過去的 2012 年,Web 領域有眾多新變化:HTML5 將在 2014 年成為推薦標準;W3C 任命了4位新編輯來管理 HTML5 規範並託管到 Github 上面;WHATWG 繼續致力於活動的 HTML 標準(Living Standard) 。這一年,響應式設計和 Twitter Boostrap 引導了主流;微軟發布了 IE10,Chrome 和 Firefox 都新發布了 7 個版本;這一年,眾多優秀的網頁設計作品湧現出來。這篇文章精心挑選了 2012 年排名前 20 的 HTML5 網站,相信這些優秀網站能夠帶給你驚喜。
Audio 音訊
音訊在這一年有了顯著的進展,隨著越來越多的瀏覽器支援,未來我們就能夠在瀏覽中聽到美妙的聲音了。
JAM with Chrome
這個應用基於 HTML5 Audio 特性實現,可以和朋友進行線上合奏表演。
有各種各樣的樂器可以選擇,還可以調整聲音模式和難易程度,真的非常強大!
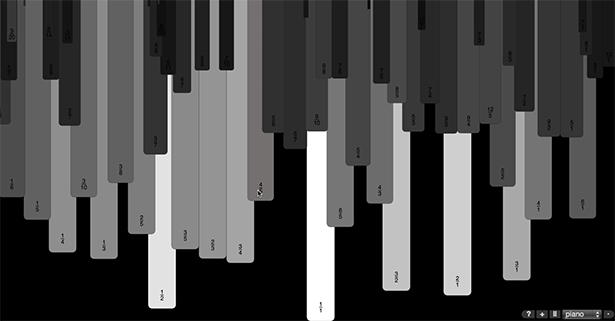
The Rational Keyboard
這是一個神奇的網站,可以彈奏音樂的網站,趕緊來體驗一下吧!
BBC’s Radiophonic Workshop recreations
英國廣播公司使用HTML5 音頻API 創建的一個廣播電台。
Canvas
Canvas 可以說是 HTML5 最強大的功能之一,給網頁遊戲的開髮帶來了革命性的變化。
X-Type
基於 Impact JS 框架構建的一款射擊遊戲,效果非常絢麗!
Subbania
這是 Chrome Store 上面的一款遊戲,功能比較簡單。
WebGL 這又是一個尖端領域,性能和穩定性正在穩步增加。
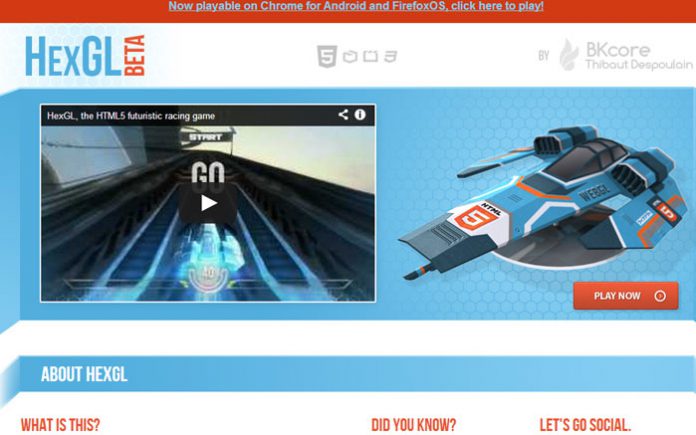
HexGL
相信很多人看到這個會覺得眼熟,不錯!這是類似《反重力賽車》的一個 WebGL 應用。
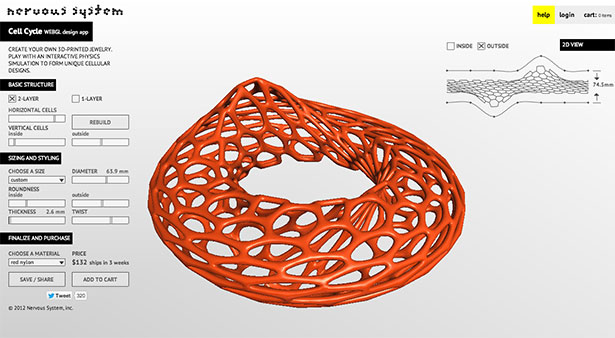
Cell Cycle
這是另一個基於 WebGL 的 Web 應用,用於設計有機的藝術品和珠寶首飾的 3D 列印。
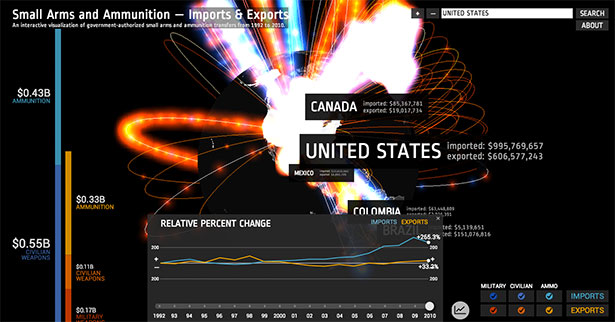
Google’s arms trade visualisation
由 Google 開發,展示各個國家質檢軍火貿易的 WebGL 應用。
WebRTC 和 getUserMedia
WebRTC 是一項在瀏覽器內部進行實時視頻和音頻通訊的技術,提供了視訊會議的核心技術,包括音視訊的採集、編解碼、網路傳輸、顯示等功能,並且還支援跨平台。
Webcam Displacement
打開攝像頭,你就能在這個網頁中看到自己了。
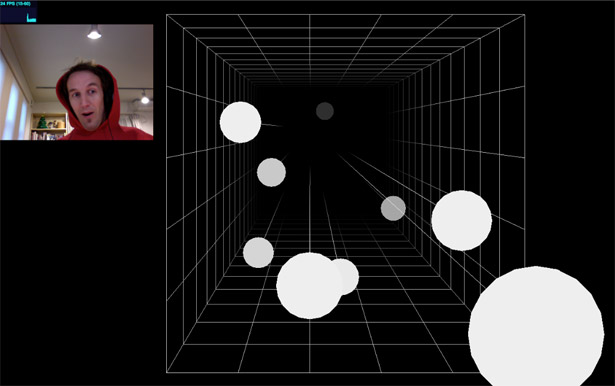
headtrackr
一個臉部和頭部跟踪的應用,透過 webRTC/getUserMedia 標準來實現的。
工具和應用
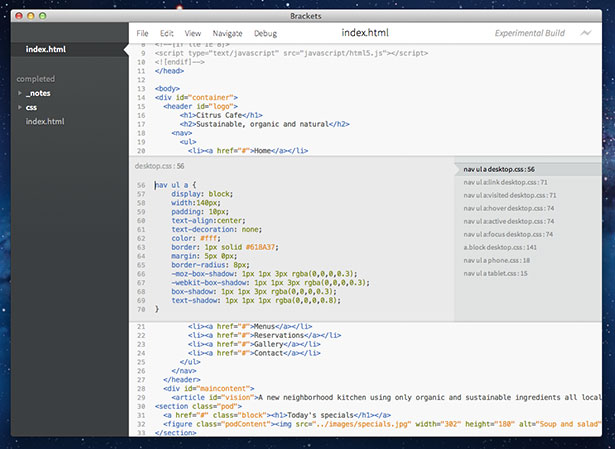
Brackets
Brackets 的核心目標是減少在開發過程中那些效率低下的重複性工作,例如瀏覽器刷新,修改元素的樣式,搜尋功能等等,Brackets 值得你試試。
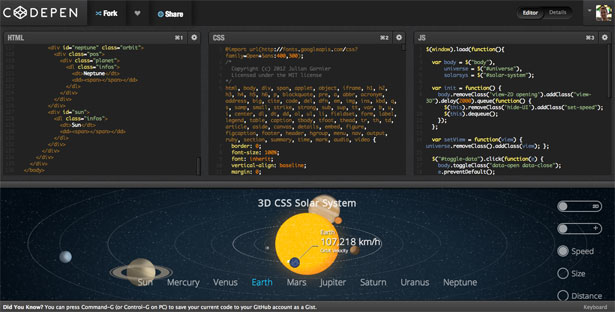
Codepen.io
非常強大的線上編輯器,比眾所周知的 JSFiddle 還碉堡!可以使用 Markdown, Haml, Slim, Less, Sass 和 CoffeeScript 線上編寫。
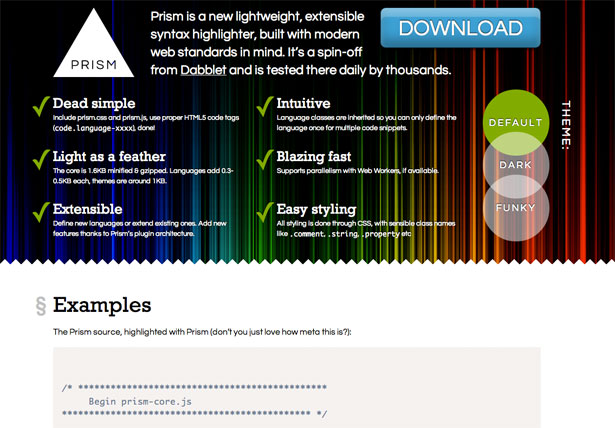
Prism
這是一個輕量的 JavaScript 代碼高亮庫,使用了 web workers 來改進性能。
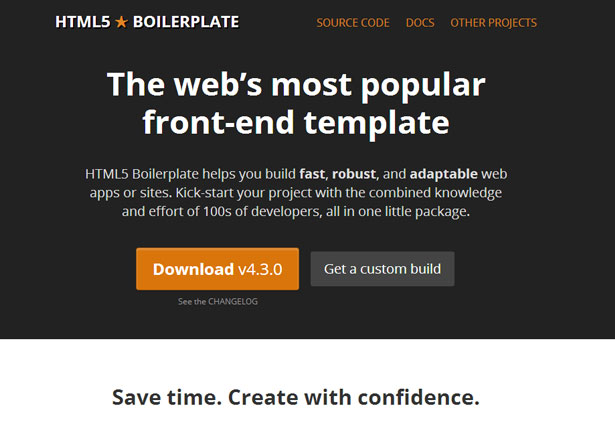
HTML5 Boilerplate
最流行的前端模板—— HTML5 Boilerplate,相信前端開發人員都知道。
學習資源
Responsive Images Community Group
一個由開發者組成的工作小組,致力於實現基於標籤的響應式圖片。
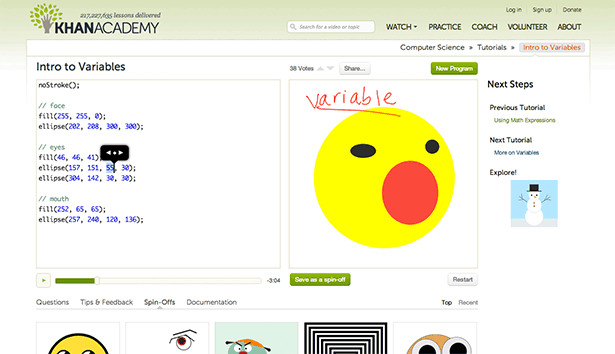
Khan Academy computer science course
這個網站提供了很多的計算機方面的教程,各個方面的都有。
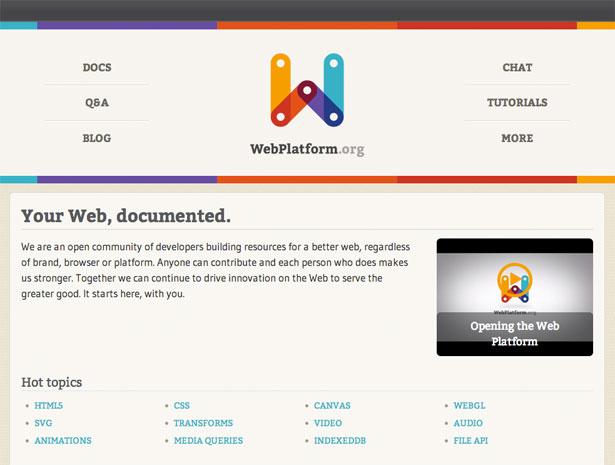
WebPlatform.org
這個網站整合了來自業界 Adobe、Facebook、Google、HP、Microsoft、Nokia、Mozilla 和 Opera 的文件資源,在 W3C 的領導下建立了一個標準化的 Web 開發文件分享倉庫,方便開發人員編寫符合標準且具備良好跨瀏覽器兼容性的 Web 應用。
HTML5 作為開發標準
已經有很多前沿的公司採用 HTML5 來作為預設的開發標準,下面三個網站是其中的優秀案例。
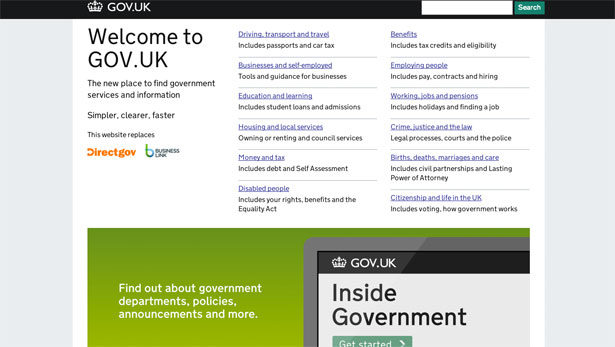
Gov.uk
政府網站,提供所有的政府服務和資訊的訪問。即使是政府領域的一個項目,它的開發團隊仍然決定使用 HTML5。
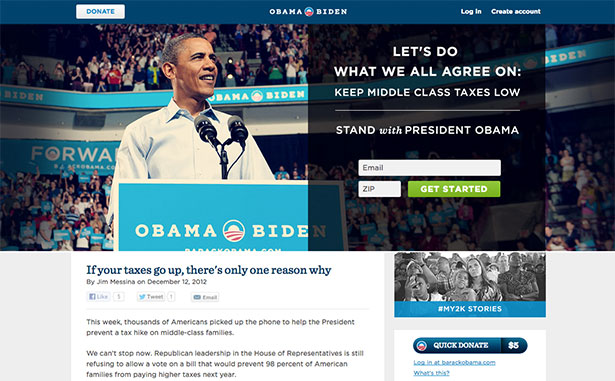
BarackObama.com
這個網站可以說是奧巴馬在總統競選中獲勝的秘密武器。基於 HTML5 Boilerplate 建立。
Stripe
HTML5 同樣也是這個網站的開發標準,使用 sessionStorage 緩存數據,用 postMessage 與服務端通信。