下拉選單是一個很常見的效果,在網站設計中被廣泛使用。透過使用下拉選單,設計者不僅可以在網站設計中營造出色的視覺吸引力,但也可以為網站提供了一個有效的導航方案。使用 HTML5 及 CSS3 可以更容易創造視覺上充滿吸引力的下拉選單。
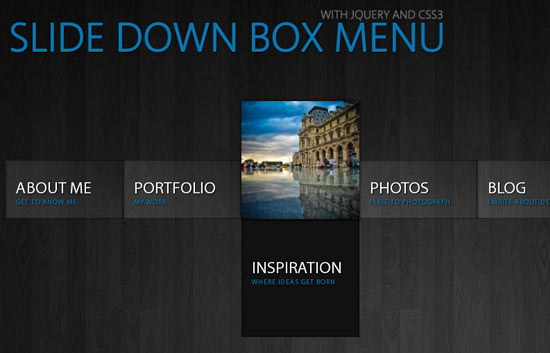
1. 使用 jQuery 和 CSS3 製作向下滑動的導航選單
這個下拉菜單可以讓你的網站非常優雅,滑動框導航效果令人印象深刻。此外,子選單框也可以與此整合起來以使其更具吸引力。
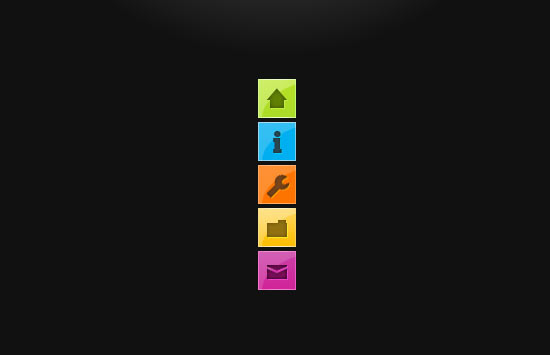
2. CSS3 簡約風格導航菜單
這是一個簡潔的基於 CSS3 的動畫導航菜單,可以在早期的瀏覽器中優雅的降級使用。在現代瀏覽中則有更完美的效果。
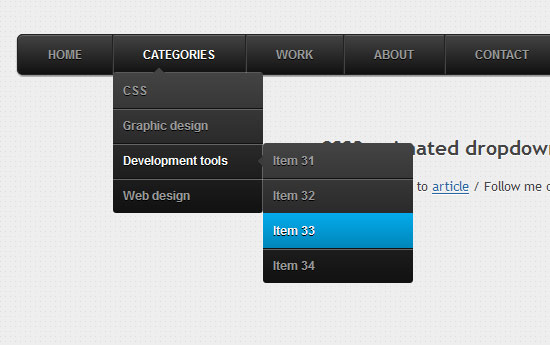
3. CSS3 動態下拉選單
有了這個基於 CSS3 的動畫下拉菜單,你可以添加漂亮的過渡和轉變效果到你的網站或模板中。
4. 純 CSS3 製作的兩級選單
有了這個下拉選單效果以及製作教學,你可以輕鬆實現一個簡單的二級選單,方便導航。
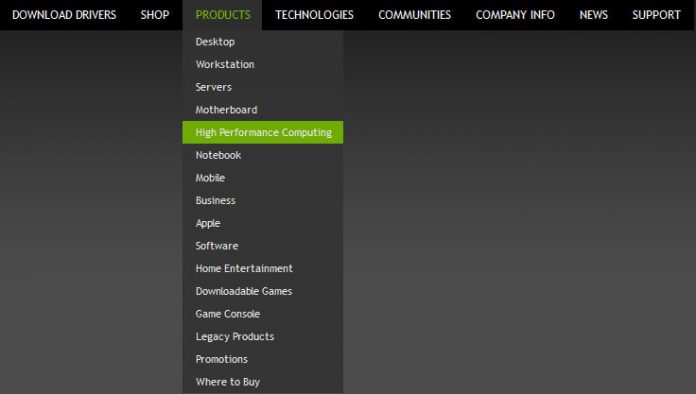
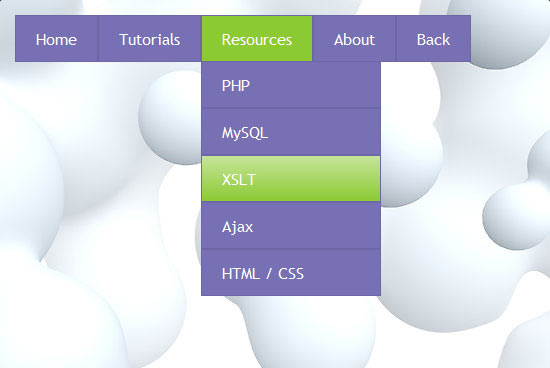
5. HTML5/CSS3 灰色導航選單
在這個下拉選單中,只使用了 CSS,有圖像。此外,它是跨瀏覽器兼容的,並且為 IE7 做了優化。
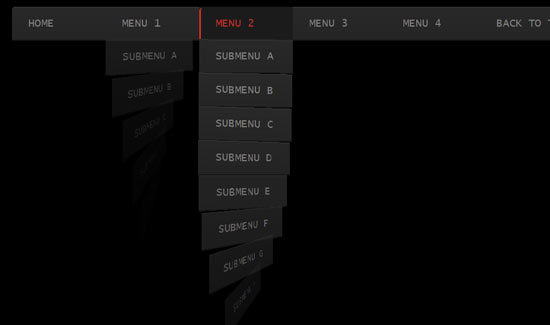
6. 優雅深色的 CSS3 選單模板
這又是一個非常優雅和經典類型的 CSS3 選單模板,你可以把它應用到你的網站中。
7. 創意的 CSS3 動畫選單
正如名稱所暗示的,這是一個創意的下拉選單,可以給網站一個非常獨特且清新悅目的外觀。
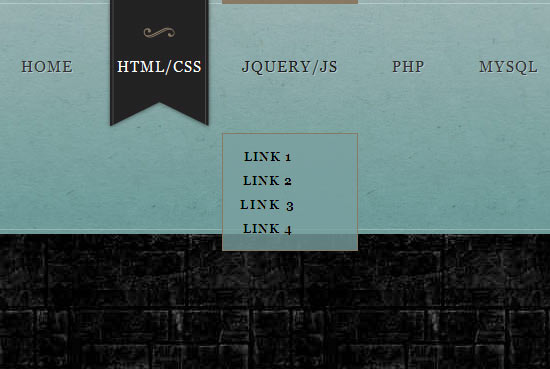
8. 大理石風格的 CSS3 導航選單
很特別的大理石風格的 CSS3 下拉導航菜單,有很多鼓舞人心的想法。這個下拉菜單適合黑色和白色的網站。
9. 婆娑的 CSS3 下拉選單
使用 CSS3 可以很容易地建立各種類型的下拉選單。在這個下拉選單中,當你在上層選單項懸停時,子選單項會出現婆娑的動畫效果。
10. 簡約風格 CSS3 下拉選單
這個下拉選單也是使用 CSS3 建立的,使用一些驚人的過渡效果創建。請記住,這些新效果的只能在現代瀏覽器中呈現。