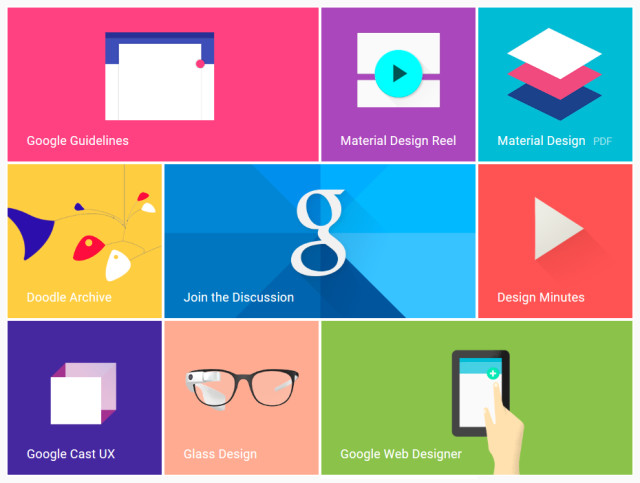
Material Design 跳脫以往的設計原則,挑戰由 Apple、Microsoft 引領的設計趨勢,想要帶給使用者全新的使用經驗(UX),許多公司的首席設計師都紛紛表達贊成。
那麼什麼是 Material Design?
Material 是「材料」的意思,那麼是把平面感的設計,加入材料的質感嗎?Material Design 不能簡單的歸納為現在熱門的扁平化設計(Flat Design)。它也不能歸類為擬物化設計,畢竟它所是用圖案、形狀並非是對現實實體的模擬,而是按照自己對數位世界的理解,以色彩、圖案、形狀進行視覺資訊上的劃分。
Material Design 和 Google 的標誌一樣,多彩是主旋律,但它並不使用那種很艷麗的顏色,反而似乎是為了讓圖案變得沉穩,而有意令原本很晃眼的色彩混入一點點的灰色,讓圖案變得活潑之餘,又不會因為過於艷麗而讓人感覺到俗氣和嬉皮,這就是很高級的色彩搭配手段。

我們知道 Colorful 是整個硬體軟體的絕對主流,就像是數位世界的「巴黎時裝週」一樣。在設計中能夠準確用色,是非常高級的做法,這也就對設計師的要求更高。

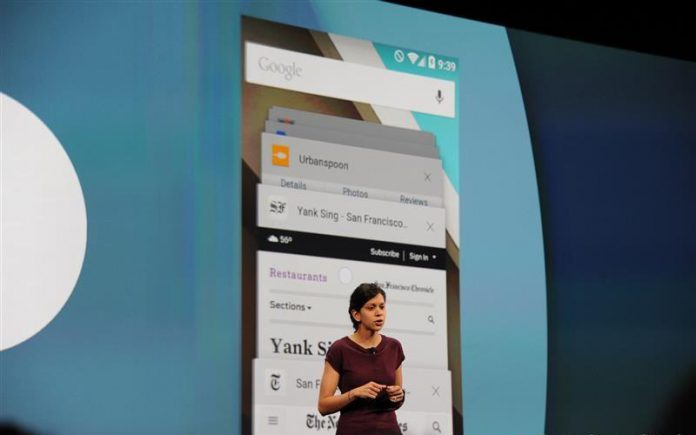
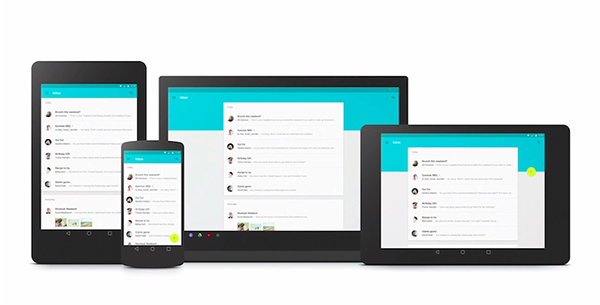
杜瓦迪說:「不應該為不同的螢幕規格建立不同的產品,而是使用一種統一的設計方法開發一款可以跨多種螢幕的產品:桌面、智慧型手機、車載解決方案、智慧型手錶。當人們整天都在這些不同的螢幕之間切換時,他們應該能夠繼續使用一個特定的程式。這點不僅適用於產品的視覺外觀,也適用於其功能整合。」
實際上,這就是要求自動適應各種不同螢幕。如果做開發的人員都知道,做 android 開發最困難的就是螢幕尺寸太多,我們很難保證做到每種螢幕都能夠完美的展示,有的會拉伸變形,有的會模糊,這就要求更加聰明的設計,來適應開發者的開發項目。

所以為了統一跨設備間的界面和交互,讓用戶得到連貫的體驗。Material Design 不再讓像素處於同一個平面,而是讓它們按照規則處於空間當中,具備不同的維度。層疊關係更加明確,對於開發人員和 UI 設計師來說就是方便工作的事情了。
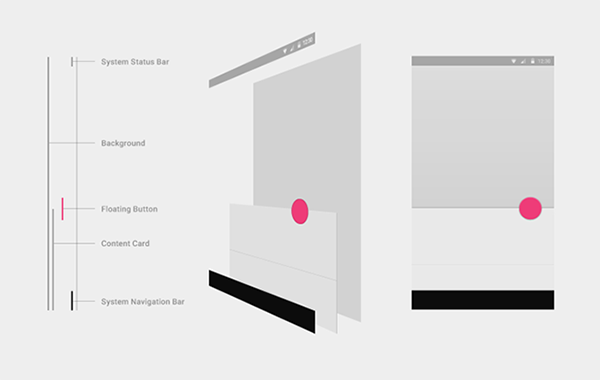
那我們來看看這個是如何來理解的:

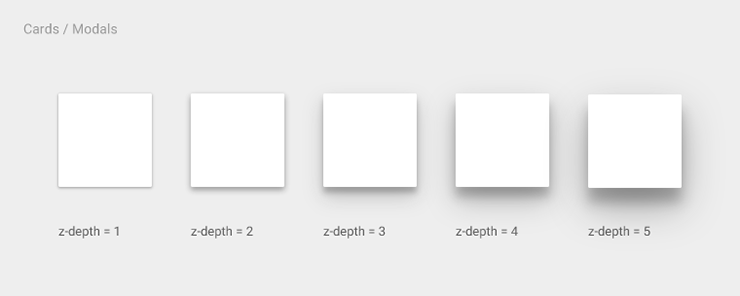
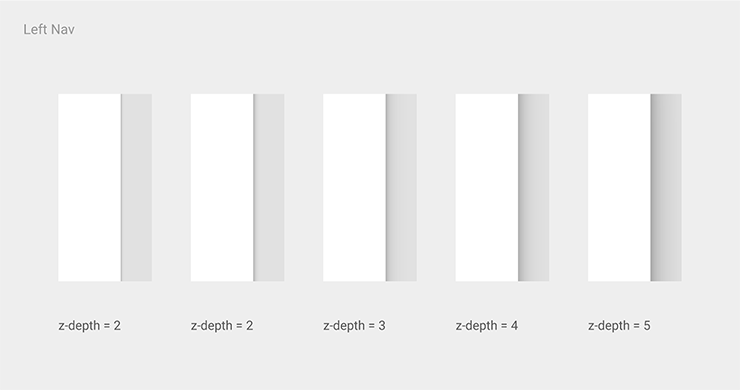
但是接下來的部分,在設計上對於陰影賦予了更多的交互視覺意義。陰影深淺代表著層級的多少,陰影包括兩層:頂部陰影深度和底部陰影定義。
但是我們想像在手機這樣參差不齊的屏幕上顯示,差別可能就不太明顯。除非是 lv1 vs lv5。
在色塊裡它也沒有拋棄陰影,仔細觀察 Android 4.0 的下拉選單,我們可以看到底部和右側有淡淡的陰影。



微妙的視覺差,能夠帶給用戶一些互動的啟發也是很微妙的,這種做法是看似比較高級精細的做法,但是還是要試試看用戶真正的互動體會。這也是比較創新的,值得鼓勵~
這一次的定義不僅僅說只是這些小細節,而更多的是一個統一的設計規範化。
整體~色塊~細節~

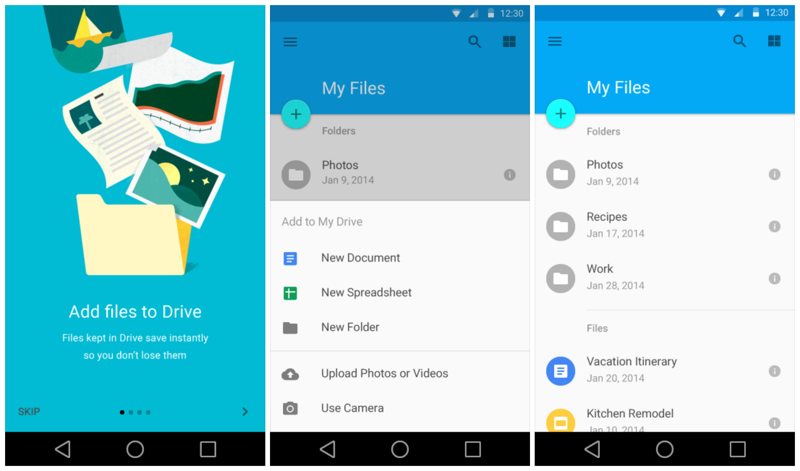
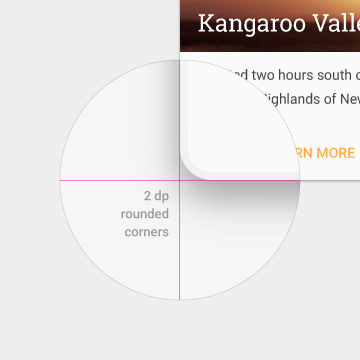
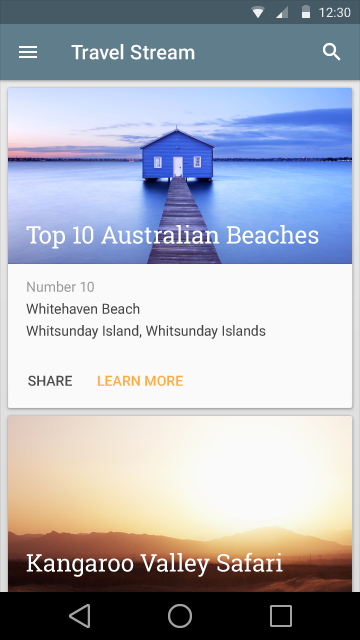
卡片是有圓角的,也可以有多種變化

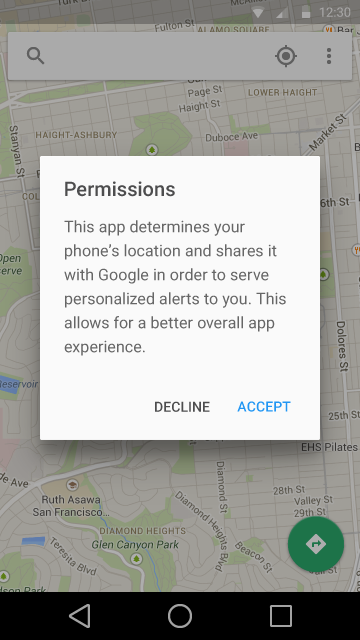
交互中可能會更少出現方框,更多的是文字和顏色的凸顯


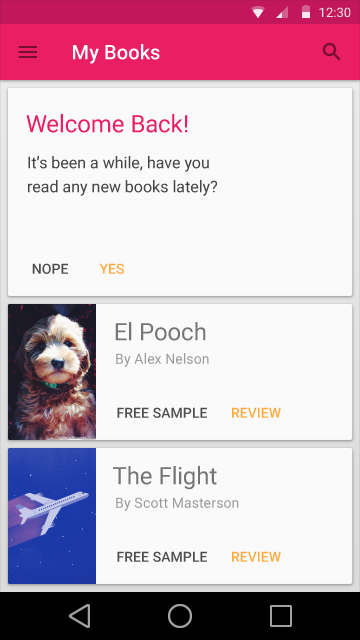
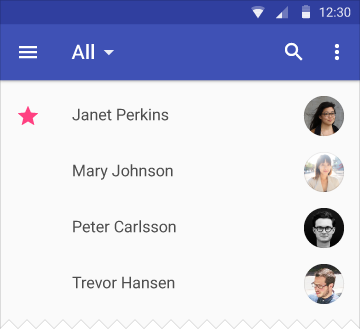
列表會更加簡潔和大氣,但是我在想,換成中文就不一定了噢~用柵格化風格,是能夠讓整個界面很規整,一定程度有利於界面化管理。但是,用太多柵格化、直線條、純色塊,難以避免死板,僵硬的視覺感受和形態。


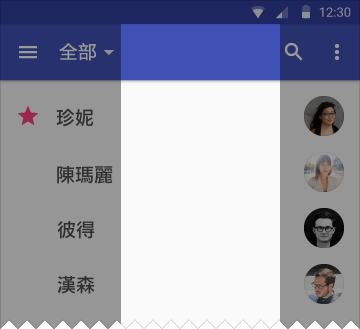
最後把列表換成了中文,我們就會發現,如果是繼承柵格化設計,在中文和特定的中文視覺,也許並不是很適合,視覺效果達不到英文顯示的視覺效果~
所以我們在設計 UI 產品的時候盡量用中文,不要用英文,中文的設計會更加考究,如何排列大小,中文博大精深,也的確是有很多規律可以尋的,然而在視覺設計市場,更加追求個性化訂製,太過於程式化,太僵硬的視覺感受也可能不會特別歡迎。

過去 Google 的產品線,每一個都相當的獨立,在產品的設計上反映得尤為明顯,甚至不必看產品設計,只要看一下 Google 每款產品的 LOGO 都能發現許多不同風格的設計。
這種混亂難以體現出 Google 的風格,除非 Google 的風格就是混亂和無序。
所以才有了這一次的大會,也是想要打造屬於 Google 自己的 Material Design ~
值得鼓勵,讓我們期待吧~