2012年被稱為智能手機年。根據最近一份調查顯示,美國的智慧手機覆蓋率已達50%。現在確實是提升移動終端用戶體驗的大好時機。如果你正運營一個網站,那就必須有一個響應式的Web設計,以便可以從移動終端上很好地訪問你的網站。如果你還沒意識到響應式設計的盛行,你應該多去了解一下它。
響應式Web設計

首先了解什麼是響應式Web設計,這一點很重要。精確的說,響應式Web設計是一種技術,可以使網站適應於任何設備。任何設備,可以是智慧手機、平板電腦、TV、PC顯示器、iPhone和Android手機,包括橫向、縱向的螢幕。你需要做得只是正確地實現響應式Web設計,到時你的網站就可以很好地適合各種設備。
響應式設計的替代方案

自從移動設備成為除桌面瀏覽器外的另一選擇時,響應式Web設計便開始廣泛流行起來。有些人認為響應式Web設計是讓更多人訪問該網站的最佳方法。但有些網站由於太複雜而無法實現響應式Web設計。針對這樣的網站,有如下兩個解決方案:
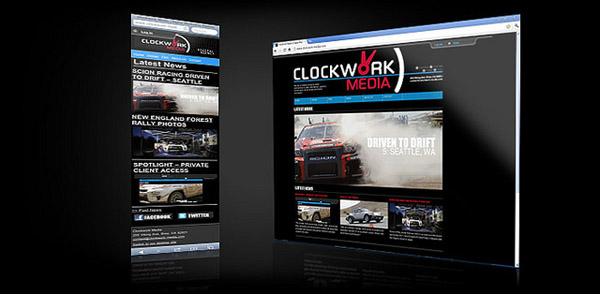
開發針對網站的、完全獨立的移動版本
如果你認為你現在的網站無法實現響應式Web設計,你可以為你的網站再開發一個全新的移動版本。如果用戶通過移動終端訪問你的網站,他們將被引導至網站的移動版本;系統將檢測他們的智慧手機,相應地顯示網站內容。
開發移動應用
如果不想陷入設計響應式網站的麻煩之中,開發一個移動應用是最好的辦法。但單獨開發移動應用可能會很昂貴,同時它也不是「開放Web」的一部分,搜尋引擎無法找到
響應式Web設計的優點和缺點
不要認為響應式Web設計是針對移動終端的萬能解決方案。它並不能真正替代移動網站。但它非常受歡迎,且有很多優點。世間萬物,有優點,必有缺點。響應式Web設計同樣也有缺點。讓我們來看一下響應式Web設計的正反兩個方面。
優點

- 對用戶友好
- 移動頻段(Mobile Segment)
- 積累分享
- 最佳化搜尋引擎
- 無重新導向
- 更少維護
很顯然,響應式Web設計可以向用戶提供友好的Web界面,因為它可以適應幾乎所有設備的螢幕。現在技術發展日新月異,每天都會有新款智慧手機推出。如果你擁有響應式Web設計,用戶可以與網站一直保持聯繫,而這正是開發響應式網站的目的所在。
在響應式網站的幫助下,你可以獲得網站流量的全景圖。你需要做的只是創建一個移動頻段(的流量統計),以獲得與網站流量相關的所有必要信息。流量的狀態在分析網站性能及採取必要措施提升性能方面十分有用。
響應式Web設計可以讓你(作為網站的擁有者)通過單一的URL地址收集所有的社交分享鏈接。你可以為創建更好、更友好的網站而做出積極貢獻。
搜尋引擎也在變得越來越聰明,它們足夠智能可以完成移動網站和桌面網站的連接。
響應式Web設計最大的優點之一是,你不必在乎任何重新導向,它包含無用戶代理定向。所以當你很少負責解決重新導向及定向用戶時,這是一件很棒的事情。
開發一個獨立的移動網站,會增加你的工作負擔。實際上你就擁有了兩個獨立網站。如果你有一個響應式網站,維護的成本將會很小,因為它只有一個佈局,且可工作在所有類型的設備上,而這可以明顯地減少你的工作量。
缺點

- 加載需要一定的時間
- 優化搜尋引擎
- Google排名
- 時間花費
- 佈局
雖然,它不是一個大問題,在響應式設計中,需要下載一些看起來並不必要的HTML/CSS。除此之外,圖片並沒有根據設備調整到合適大小,而這正是導致加載時間加倍的原因。
對於響應式Web設計,為搜尋引擎確定關鍵字不是一件容易的事。因為相比一般桌面用戶,移動用戶多采用不同的關鍵字,修改標題及其他事項都比較困難。
如果響應式網站僅基於移動內容,它可能會影響到網站的Google排名。因為Google不支持這樣的網站,它不會對你的網站進行索引。
開發響應式網站是一項耗時的工作。如果你計劃把一個現有網站轉化成響應式網站,可能耗時更多。如果你想要一個響應式網站,最好從草圖開始重新設計。
響應式Web設計的佈局主要是液態的,這也正是設計者對設計樣式不好控制的原因。而且眼下正是設計者提前展示各種「複製品」的時候。設計者試圖針對移動和桌面佈局分別顯示線框和設計原型。只有等到這兩種佈局均得到提高後,響應式Web設計策略才能真正實現。
結論

響應式 Web 設計並非適合所有類型的網站。儘管,由於技術上的最新進步,從移動設備上訪問網站的數量已經增長,但在頂端、最著名的網站中,只有9%擁有他們的移動網站。
最新好消息,Google 已經推薦使用響應式 Web 設計,這將使其更加流行。