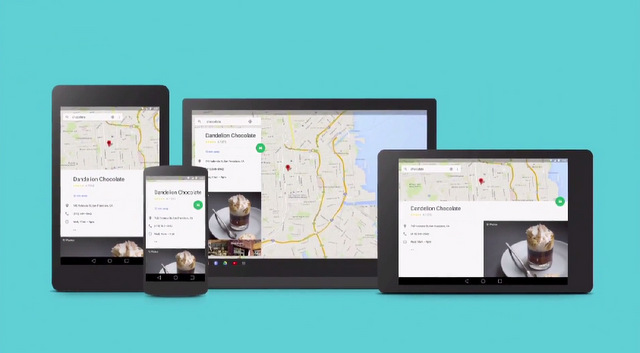
Google 發表 Material Design 以統一 Google 全平台設計風格,就如同Apple 對於 Mac 和 iOS 有一套既定的的設計準則。Material Design 是一種設計語言,隨著最新 Android L 作業系統發表而推出,目的讓平板、智慧型手機、桌面應用程式的設計風格更為連續。
其實 Apple 早就為開發者訂定嚴格的設計準則,用設計黏住使用者,而 Google 甫發表 Material Design,才正準備開打設計之戰。

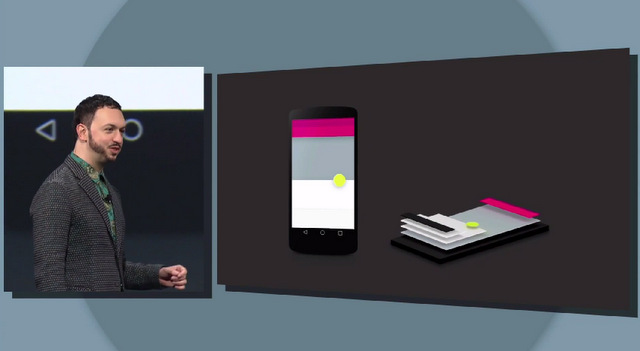
Android 使用者經驗總監 Matias Durate 說:「Material Design 讓畫素(Pixel)不只擁有顏色,還具有深度資訊,讓物件的材料(Material)能夠更換貼圖,這也是為什麼取名叫做 Material Design 的原因」。

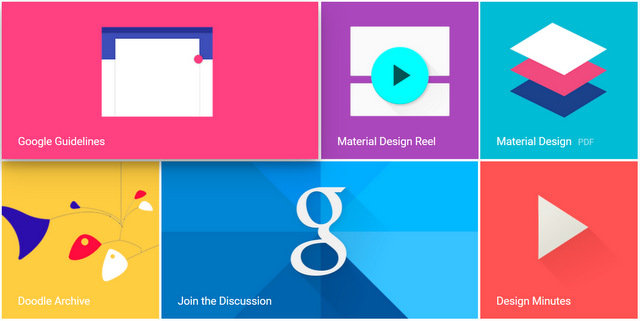
Material Design 讓畫面具有 2.5D 的效果,另外,新的設計風格的特點,還包括系統預設字型更換成 Roboto,以及更大膽的用色與更具戲劇性的 UI 動畫,甚至是內建即時 UI 陰影。Material Design 的設計啟發來自於「墨水和紙的相互作用,交融先進技術與想像魔力」。
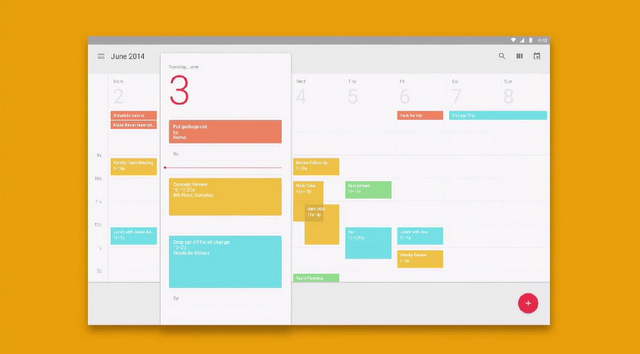
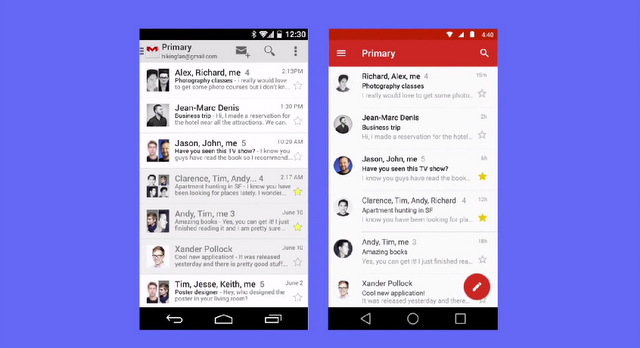
Google 也演示了用 Material Design 重新設計的 Google Apps,像是 Gmail 和 Calendar。


在網頁部分,2013 年的 Google I/O,Google 也發表了名為 Polymer 的開源設計架構,Polymer 提供網頁開發者雛型工具,開發者只要向搭建積木般,組合這些工具就可以製作出具有設計感的網頁。Polymer 提供與 Material Design 連續且一致的設計風格。

Google 總結 Material Design 的兩大目的,第一、創造一種設計語言,融合先進技術與設計經典準則。第二、支援跨平台且不同螢幕大小裝置的設計風格,並提供一流的輸入體驗。
另外,動畫也是設計的關鍵,「動畫必須適當且具有意義,提醒使用者焦點所在並且維持 UI 體驗的連續性」。