性可以點選這裡。
目前已有許多免費的圖標字體資源可下載。Font Awesome 就是現在相當熱門的 Web Symbols 的圖標字體庫。這套圖標字體庫聚集了 200 多餘款圖標樣式,除了包括 Twitter Boostrap 的預設圖標外,還有社群網站圖標、Web 應用程式圖標和編輯器圖標等等,可以免費用於商業項目。
下載 Font Awesome 檔案
Font Awesome 的安裝和使用方式也很簡單。首先,你必須先去官方網站下載最新的版本。
Font Awesome:http://fortawesome.github.io/Font-Awesome
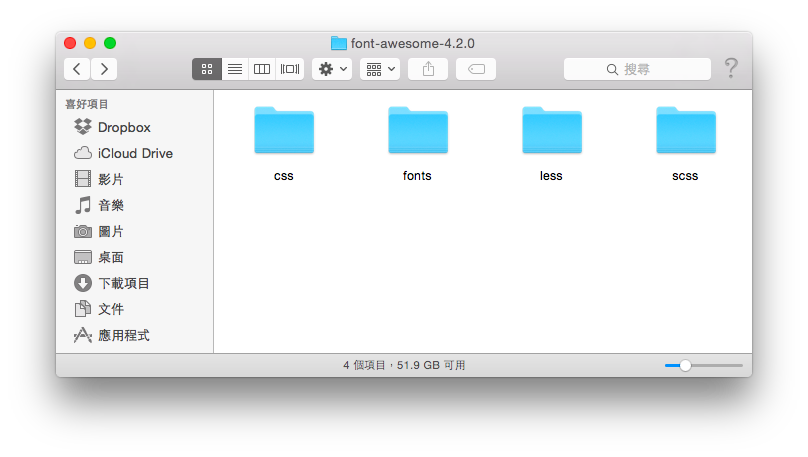
 如果只使用 CSS,僅須拷貝 css 與 fonts 兩個資料夾到你的目錄底下即可
如果只使用 CSS,僅須拷貝 css 與 fonts 兩個資料夾到你的目錄底下即可
接著在 <head> 之中加入 CSS 語法
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
記得把路徑改為自己的路徑,另外提醒要把 fontawesome-webfont 放在同一層,再引入 CSS 檔才有用喔!
如何在頁面中使用
使用只須要在頁面當中加入以下範例語法:
<i class="fa fa-camera-retro"></i> fa-camera-retro
頁面就會產生 fa-camera-retro
是不是很簡單呢?