我們無法預測未來,但是我們卻可以改變。由於網際網路產業的變化,我們多少都會稍微的改變了原本網頁設計的做法,讓設計出的東西更符合客戶的需求,當越來越多人這麼做的時候,自然而然就成為了趨勢。
以下是設計師所觀察到的,網頁設計2012年發展趨勢,相當值得關注。
1. 文字藝術的盛行

文字藝術一直以來都在設計產業中活躍,不過感謝許多設計師這幾年的努力,網頁的文字藝術的活力不僅更為旺盛,更可以預測成為明年網頁設計的重要元素。簡潔、強力、易於表達涵義是文字藝術的強項。此外文字藝術用於瀏覽受限的智慧手機與平板計算機,也非常的合適,因此絕對會成為 2012 年的焦點!
2. 石板字體

石板文字(Slab typefaces)一直以來用於帶點藝術的設計世界中(例如 T-Shirt、藝術展、設計展等)較少用於正式的場合。不過石板字體近年受到了青睞,原因是字體的呈現效果強烈,不論是一般字體或是粗體,視覺效果都十分的出色。
3. 單頁式網站
終於,人們發現他們不需要一個包含所有訊息的複雜網站,現在的人們希望網站簡潔、快速、只要幾頁就能解決他們的問題。單頁式的網頁設計正好滿足了這樣的族群。不用擔心人們關注不到我們想呈現的內容,透過導引的方式可以讓使用者跳離單頁式網站,亦是流行的趨勢。

良好的單頁式網頁設計,可以在有限的頁面設計中,呈現必要的資訊。目前最受歡迎的單頁式網頁為個人型態的中小企業,與正規的企業網站相比不僅要求明顯,且易於閱讀,網頁內留下 email 或電話,便於客戶詢問合作事宜。
4. 自介式網站
“您好,很高興認識你…”這樣的風氣已經開始影響了網頁設計的潮流。網頁設計者希望可以打破傳統網站與用戶的界線,希望可以用更為貼近用戶的方式溝通,因此加入了柔性的對話,就像是跟朋友相互打招呼一樣。

這樣的設計並沒有特殊的規則,只要輕鬆、貼切、感覺良好就可以了。有的設計師會將這樣的口吻置於文章的標題,也有設計師用斗大的抬頭來強調這個要求。
5. 超大的頁首與頁尾

超大的 Logo、頁首、頁尾都能夠強化視覺的表現,讓瀏覽者留下深刻的印象,超過原本尺寸的的 Logo 能夠讓企業的印象深植於客戶內心,此外頁尾的擴大可以讓網站塞入更多關聯的信息,例如網頁的連結、企業的介紹、社群網站等,是近年不少企業、專門領域網站的趨勢。
閱讀本文,你可能會發現網頁設計趨勢難以捉摸,或許你已洞察些許,雖然以下10種設計應用不一定會在 2012 年成為主流,也很可能會被不斷改進,但這些概念都很值得學習。

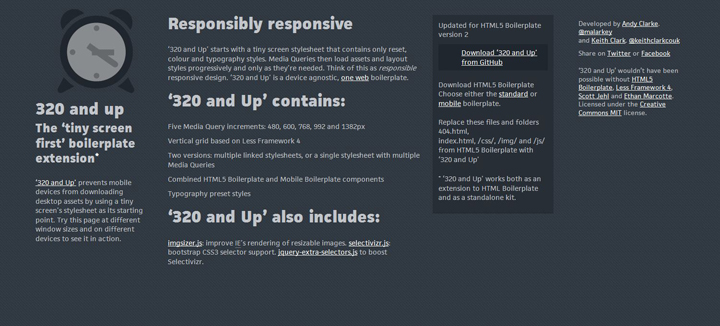
1.響應式網頁設計
我始終相信,總有一天我們會停止談論響應式網頁設計這一話題,倒不是因為它不再起作用,而是因為它是必然之趨,人們都已經在應用。但是,我認為 2012 年還不會普及,畢竟現在這還是個新概念,而且很多網頁設計師對它還不熟。
倒是越來越多的移動終端將會在 2012 年把響應式網頁設計推向主流。網頁設計師和開發人員會啟用流式佈局,不再局限於固定佈局,媒體查詢將被用於更多網頁樣式表使各種尺寸的螢幕及移動終端可以訪問到更多站點。
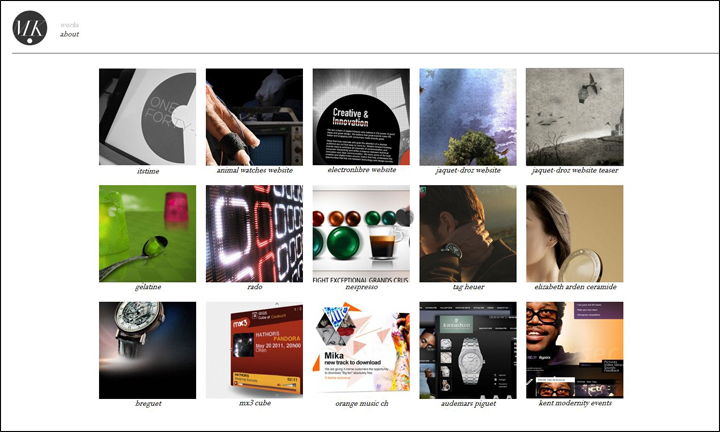
2.固定導航
大部分個人網站或部落格會使用固定導航選單。 2010 年至 2011 年間,這項設計經歷過滑鐵盧,而就從前幾個月開始,又悄然復甦了。如果你的網站無需很多主導航,只要設幾個小連結就可以。那為何不嘗試固定導航呢?這絕對可以大大改善網站性能,而且能與整個頁面佈局完美契合。當訪客捲動網站頁面時,運用這項設計就可以鎖定導航欄及網頁內部連結/logo。
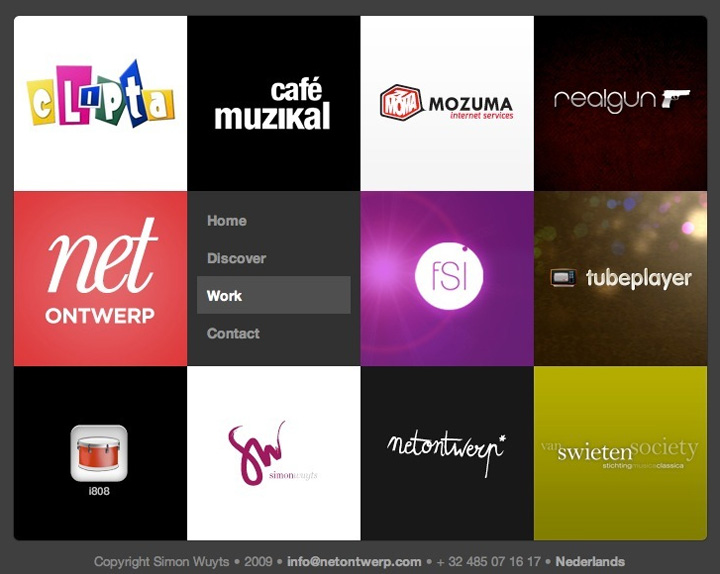
現在使用一些 jQuery(圖片放大效果插件)原型即可快速達到固定導航的效果。甚至不用 JavaScript,你也可以使用酷炫的 CSS 複製出相同的效果。 2011 年大部分網頁都使用了固定導航欄,訪客可以逐頁逐頁瀏覽。而 Simon Wuyts 可謂將固定導航應用到了更高境界。

▲圖為由 Simon Wuyts 創建的 netontwerp 網站
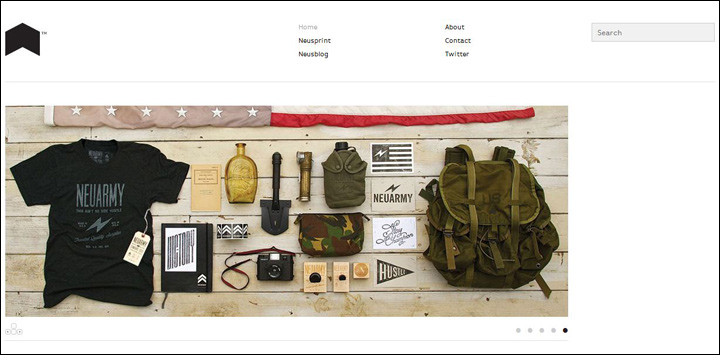
過去你可能從不會考慮幻燈片風格的網頁設計。然而這種風格不僅能消除分辨率兼容問題,而且導航欄也更易於使用,還可以完美兼容移動瀏覽器。在即將來臨的 2012 年裡我建議你重新考慮這種設計,來個佈局大翻新吧。
3. 圓形元素
其實現在的網頁設計中圓形要素挺多見,但近幾年勢頭略減。受 Web2.0 熱潮影響,設計師更注重基於台式機的網頁設計,如陰影和圓角元素。如今使用 CSS3,不僅可以輕鬆實現花俏的方塊效果,還能不借助任何圖片設計出圓形及其他圖形的圖案。正是受到 CSS3 的啟發,設計師開始從另一個角度考慮圖片問題。一直以來我都有留意設計師的各種設計,發現圓形元素的使用頻率越來越高。這些圓形設計可以用於導航連結、頁腳圖標,甚至可以展示個人作品等。
圓形可以讓圖片看起來更加光滑舒服,更容易吸引訪客的目光和關注。使用圓形元素作為特別標註來突出設計亮點,例如羅列有用的資源和主要的頁面時,就可以使用圓形元素的圖標。這裡同樣是過度的問題,過猶不及。切勿為了形狀本身而忽略效果,否則適得其反。
4. 大幅矢量圖
可以在網站中使用超大的吉祥物打造品牌。幾年前很難在網絡品牌中找到使用大量矢量圖的案例。但隨著設計師水平的逐步提升,應用可愛的動畫矢量圖來營銷品牌這一設計概念越發常見。
Mozilla 和 Firefox 的動物形象矢量圖就是不錯的例子。 MailChimp 則又是一個優秀的案例,品牌形像圖就更大了。無論是網站還是使用 iOS、Android app 都能清晰看到那隻有趣的猴子郵遞員。
此外 Freelance Switch 網站的小帥哥另我印象非常深刻。你可以在他們的網站佈局中發現各種不錯的吉祥物矢量圖。這種做法已達到了網站美學的新境界,我有理由相信 2012 年你將會看到更多可愛的矢量 Logo 設計。
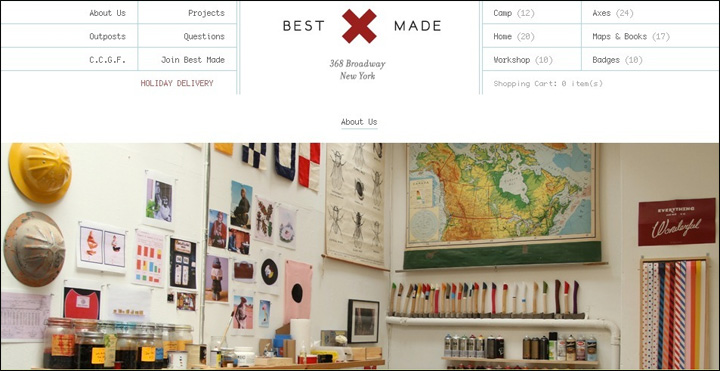
5. 多列式選單
不同於前面的例子,有時候有的網站需要建很多連結。若按照網頁標準型導航排列會顯得過於凌亂和擁擠,除非你將連結放置到邊欄。但經驗告訴我們,連結放置在頁面頂部,更有利於用戶體驗。

接下來的一年可是設計師重建頁面導航的絕佳時機。能一直想出好的 Idea 不容易,但我們就需要不斷挖掘自己。多列式選單佈局更美,讓人看起來更舒服,通過這種設計方式你可以在 logo 周圍放置更多連結以便用戶訪問。

想要知道設計風格是否舒適,就必須實踐。閱讀相關文章以獲取網頁導航設計的最新趨勢。作為設計師,想法要超前,並且勇於嚐新。打破傳統理應是每個設計師的菜。
6. jQuery/CSS3/HTML5 動畫
我經常推薦 jQuery 插件。網頁設計必須兼顧用戶體驗、美學和動畫等多方面因素。隨著 jQuery 和 CSS3 的不斷優化,現在用很少的代碼就能製作出非常酷炫的效果。
過去的一年我不斷地學習相關的網路教程。了解到 jQuery 特效是目前最優秀的 web 前端效果,但並不是所有瀏覽器都支持 jQuery。因此,通過 CSS 來實現瀏覽器兼容或許是個好辦法。臨近 2012 年,相信網頁開發者們又有了新動態,讓我們拭目以待,期待 jQuery / CSS3 / HTML5 時代的到來。
7.絲帶及橫幅圖形
2011 年我就開始密切注意到這樣的設計元素。設計師們紛紛開始編寫關於絲帶風格頁面、橫幅、書籤或其他類型圖形的設計教程。大量免費教程的出現使得越來越多的設計師開始跟走絲帶橫幅風。
過去6個月,這種設計風格的網站如雨後春筍般冒出,對此你不必驚訝。勇於嚐新的設計師們頻繁將其應用於新的軟件和 app 中。此外你會發現部落格的免費下載內容或熱門文章欄目都已開始使用這類橫幅設計。我還專門收集了這類設計的 PSD素材,有興趣的朋友可以嘗試下載來參看下:
- Corner Ribbon
- Dark Slider with Featured Ribbon
- Colorful Ribbons
- Green Corner Ribbon Templates
- Simple Product Box
8. 自定義字體外觀
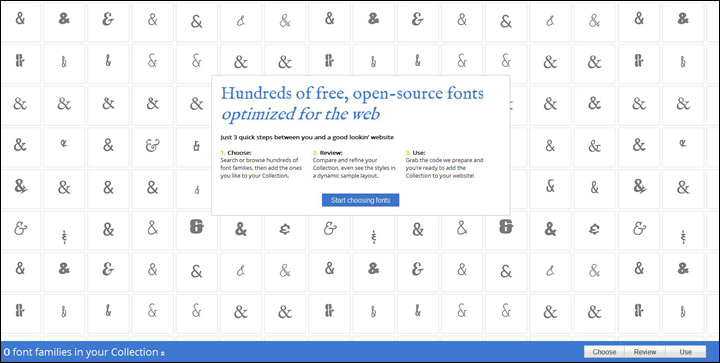
免費字體庫 Typekit 為對此設計感興趣的設計師提供了免費試用。有了這個工具你只需在網站中嵌入一小段 JavaScript 代碼即可實現 CSS 效果中的任何字體樣式。今年這種設計風格大熱,尤其很多 WordPress 設計師已使用這種方法個性化自己的部落格了。
幾年前,Typekit 還是一個不起眼的系統,如今 Google Web Fonts 提供資金支持後,Typekit 一炮打響。操作很簡便:字體庫中的每種字體,Goole 都會提供相應代碼。
自定義字體最近已趨於主流,甚至開發人員專為此開發了免費插件,以簡易化安裝過程。不需要上傳字體,沒有服務器壓力和幾近零錯誤。因此,站長們應該關注這個趨勢,使用一些適合自己部落格的字體,絕對夠個性。
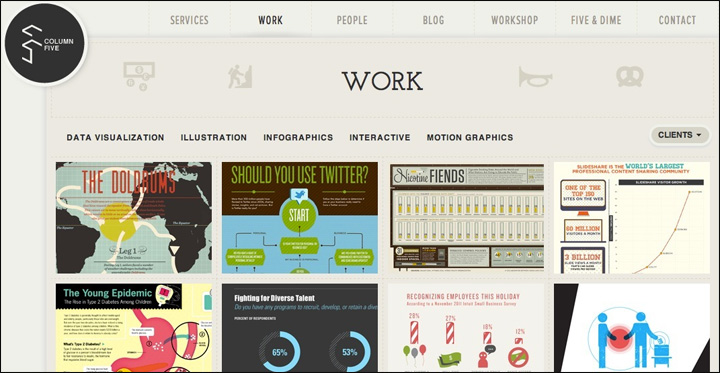
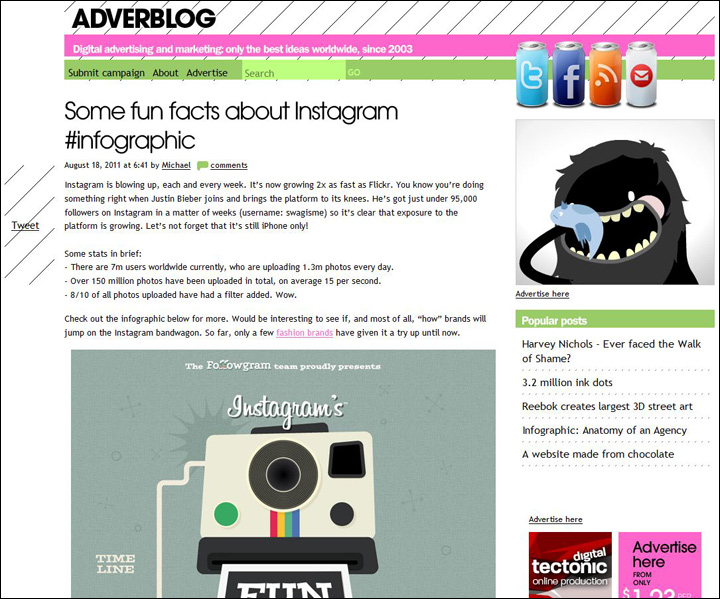
9.信息圖表
雖然這個趨勢對網頁設計大走向影響不大,但有利於用戶體驗及新媒體的發展。以前使用這種設計的網站並不多,即使你不太了解其中所展示的信息也無妨,這些圖表給了讀者足夠多的想像空間,5歲小孩也能參與互動起來。
信息圖表並不適用於對所有網站,而且製作這樣的圖表需要在 Photoshop 上花費大量時間。但如果你擅長做這個而自己的網站也有這樣的需要,不妨嘗試下,絕對會為你的訪客帶來全新體驗。相比以前,現在的網絡信息量大,我們可以從中獲取各種信息,而使用信息圖表恰能提升用戶體驗。此設計應用不僅能加快互聯網發展,同時可以秉承互聯網精神。
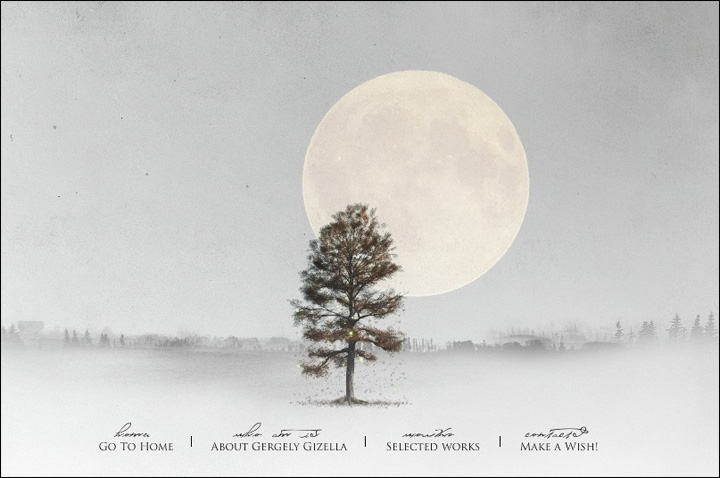
10. 簡潔
任何網站設計的最終目的就是讓訪客盡快從A點訪問到B點。簡單、直觀的界面是最直接有效的方法。過去5年,簡易風儼然成為了主流。道理很簡單:頁面元素少,訪客自然容易將目光集中在網站內容和連結上。我們可以找到很多這樣的例子。今年5月,我們就列舉過一批非常優秀的案例,根據網站類型,你會需要各種界面元素來營造簡易風。但重新佈局一個簡單的界面並不容易。你需要事先精心起草導航架構、頁面層次結構、頁眉、內容區域等。
(編者註:logartis 網站做的簡單卻又非常不簡單:整個 loading 畫面是這棵樹從發芽之後,開始日出日落長葉與落葉的循環 flash,而且樹上還暗藏玄機。)
結論
以上10大趨勢僅僅是我們根據網頁設計的發展歷史及現階段特徵所預測的,未來到底會怎樣是無法預知的,網頁設計趨勢會不斷變化。但可以確定的是,相比以前任何時候,現在的網頁設計師的學習能力是最強的,我們可以期許他們會不斷創新,帶領我們一起融入互聯網黃金時代。