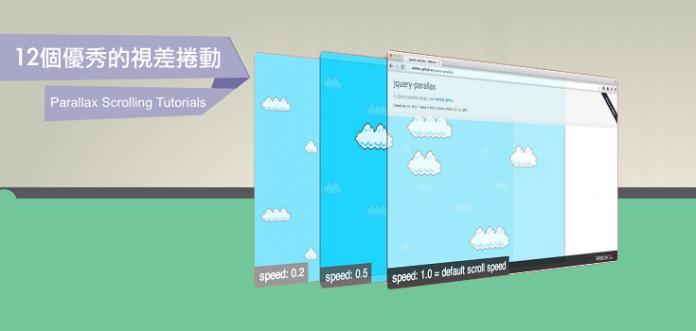
建立吸引訪客注意和引起興趣的網頁技術有很多種方式,當中有一種技術叫做視差滾動(Parallax Scrolling)技術。在網頁設計中,視差滾動是目前相當熱門的網頁設計技術,透過讓多層背景以不同的速度或者不同的方向移動形成 3D 運動效果,有很強的視覺衝擊力。
這裡集合了12個相當優秀的視差滾動教學,裡面有詳細的製作步驟和線上演示,這樣你便可以很快就能把這種流行的網站效果應用到自己的的網站中。
1.Prarllax Slider with jQuery

2.Fluid CSS3 SlideShow with Parllax Effect

3.Parllax Ccontent Slider with CSS3 and jQuery

4.Parallax Effect

5.Parallax scrolling website interfaces

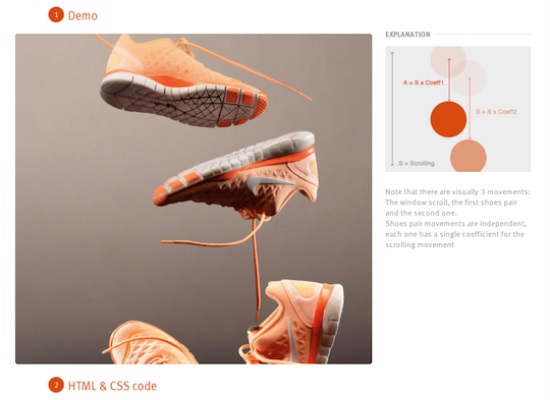
6.Funky Parallax Background Effect Using jQuery

7.Funky Parallax Background Effect Using jQuery

8.Create Parallax Scrolling Website Using Stellar.js

9.One Page Website, Vertical Parallax

10.A Simple Parallax Scrolling Technique

11.The Parallax Effects with jQuery

12.Scrolling Parallax