幽靈按鈕,顧名思義,也就是在設計網頁中的按鈕之時,不再設計複雜的色彩、樣式和紋理,而是外部僅以線框示意輪廓,內部只用文字示意功能。背景透出,與整個頁面/背景合而為一的設計方式。國外的設計師將之稱為 Ghost Buttons,盛讚這種按鈕通透簡約,貼合整體風格又不失神韻,別具魅力。這種按鈕的設計早已有之,但是 iOS 和 Android 雙雙風格轉向之後,它攜扁平化雷霆之勢,成了網頁設計的新趨勢,擁有類似設計的網頁設計作品入雨後春筍一般,映入眼簾。
網頁按鈕設計中的「幽靈」
稱它為「幽靈」按鈕並沒有錯,「薄」和「透」是這種設計的最大特色。不設底色不加紋理,按鈕僅有一層薄薄的線框標明邊界,確保了它作為按鈕的功能性,又達成了「纖薄」的視覺美感。置於按鈕之後的背景往往相對素雅,或加以純色,或高斯模糊,或色調沉鬱,這使得即使有按鈕也不影響觀看全圖,背景得以呈現又不影響按鈕的視覺表達,雙方相互映襯而達成微妙的平衡。有意思的是,設計師在使用這種搭配之時,比起以往有了更多的自由。一則方式簡單,兩者處理起來並不復雜,得心應手。二則易於調整,想突出背景,只需強化圖片清晰度和色彩明暗飽和,將按鈕挪到視覺焦點之外,按鈕內用以更加纖細的字體即可;若想突出功能,引導用戶,只需加強背景模糊程度,降低明度,將標題、文案、按鈕置於焦點,按鈕中的字體可以適當加粗,色彩可以用得更加跳脫,稍加調整就可臻於高端大氣。
所以,用此來做網頁設計,不難,而作為大勢所趨,你也可以輕易拿下,不是麼?下面就來看看一些網站的實際應用案例。
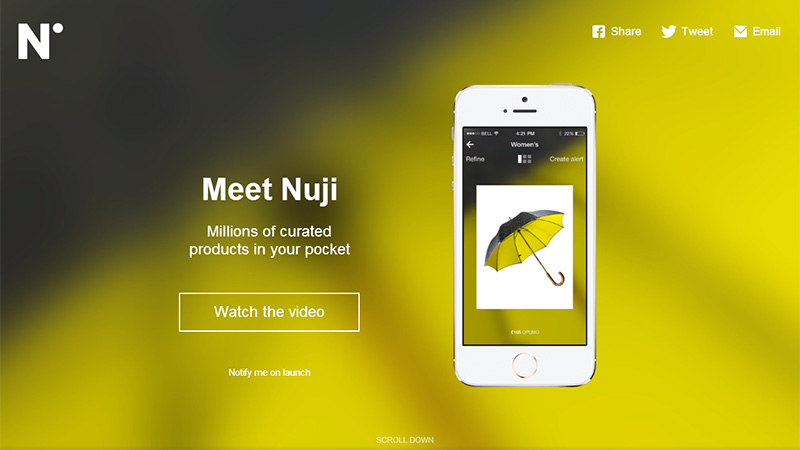
01. Nuji
這款 iOS APP 的首頁設計並未設計複雜的背景和紋理,僅是將 iOS 界面中的雨傘圖片高度模糊化疊於底層,襯托出左側的文字和透明按鈕,以及右側的 iPhone 與 UI。幾乎與文案同寬的大號透明按鈕在此極為明顯,如果用戶對此 APP 有點興趣,就不會錯過按鈕所鏈接的演示影片。
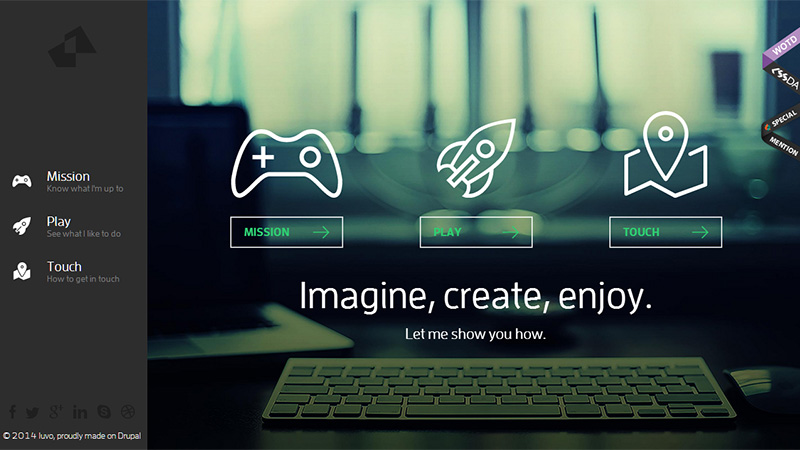
02. IUVO
IUVO 的網頁中不僅有多個線框按鈕,而且配以多個使用線條勾勒出的簡約線框圖標,極大地豐富了頁面設計。虛化了的遠景和凝實清晰的近景相得益彰,也使得按鈕和圖標格外突出。同時,左側的導航欄還使用了轉場動畫,使得整個頁面活起來了。
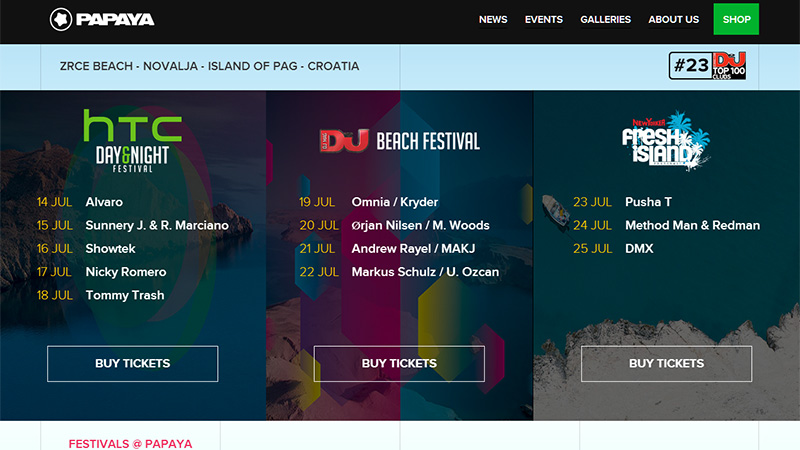
03. PAPAYA
PAPAYA 是一個功能型網站,你可以在此預訂各種活動的門票。網頁被橫向一分為三,用以展示三個不同的活動,暗色調的背景使得黃色的時間和白色的事件顯得明顯而突出,視線下移就可以自然而然地看到購票按鈕。上下字體一致,透明按鈕框纖細而不喧賓奪主,相當優秀。
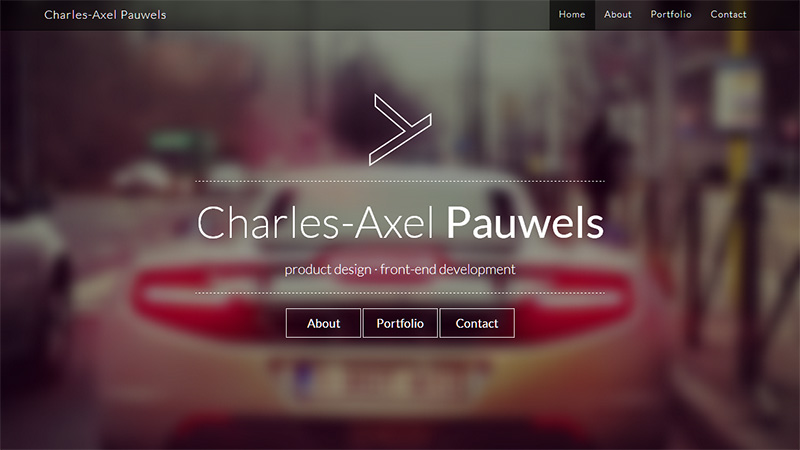
04. CHARLES-AXEL PAUWELS
這個網頁的設計正如上文所說,背景虛化,明度較低,突出了網站的前景視覺元素。線框 Logo 置於頂部,經過虛線分隔,突出中間的網站名稱。大小字體對比,強化名稱,而又說明了網站功能。最下方三個透明按鈕則在你明確主題之後,提供了路徑功能,讓你作出選擇,可謂一氣呵成。
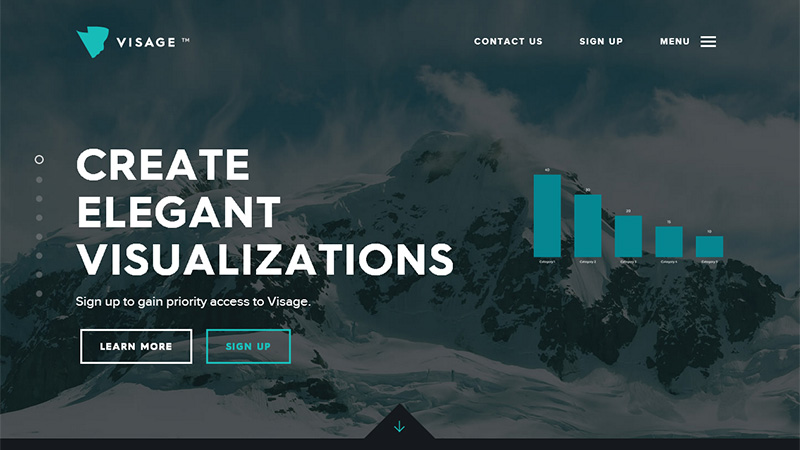
05. VISAGE
設計師在設計這個網頁的時候,也遵循了文章開頭所說的原則,不同的是,他所設計的透明按鈕上添加了轉場動畫。當你將鼠標移動到按鈕上的時候,按鈕會自動放大,並且填充上相應的色彩,並且文字顏色出現反轉,吸引用的眼球。這種對透明按鈕的巧妙運用,值得學習。
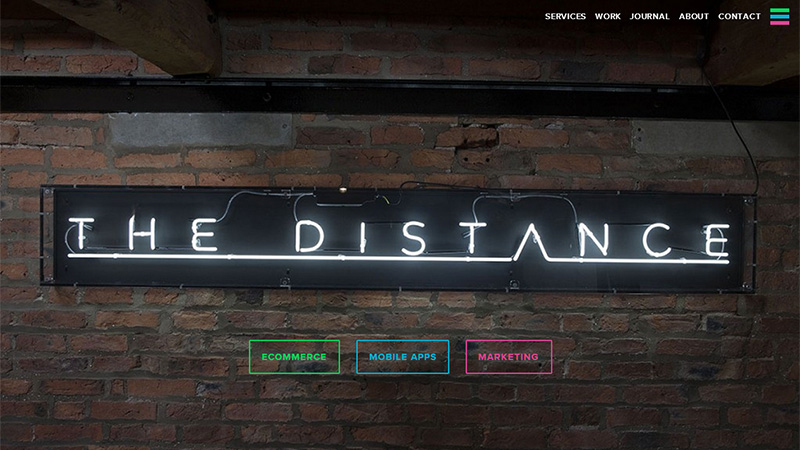
06. THE DISTANCE
這個首頁並沒有使用虛化或者明度太低的背景,但是背景構圖和整體色調非常簡單整齊,下面三個霓虹色的透明按鈕和背景裡的店招相互輝映,活潑自然。
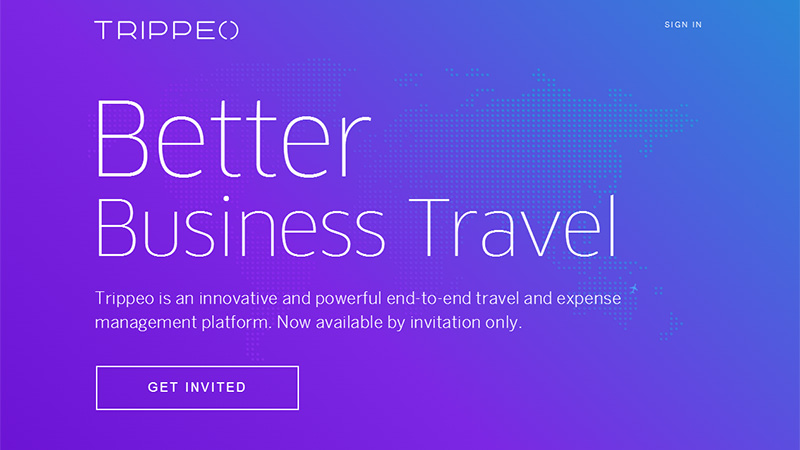
07. TRIPPEO
整個網頁色調明亮清新,除了漸變的背景就是內容。高飽和度的藍色背景裡有點狀的世界地圖作為紋理點綴,使之不顯得單調。大小錯落的內容靠左對齊,最下方是透明按鈕。
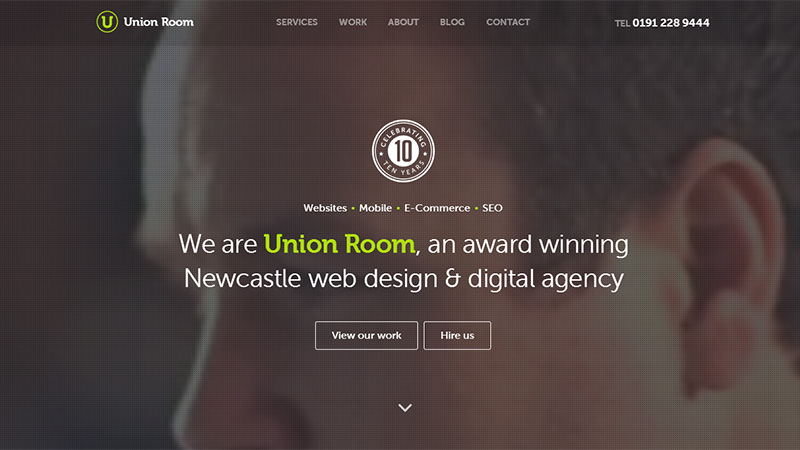
08. UNION ROOM
這個網站使用了影片作為背景,訪問者只需要通過變化的背景就可以明白組織的工作流程。經過調色之後的背景影片並不影響前景的 Logo、文字和透明按鈕,整個網站顯得巧妙而優雅。
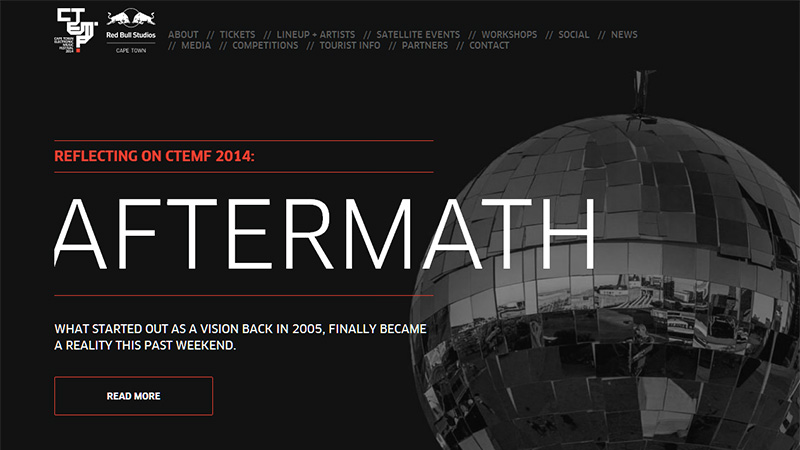
09. CTEMF
雖然設計師選擇了讓文本來填充圖片之外的地方,但是他依然讓透明按鈕置於頁面的正下方最容易被發現的地方,這使得整個網頁內容豐富,但是結構簡單直觀。
10. 20JEANS
這個網頁的處理方式比較均衡,右側的人物和灰色的牆體構成了背景,沒有虛化沒有淡化,黑色的字體和透明按鈕在左側與右側的人物相互照應,與之前的網不一樣的地方在於它並沒有過度偏重內容,並且看起來很時尚。
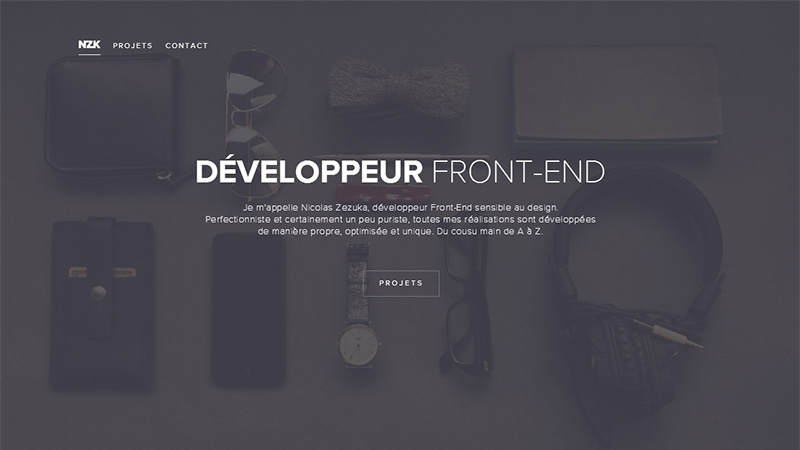
11. NZK
比起之前的網頁,NZK 的頁面背景圖被濃重的灰色遮罩著,背景圖片中的實物僅餘輪廓,整個背景都拿來突出前景的文字。文字內容和透明按鈕的尺寸比例比之前的都要大,內容為王的設計在此體現的淋漓盡致。
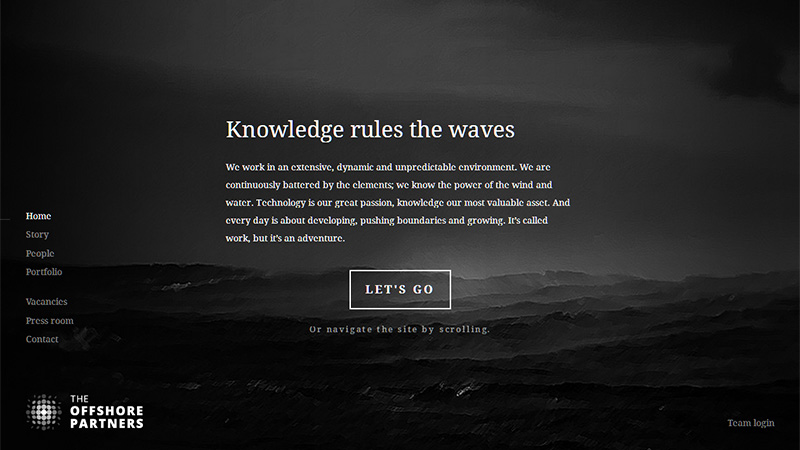
12. THE OFFSHORE PARTNERS
和上面的案例一樣,暗黑色的背景和白色的文字之間形成鮮明的對比,透明按鈕和內容顯得非常突出。
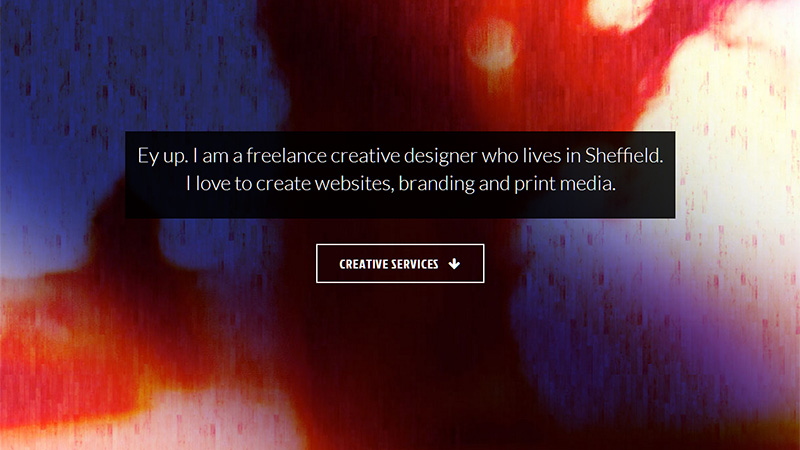
13. RICHARD OUTRAM
和很多網站一樣,大圖背景、文字內容、透明按鈕,一個都沒有少。但是為了突出透明按鈕,設計師給文字添加了黑色的背景,相比之下,整個頁面最突出的就是透明按鈕,很有特色。單擊按鈕之後,就可以看到下面的內容了。
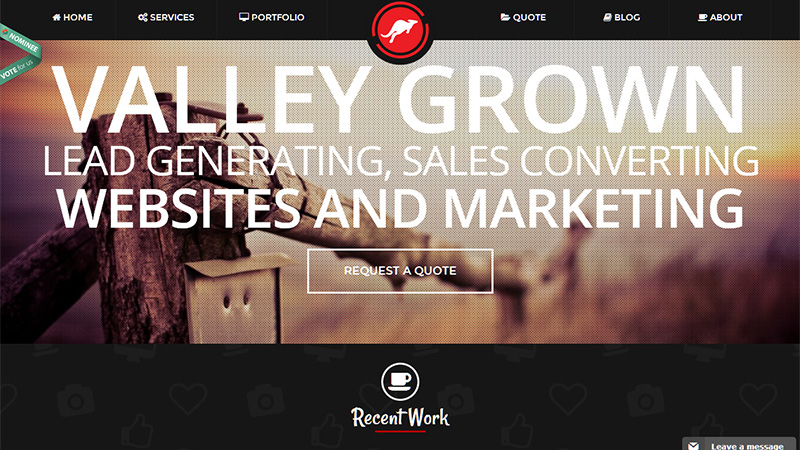
14. KANGOMEDIA
為了吸引瀏覽者的注意力,設計師不惜將文字內容放到最大,相對小巧的透明按鈕實際上比起其他網站還是要大一點。
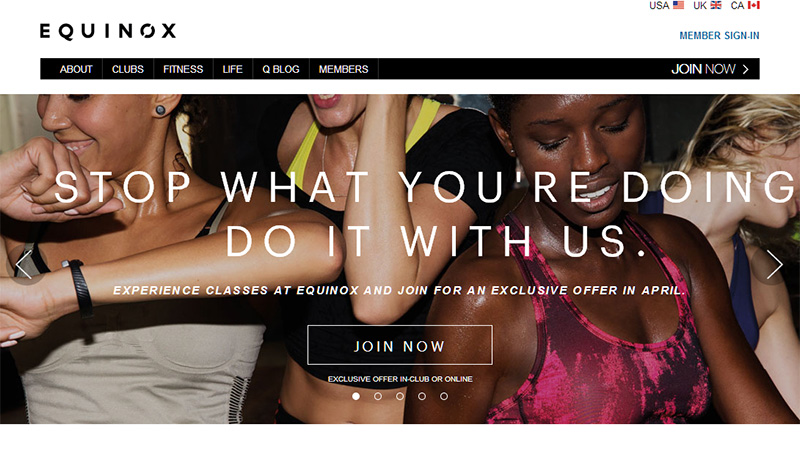
15. EQUINOX IN AUSTIN
稀疏的大寫標題和纖細的透明按鈕在高飽和度背景下相互輝映,擁有別樣的美感。
16. STUDIO UP
這個網站相對其他看起來更加現代,這可能是多邊形的藍色背景和白色文字結合起來早就的效果。粗細大小錯落文字內容和透明按鈕居中,使得頁面看起來非常清爽,讓人有瀏覽下去的慾望。
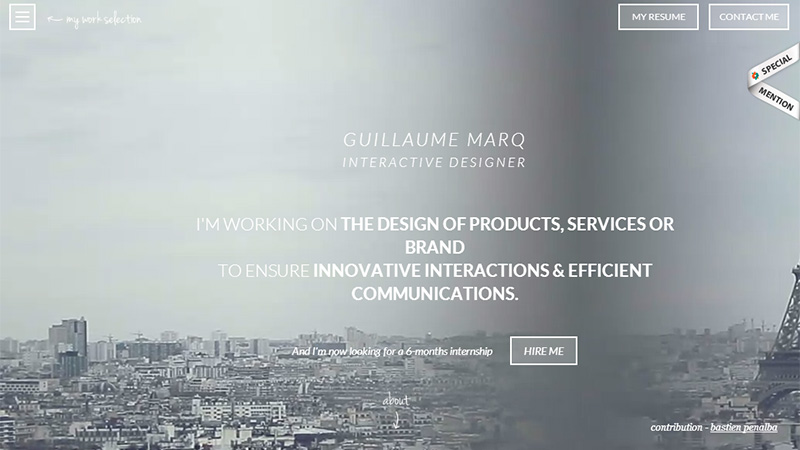
17. GUILLAUME MARQ
這個頁面使用了非常懷舊的背景圖片,白色的文字和按鈕與偏白的照片配合在一起,看起來並不易讀,但是這不正符合這樣的風格麼?
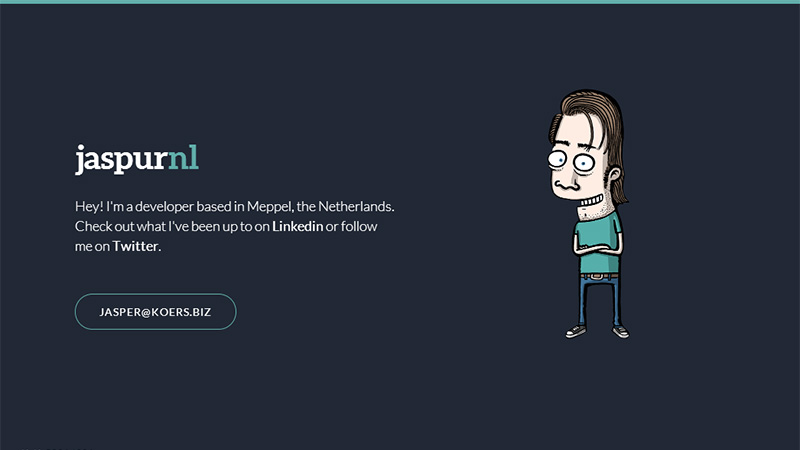
18. JASPUR
毫無疑問這是一個簡約時尚的個人頁面,頗具喜感的人物角色,小區塊的文字,擁有綠色邊框的透明按鈕。非常俏皮,不是麼?
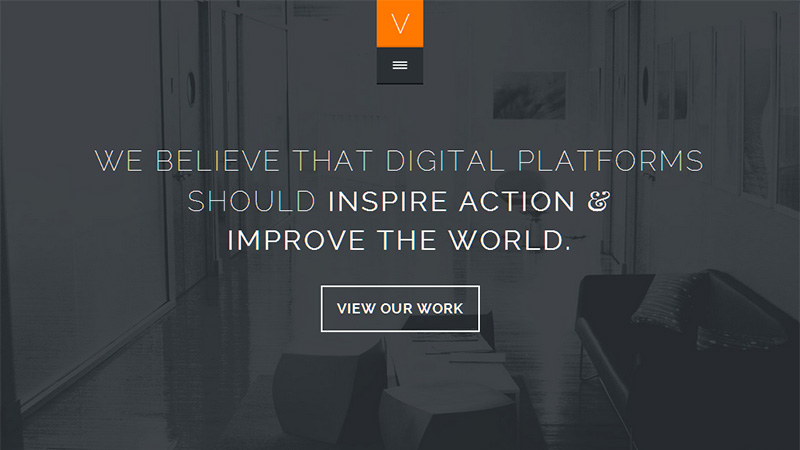
19. VERBAL PLUS VISUAL
灰色的背景和白色的內容相互映襯,這與之前的網頁沒有太大的差別。有意思的是,除了「View Our Work」按鈕會讓用戶注意到之外,頂上的橙色V按鈕也會讓用戶有點擊的慾望。
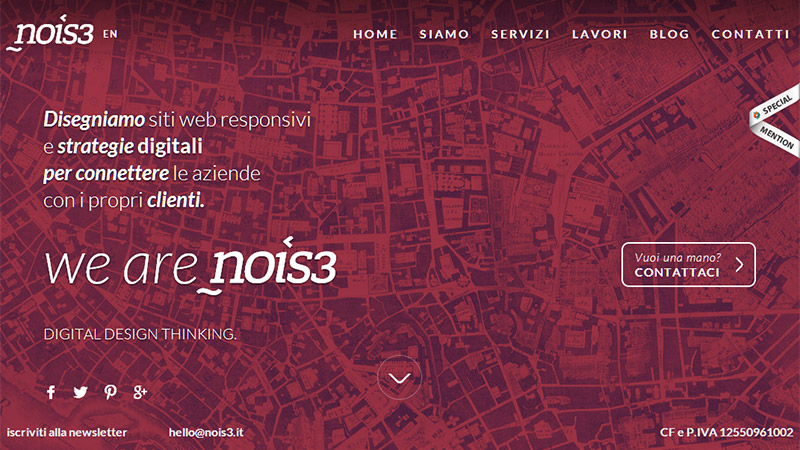
20. NOIS3
這個網頁的圖文混拍在形式感上,比起以上的頁面來的更強,字體的大小、粗細、間距都經過細緻的調整,左重右輕的設計也別具匠心,看起來一點都不單調。這種精緻的設計,值得學習。
結語
幽靈按鈕在網頁中的運用並不難,但是要結合其他的元素、需求,要做的出色,就不是那麼容易了,以上20個案例就是明證。不過我相信,多看多做,一定能成功的。加油!