在《2014年全球網站設計的15個趨勢》中被提及的極簡主義,還有在《2014年移動端界面設計分析》中被列為首位的唯一主色調,如果這兩種風格元素在一個網頁中碰撞,一定能迸發出獨特的火花。
也許你會認為單色的網頁設計太過單調,那麼,就讓我們用下面的例子打消你的疑慮。網頁不會因為色彩而無聊,用戶會通過色彩看到設計師的心。
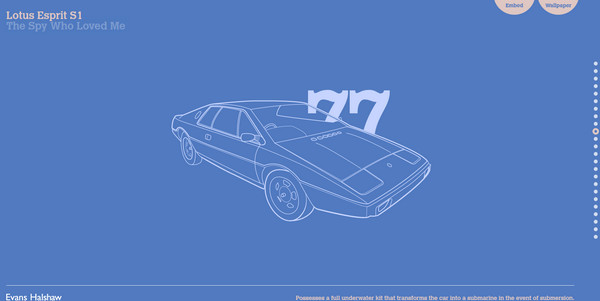
1.你能想像一個網站的頁面只由純色塊和最普通線條組成嗎?第一個案例讓你大開眼界。這樣的設計在技術上也許新手設計師就能輕易完成,設計想法也並不 出跳,最簡易的兩個組合在一起,但表現出了令人意想不到的視覺效果。
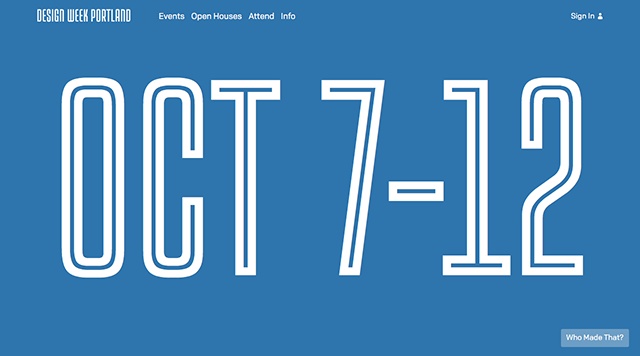
2.設計週波特蘭的網頁首屏也採用了單色的設計手法,頁面中只有大色塊,以及比較復古字體的文字。這個案例提示我們,如果要用不那麼中規矩的字體,背景盡量要選擇 單一或模糊的圖片。
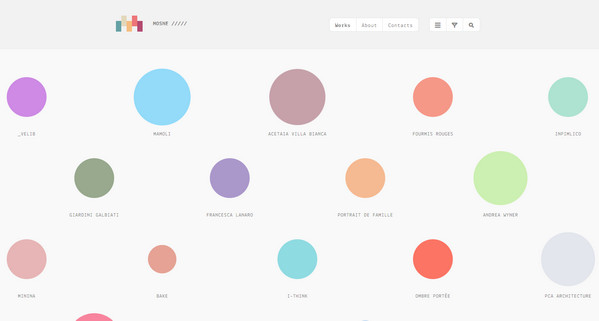
3.Mosne 很大程度上依賴於不同色調的灰色背景組合,使得內容成為閃亮的明星。設計師使用非常規的方法來展示他的作品收藏。
4.大面積使用透明度極低的色塊作為網頁背景,會讓界面顯得更加自然清新。手繪風的可愛字體設計讓網站加入了一些天真和童趣,與純色背景相得益彰。網站整體的顏色搭配也 十分流暢。
5.灰白色系的背景讓網頁中心的 TheSecret Door 變得更加神秘,把頁面氣氛渲染到更深入的層次,增強了瀏覽者的點擊慾望。單色背景在這個案例中的主要作用在於烘托網站所要表達 的心情和氛圍。
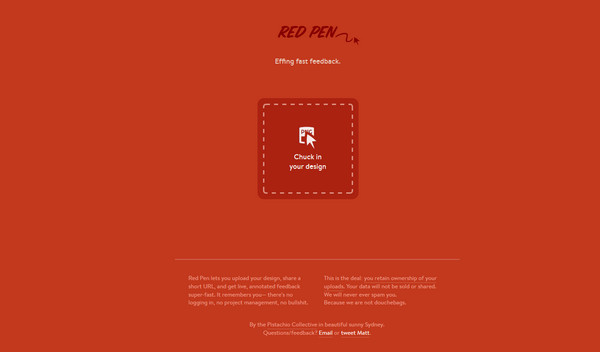
6.Red pen 使用單色作為背景,有趣的點擊互動以及巧妙的文字搭配,使用戶能將注意力完全集中在上面。
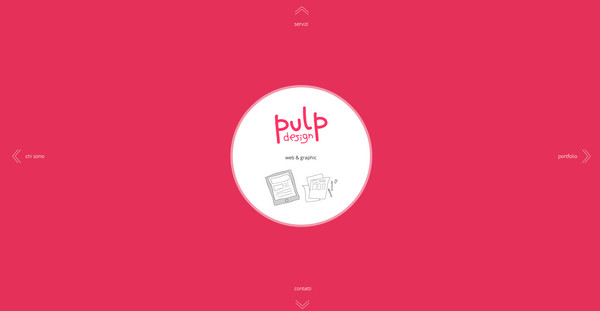
7.這個可愛的網站只使用兩種顏色作為主色調,但互相之間毫不衝突,仔細思考之後,會發現它們之間有著微妙的聯繫。瀏覽時,你也許不會吝嗇你的鼠標,想要點擊每一個圖標按鈕。
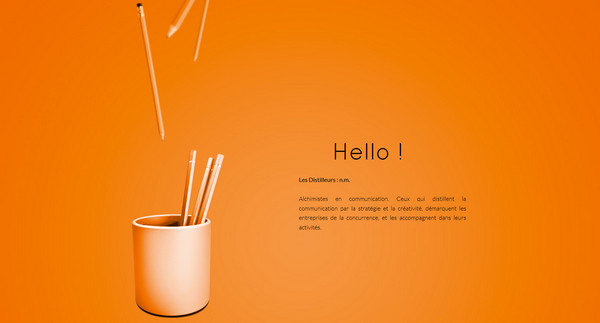
8.大範圍使用橙色作為背景似乎顯得有些大膽,網站是基於標準的垂直視差,並展示各種單色背景數據。
9.這個網站的風格只能用極簡來形容了。灰白底色和文字,網頁中找不到任何多餘的成分和元素。設計師很有心思的使用高品質的詳細照片,讓整體看起來更加真實化,不那麼單調。
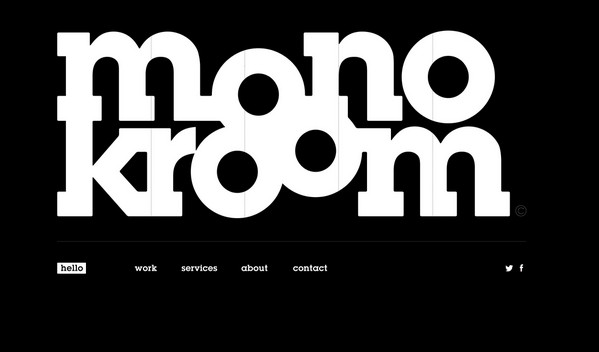
10.與上一個的案例相反,設計師選用了略顯沉悶的黑色作為網頁背景色,但效果卻也不一般。如果白色給人一種純潔簡單的感覺,那麼黑色就是與眾不同的代名詞了。感受一下。
想要實現一個簡單大氣的網站,不如就從開始顏色入手吧。在五彩繽紛的眾網頁中,單色的設計反而能脫穎而出。