文件上傳功能作為網頁重要的組成部分,幾乎無處不在,從簡單的單個文件上傳到復雜的批量上傳、拖放上傳,需要開發者花費大量的時間和精力去處理,以期實現好用的上傳功能。這篇文章向大家推薦幾款很棒的 JavaScript 文件上傳功能增強插件。
jQuery File Uploader
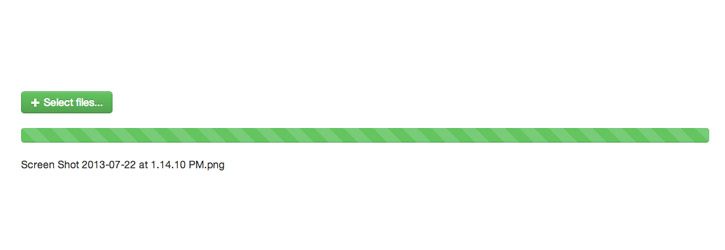
這是最受歡迎的 jQuery 文件上傳組件,支援批量上傳,拖放上傳,顯示上傳進度條以及校驗功能。
支援預覽圖片、音訊和影片,支援跨域上傳和客戶端圖片縮放,支援的服務端平台有:PHP, Python, Ruby on Rails, Java, Node.js, Go 等等。
使用示例:
$(function () {
'use strict';
// Change this to the location of your server-side upload handler:
var url = window.location.hostname === 'blueimp.github.io' ?
'//jquery-file-upload.appspot.com/' : 'server/php/';
$('#fileupload').fileupload({
url: url,
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo('#files');
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .progress-bar').css(
'width',
progress + '%'
);
}
}).prop('disabled', !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : 'disabled');
});
DropZoneJS
DropzoneJS 是一個用於現代瀏覽器的開源的拖放上傳插件,最大的特色是即時圖片預覽功能。
使用方法非常簡單,只需添加 class 即可:
<form id="my-awesome-dropzone" action="/target" class="dropzone"></form>
或者手動實例化:
new Dropzone("div#my-dropzone", { /* options */ });
可以添加更多參數:
Dropzone.options.myAwesomeDropzone = { maxFilesize: 1 };
也可以自定義事件:
Dropzone.options.myDropzone({
init: function() {
this.on("error", function(file, message) { alert(message); });
}
});
// or if you need to access a Dropzone somewhere else:
var myDropzone = Dropzone.forElement("div#my-dropzone");
myDropzone.on("error", function(file, message) { alert(message); });<span style="line-height: 1.5;"> </span>
Uploadify
Uploadify 有兩個版本,HTML5 方法上傳版本和傳統的 Flash 上傳。支援高度自定義,可以完美的繼承到你的網站中。
Flash 版本兼容性好,使用示例:
$(function() {
$("#file_upload_1").uploadify({
height : 30,
swf : '/uploadify/uploadify.swf',
uploader : '/uploadify/uploadify.php',
width : 120
});
});
FineUploader
這個 JavaScript 插件可以幫助你在網站中整合體驗極好的文件上傳功能。可以結合 jQuery 或者 Bootstrap 使用。
主要特色:
- 批量上傳
- 顯示進度條
- 拖放上傳
- 自動或者手動上傳,可取消
- 自定義錯誤提示訊息
- 自動或者手動重試
- 內置的校驗規則
- 可編輯文件名稱
使用示例:
(1)手動觸發上傳
<div id="manual-fine-uploader"></div>
<div id="triggerUpload" class="btn btn-primary" style="margin-top: 10px;">
<i class="icon-upload icon-white"></i> Upload now
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
var manualuploader = $('#manual-fine-uploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
},
autoUpload: false,
text: {
uploadButton: '<i class="icon-plus icon-white"></i> Select Files'
}
});
$('#triggerUpload').click(function() {
manualuploader.fineUploader('uploadStoredFiles');
});
});
</script>
(2)編輯文件名稱
<html>
<head>
<meta charset="utf-8">
<title>Fine Uploader - jQuery Wrapper Minimal Demo</title>
<link href="fineuploader-{VERSION}.css" rel="stylesheet">
</head>
<body>
<div id="jquery-wrapped-fine-uploader"></div>
<div id="triggerUpload" class="btn btn-primary" style="margin-top: 10px;">
<i class="icon-upload icon-white"></i> Upload now
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function () {
$('#myFineUploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
},
editFilename: {
enabled: true
},
autoUpload: false
});
$('#triggerUpload').click(function() {
$('#myFineuploader').fineUploader('uploadStoredFiles');
});
</script>
</body>
</html>
(3)自定義選項
<div id="restricted-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#restricted-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
multiple: false,
validation: {
allowedExtensions: ['jpeg', 'jpg', 'txt'],
sizeLimit: 51200 // 50 kB = 50 * 1024 bytes
},
text: {
uploadButton: 'Click or Drop'
},
showMessage: function(message) {
// Using Bootstrap's classes
$('#restricted-fine-uploader').append('<div class="alert alert-error">' + message + '</div>');
}
});
});
</script>
(4)顯示圖片縮圖
<div id="thumbnail-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#thumbnail-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
validation: {
allowedExtensions: ['jpeg', 'jpg', 'gif', 'png']
},
text: {
uploadButton: 'Click or Drop'
}
}).on('complete', function(event, id, fileName, responseJSON) {
if (responseJSON.success) {
$(this).append('<img src="img/success.jpg" alt="' + fileName + '">');
}
});
});
</script>
(5)限制文件上傳數
<div id="filelimit-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#filelimit-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
validation: {
itemLimit: 3
}
});
});
</script>