表單元素讓人愛恨交加。作為網頁最重要的組成部分,表單幾乎無處不在,從簡單的郵件訂閱、登入註冊到復雜需要多頁填寫的資訊提交功能,表單都讓開發者花費了大量的時間和精力去處理,以期實現好用又漂亮的表單功能。這篇文章就為大家分享幾款很棒的 JavaScript 下拉選單功能增強插件。
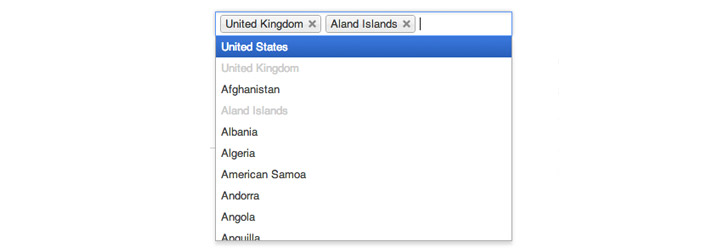
Selectize.js

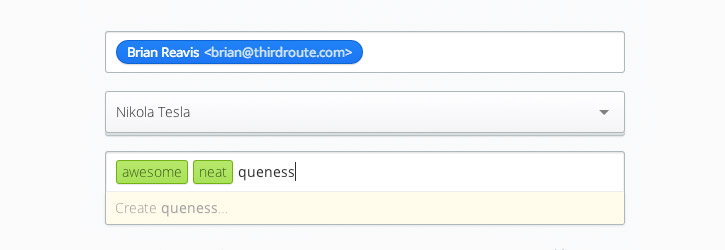
Selectize 是一個基於 jQuery 的 <select> UI 控件,對於標籤選擇和下拉列表功能非常有用。
Selectize 的目標是通過簡單而強大的 API 提供堅實可用的用戶體驗。
主要特色:
簡潔的 API,有詳細的幫助文件;
支援智能排序和多屬性搜索,甚至可以使用打分函數進行排序的;
支援鍵盤操作,對用戶使用友好;
支援同時選擇和刪除多個項目;
支援遠程數據加載,例如 Ajax 調用;
使用示例:
單選選擇
$('#select-beast').selectize({
create: true,
sortField: 'text'
});
多項選擇
$('#select-state').selectize({
maxItems: 3
});
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”https://github.com/brianreavis/selectize.js/archive/master.zip”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://brianreavis.github.io/selectize.js/”]
FancySelect

FancySelect 這款插件是 Web 開發中下拉框功能的一個更好的選擇。
FancySelect 使用方便,只要綁定頁面上的任何 Select 元素,並調用 .fancySelect() 就可以了。
預設情況下,FancySelect 在移動設備上使用原生的選擇功能和風格。
使用示例:
<select class="basic">
<option value="">Select something…</option>
<option>Lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
<option>Sit</option>
<option>Amet</option>
</select>
$('.basic').fancySelect();
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”https://github.com/octopuscreative/FancySelect/archive/master.zip”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://code.octopuscreative.com/fancyselect/”]
Chosen

Chosen 是最流行的 jQuery 選擇功能插件,也是我最喜歡,最好用的一個!
Chosen 可以幫助你輕鬆構建用戶友好的漂亮選擇功能,可以把多選轉換為基於標籤的輸入域。
特色功能:
用戶友好的下拉選擇功能,支持搜索;
基於標籤的多項選擇功能;
支援設置選中和無效選項;
支援修改和更新事件;
使用示例:
隱藏搜索的單選功能
$(".chosen-select").chosen({disable_search_threshold: 10});
設置多選的最大選擇數
$(".chosen-select").chosen({max_selected_options: 5});
監聽更新事件
$("#form_field").chosen().change( … );
手動觸發更新
$("#form_field").trigger("chosen:updated");
自定義寬度
$(".chosen-select").chosen({width: "95%"});
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”https://github.com/harvesthq/chosen/archive/master.zip”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://harvesthq.github.io/chosen/”]
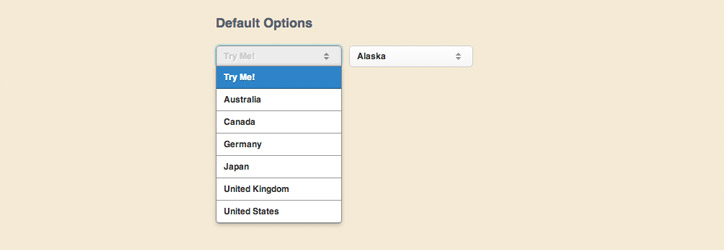
DropKick

DropKick 可以幫助你把已有的煩人的 <select> 列表轉換為漂亮的,可定制的下拉選單。
使用示例:
預設調用
$('.default').dropkick();
自定義更新事件
$('.change').dropkick({
change: function (value, label) {
alert('You picked: ' + label + ':' + value);
}
});
自定義外觀
$('.custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”http://robdel12.github.io/DropKick/”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://robdel12.github.io/DropKick/”]
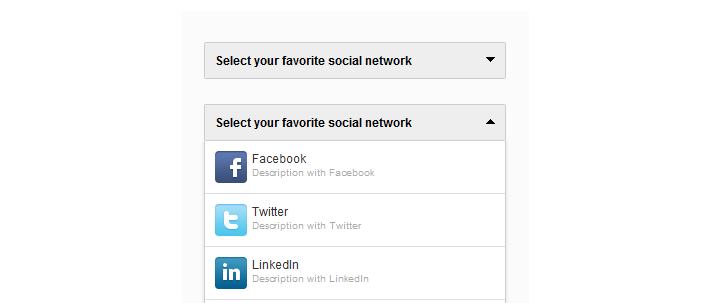
ddSlick

這款免費,輕量級 jQuery 的選擇功能插件讓你可以輕鬆建立帶有圖片和描述的自定義下拉選單。
使用示例:
使用 JSON 數據
$('#demoBasic').ddslick({
data: ddData,
width: 300,
imagePosition: "left",
selectText: "Select your favorite social network",
onSelected: function (data) {
console.log(data);
}
});
獲取選中項
$('#demoShowSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network",
});
$('#showSelectedData').on('click', function () {
var ddData = $('#demoShowSelected').data('ddslick');
displaySelectedData("2: Getting Selected Dropdown Data" , ddData);
});
設置選中項
$('#demoSetSelected').ddslick({
data: ddData,
selectText: "Select your favorite social network"
});
$('#btnSetSelected').on('click', function () {
var i = $('#setIndex').val();
if(i >= 0 && i <5)
$('#demoSetSelected').ddslick('select', {index: i });
else
$('#setIndexMsg').effect('highlight',2400);
});
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”http://designwithpc.com/Plugins/ddSlick”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://designwithpc.com/Plugins/ddSlick#demo”]
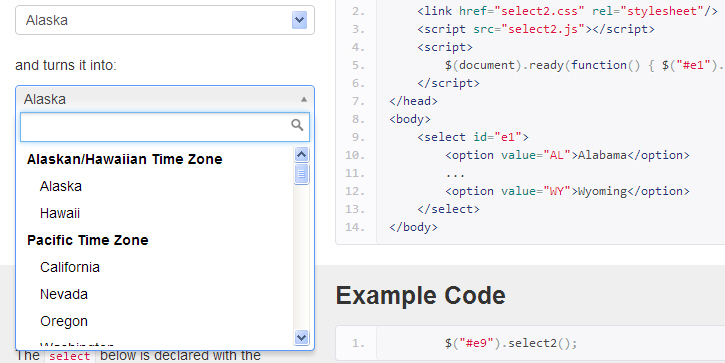
Select2

Select 2 是一款用於替代傳統的網頁下拉框的 jQuery 插件,支援搜尋、遠程數據和無限捲動等功能。
使用示例:
<head>
<link href="select2.css" rel="stylesheet"/>
<script src="select2.js"></script>
<script>
$(document).ready(function() { $("#e1").select2(); });
</script>
</head>
<body>
<select id="e1">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
</body>
[vc_button title=”插件下載” target=”_blank” color=”default” size=”size_large2″ href=”https://github.com/ivaynberg/select2/archive/3.4.4.zip”] [vc_button title=”線上演示” target=”_blank” color=”default” size=”size_large2″ href=”http://ivaynberg.github.io/select2/”]