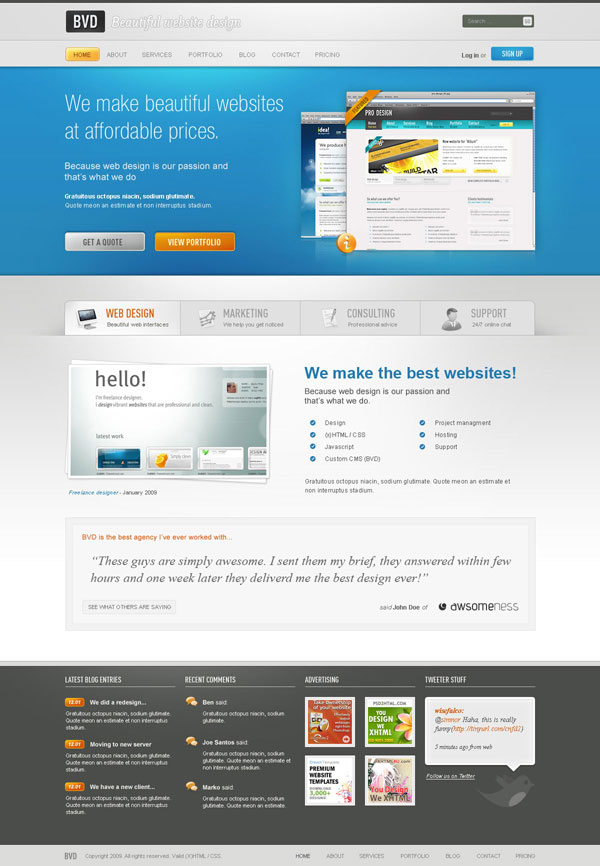
你是否曾經想設計一個漂亮的網站,但是不知道從何下手?說實話,幾年前,也同樣在我身上發生過。瀏覽網頁同時,我看到這麼多好看網站,並希望我有技術,能創造出這樣的設計。今天我可以,我要教你也能這樣做!從本質上來講,它僅需要注意 Photoshop 的一些細節和技巧。透過這個教學,我將指出這些微小的細節,使一個網站的設計看起來很漂亮。打開 Photoshop 讓我們開始吧!
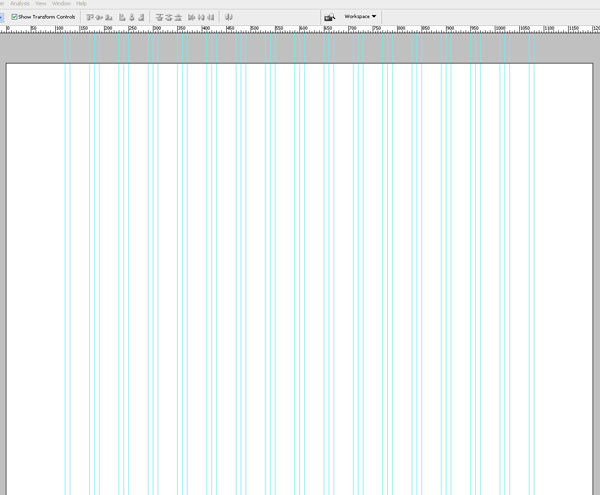
第1步 下載 960 網格模板
我幾乎所有的的設計都建立在 960 網格系統的基礎上。因此,在我們開始之前,我們需要下載網格系統的 Photoshop 模板。你可以在 960.gs 官方網站找到他們。只需解壓 zip 文件,然後尋找 PSD 的模板。你會看到有兩個不同類型的模板:一個是 12_col 和另一個是 16_col 的。這兩者之間的區別,顧名思義,一個為 12 欄和 16 欄位。解釋多一點就是,如果你有 3 個區塊,在你的設計中,你會選擇 12_col 格,因為 12 是 3 的倍數,或者如果你有 4 個方塊在設計中,你會選擇 12_col 或 16_col 網格,因為 12 和 16 是 4 的倍數。如果你繼續這個教學,你會看到這個動作。
第2步 訂定結果

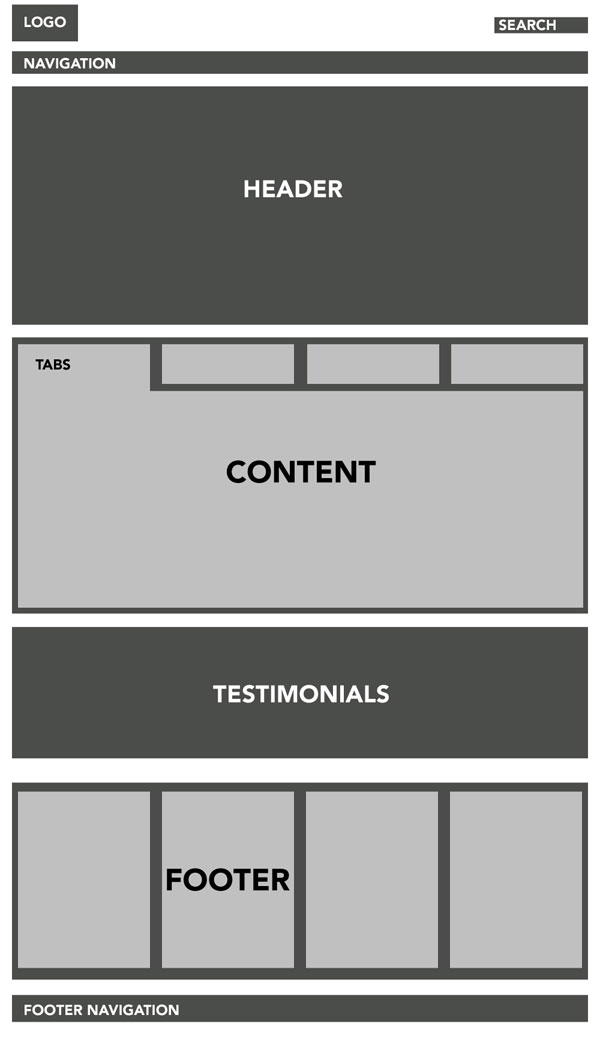
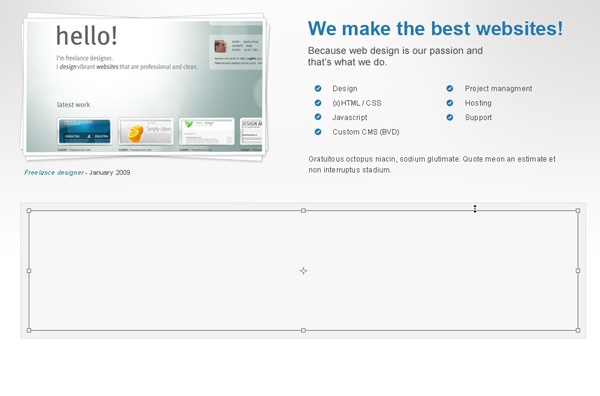
在我們打開PSD網格模板並開始繪製前,我們首先需要定義我們的網站結構。這是一個複雜的結構位置,因為我們有一個佈局內的佈局。你可以看到這上面的圖片就是例子。
第3步

定義好我們的網站結構後,我們已經準備好繼續前進。打開你 16_col.psd 模板。在影像 >; 影像尺寸。設置寬度1200px 高 1700px 的畫布。設置背景顏色為#FFFFFF。
第4步

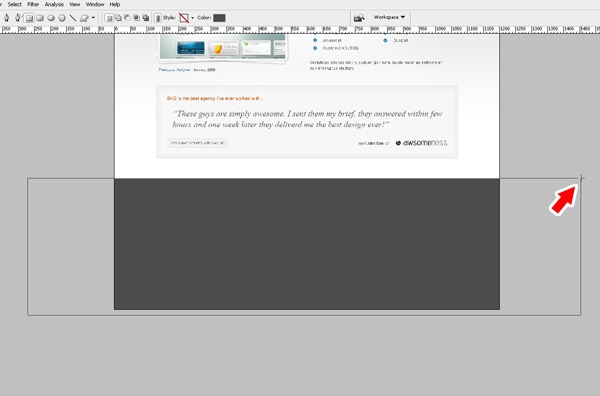
用長方形工具在頂部畫一個寬100%,高大概80px的長方形。用顏色:#dddddd 填充它。
第5步

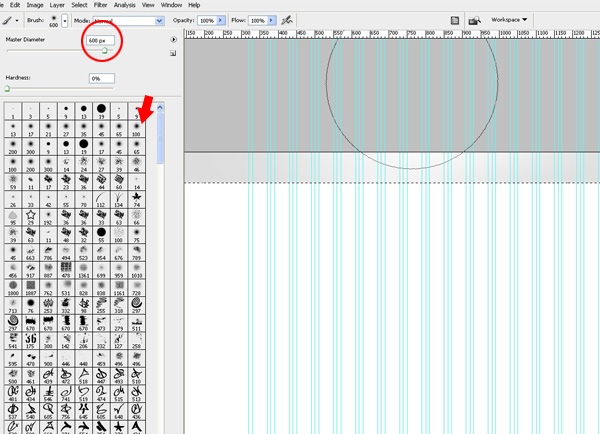
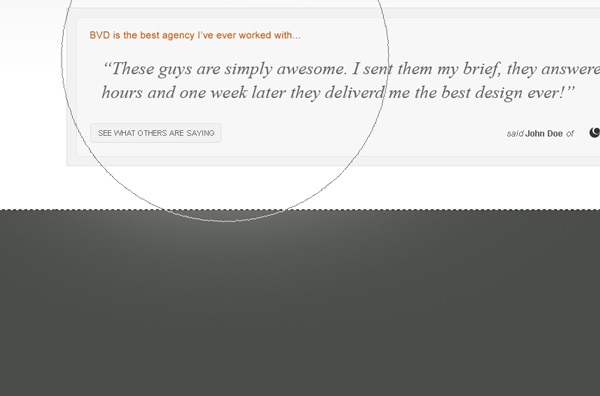
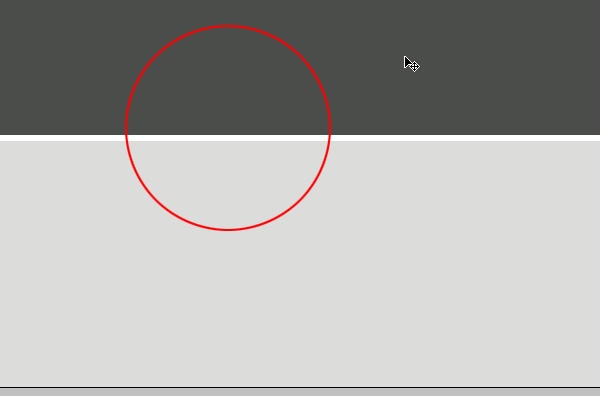
在長方形圖層上面建立一個新圖層,按住 CRTL 鍵,鼠標點擊長方形圖層,長方形被選中後,然後把目標移至剛建的新圖層上,選擇半徑 600px 的軟筆刷(如圖)把其顏色設置為白色,然後就像圖片所示那樣在選框上邊緣點幾下,通過這個技巧你畫出了一個微妙的照亮效果,你現在可以把這兩個圖層合併起來了。
第6步

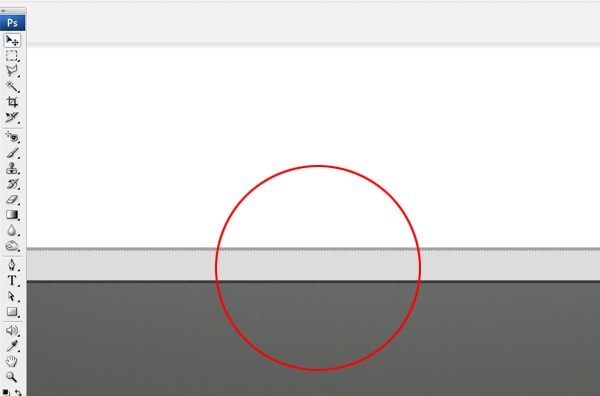
建一個新圖層,再用長方形工具如圖所示在上端畫一個深灰色的小長方形。
第7步

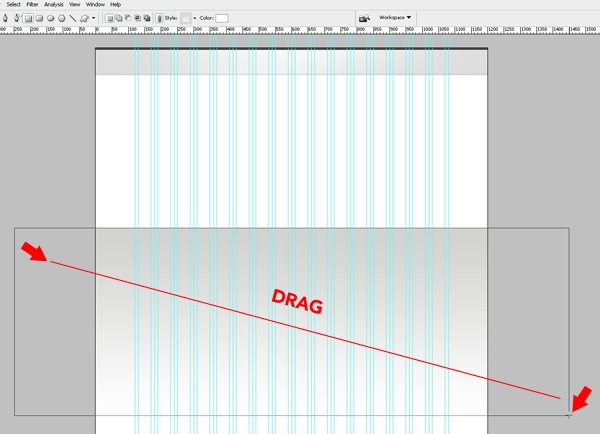
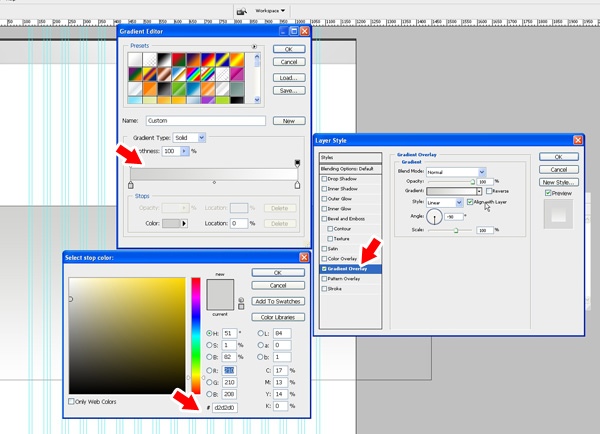
在距離上端長方形 500px 處開始畫一個寬100% 高575px 的長方形。設置其由#d2d2d0 到 #ffffff 的漸變色,角度為 -90,縮放為100%。

第8步

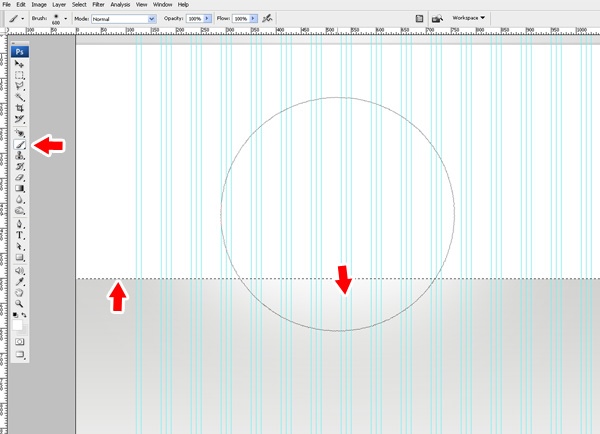
現在我們如步驟5那樣添加照亮效果,這個技巧我們將很頻繁地使用;因此下次用到的時候我只提示是步驟5的效果。
在當前圖層之上建立一個新圖層,按Ctrl+鼠標點擊這個大的長方形,選擇 600px 的軟筆刷,設置顏色為白色,如圖所示,對選區的邊緣點擊多下。
第9步

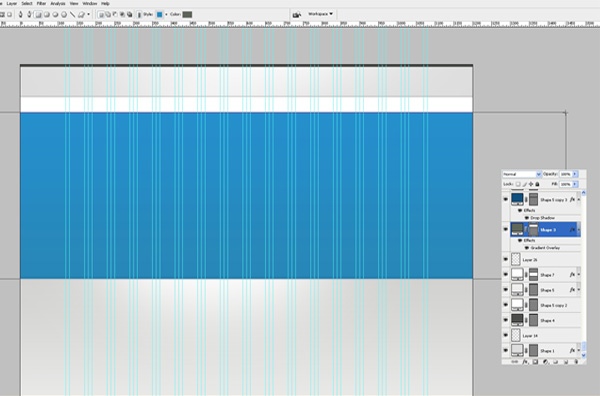
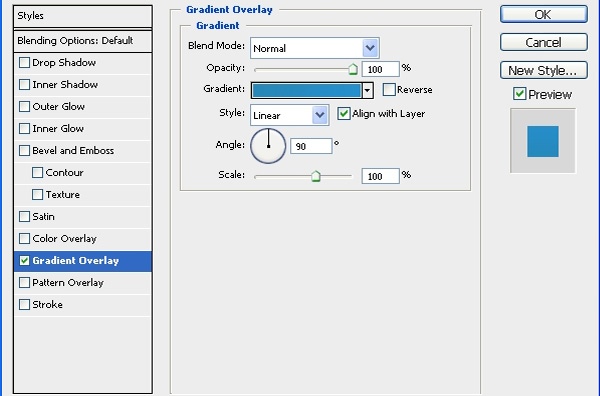
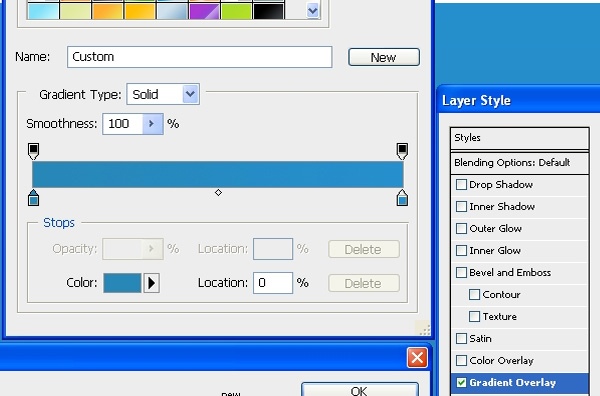
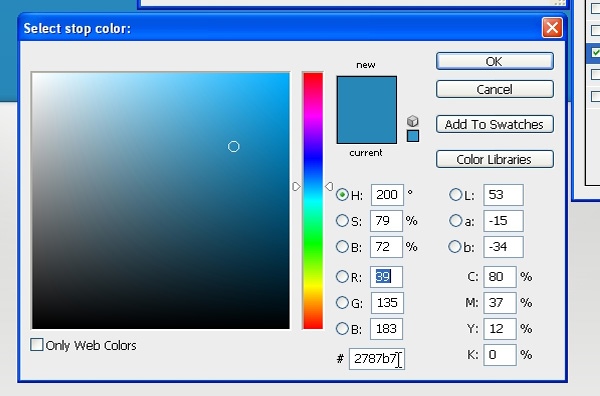
建立一個新圖層畫一個 400px 高的長方形,這是用於我們網頁首的,給它設置一個線性漸變,由顏色#2787b7 到 #258fcd
以下展示顏色的微妙變化:



第10步

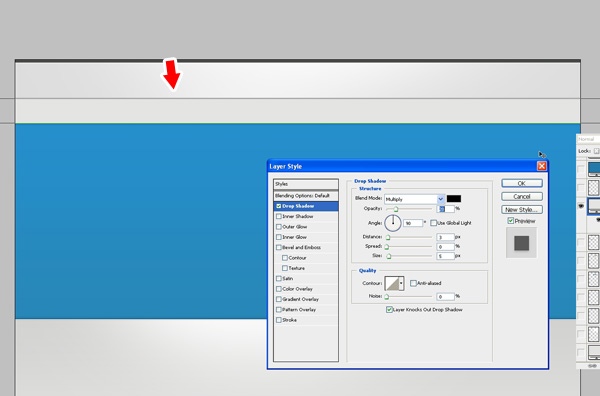
在頁首長方形塊底端畫一條 1px 灰藍色的線,混合屬性中添加陰影效果,陰影參數:正底疊加,透明度:65%、方向:-90、距離:1px、寬度:6px 之後再建一個新圖層,在灰藍色線下面畫一條 1px 的白線。通過這種方式,我們就可以建立一個輪廓鮮明的邊緣。可以說在你的設計中,你可以把這個技巧用於其他色塊。
第11步

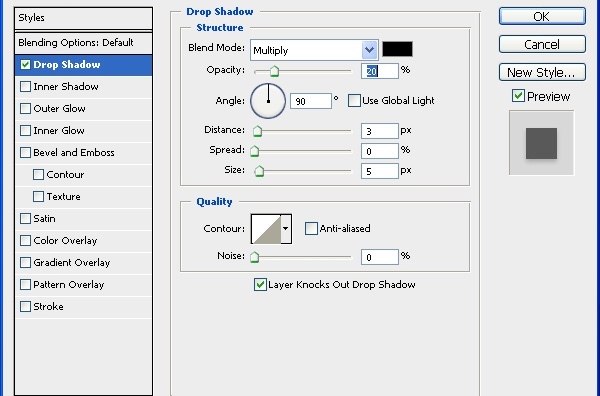
建立一個新圖層,在畫布頂端用長方形工具畫一個高 50px 的長方形,如圖所示,這個長方形是作為導航的。

為其添加陰影效果,參數如圖所示。
第12步

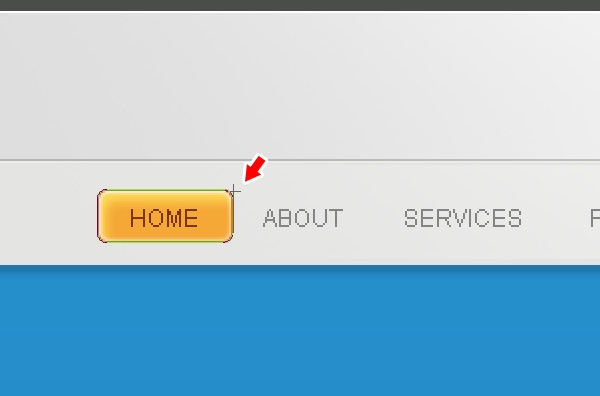
開始畫導航吧。使用圓角工具,設置半徑為 5px 畫一個圓角長方形,用顏色#f6a836 填充它,之後給他添加以下效果:
- 1. 內陰影 – 顏色:#FFFFFF,混合模式:前後底疊加,透明度:60%,角度:120 *距離:7px,大小:6px。
- 2. 內發光 – 混合模式:正常,顏色:#FFFFFF,大小:4PX。其他參數默認設置。
- 3. 描邊 – 大小:1像素,位置:內部,顏色:#ce7e01。

CTRL + 鼠標點擊圖層產生如圖選區,選擇:選擇 > 修改 > 收縮然後在彈出框中輸入 1px 像素,確定。

在上面再建立一個圖層,把混合模式設定分類中翻譯疊加,然後像步驟5那樣加照亮效果,不過這次用小筆刷。然後就是增加導航文字了我用 Arial 字體作為導航的連接處字體,所有效果設定為”無”。
第13步

現在我們開始建立搜索框,圓角長方形,半徑 5px 如步驟4所示網格的右邊,頂端灰色背景網格中間建立一个用於搜索的色塊,為它增加以下樣式:
- 內陰影 – 顏色:#000000,混合模式:正片疊加,透明度:9%,角度90,距離:0px,大小:6px
描邊 – 大小:1像素,位置:內部,顏色:#dfdfdf。

給它新增”Search”的文字和一個亮底暗色的「GO」按鈕如下圖所示:

到目前為止已經建立了很多圖層了,為了條例清楚,我們建立一個叫”search”的文件夾,把所有與搜索相關的圖層一併拖到這個文件夾裡面去。之後,我們都會這樣處理,可以讓我們的創作更合理。
第14步

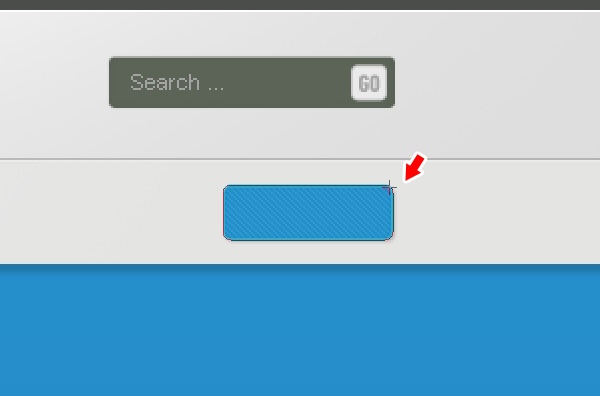
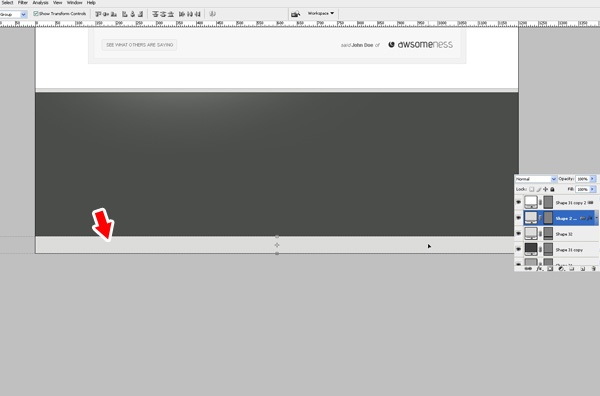
現在建立一個新圖層,然後就像畫搜索框一樣在這個圖層上面畫一個”Sign Up”按鈕,字長剛好為背景長的一半,把這個組合放在搜索框下方條紋直線方向中間。

再一次如步驟5那樣創建亮光效果。

使用更小的軟筆刷。這次的筆觸大小為45px。
第15步

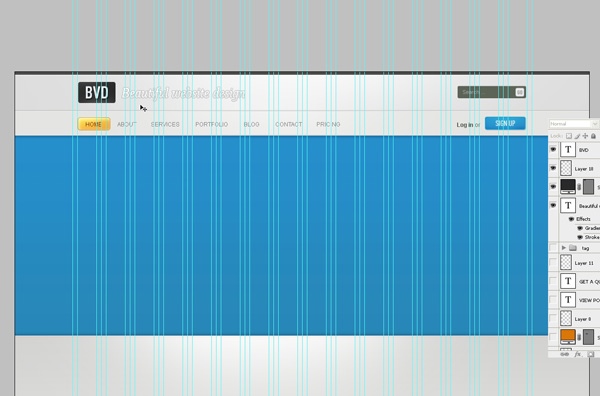
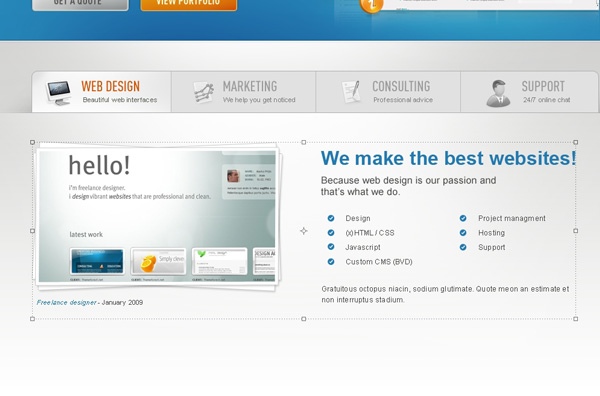
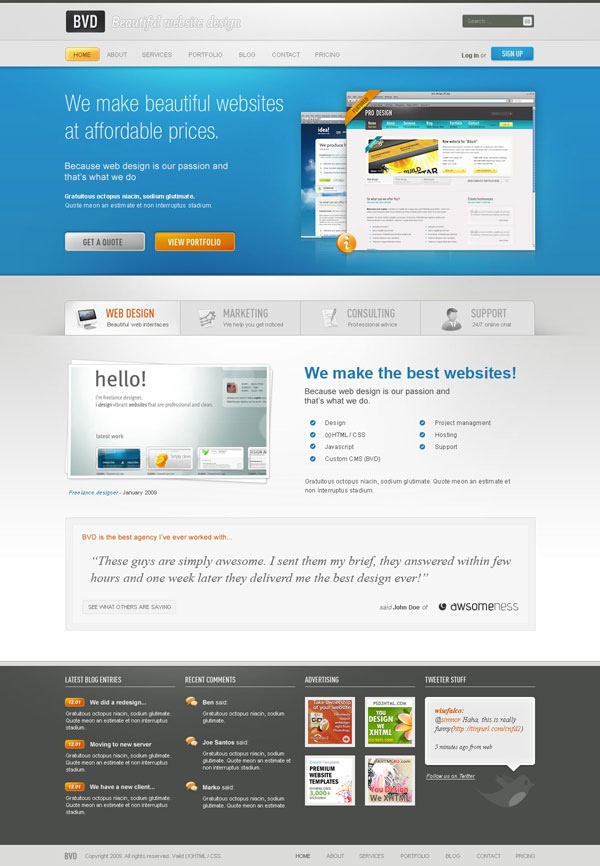
加了LOGO和網站描述之後,我們當前的網頁就如上所示。
第16步

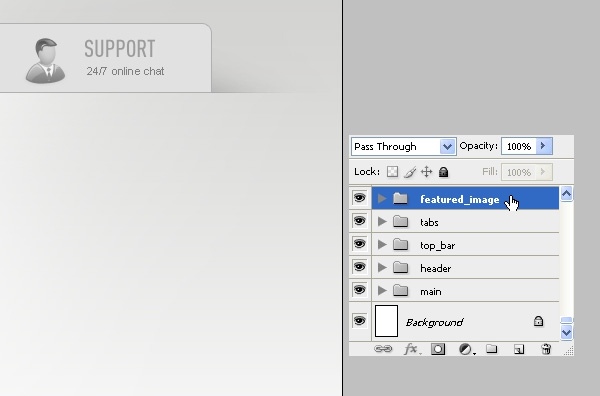
現在我們回到圖層結構那裡提早做一些工作。建立一個空的圖層文件夾並命名為「top_bar」移動所有的圖層到這個文件夾裡面(包括LOGO、條紋、搜索框、註冊按鈕,導航和背景)

再建立另外一個空圖層文件夾並命名為「header」這裡用於放置頭部圖層,如上圖所示。
第17步

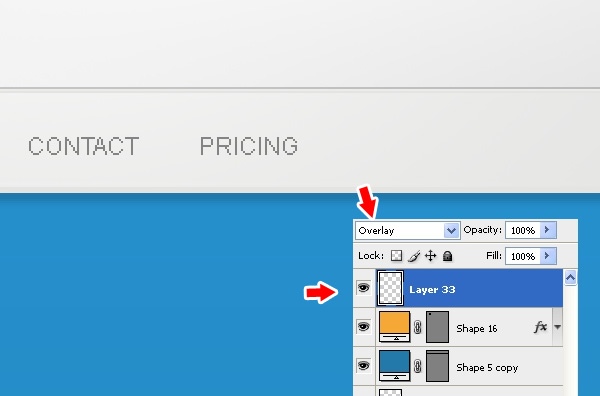
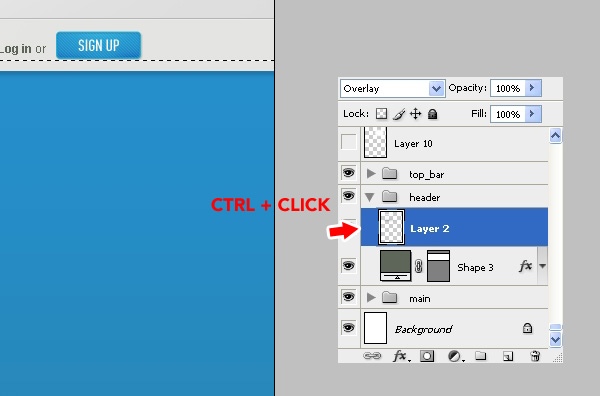
頭部看起來有些平淡,因此我們當前可以再任意位置加相同的亮光效果。選中藍色的頭部區域。在它上面建立一個新圖層並設定其混合樣式為疊加。

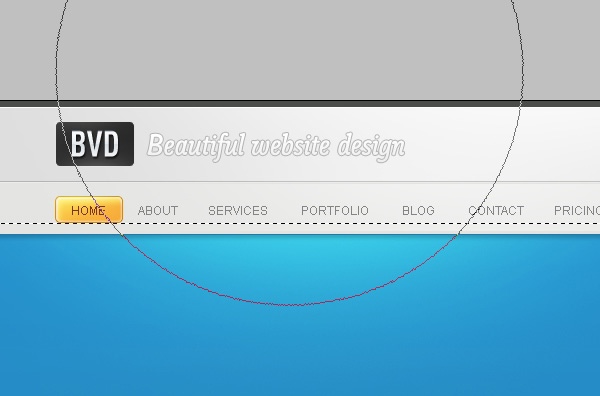
選一個大點的 600px 軟筆刷,顏色為#FFFFFF白色。然後在導航下方點擊幾次。假如想更有層次感,你還可以把顏色調為黑色,然後在頭部區域下方重覆同樣操作。
第18步

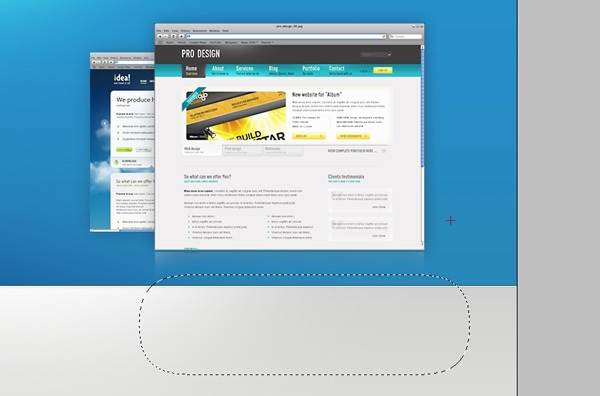
在這一步我介绍一下我是怎麼實現頭部圖片的反光效果。選擇兩張圖片,我用了我自己另外做的兩個網頁模板圖片,縮放其中一個然後把它放在比較大的那個的下方。複製這兩層,用自由變形工具按住 shift 鍵等比例縮放一下,用長方形工具在上層的圖片下端外部劃一个選區,到選擇 >; 修改 >; 羽化,填入30px或者大點,羽化一下選框。(這裡原教程說得不大清楚,我實現的方法是這樣:羽化之後選擇反選,然後選取畫筆工具,選白色,再在圖片的左邊角和右下角點擊幾下,接著用長方形選框和 delete 鍵修整邊緣)

為了讓兩個圖片更加突出,可以新建一個圖層,設置該圖層模式為疊加,重複步驟5效果添加的操作。

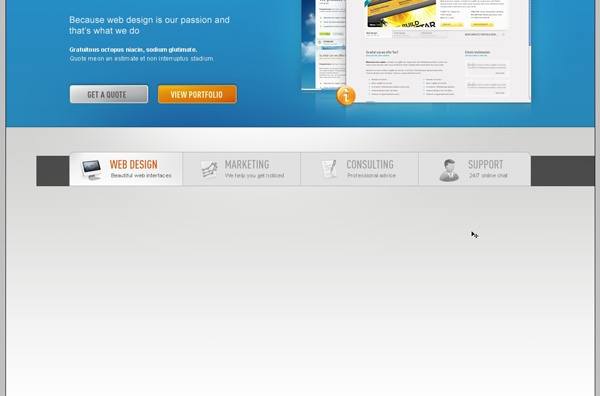
在添加了一些按鈕和漂亮的條紋之後,頭部區域就是像上面那樣子的。不要忘記把圖層都放在「header」文件夾裡面。;)
第19步

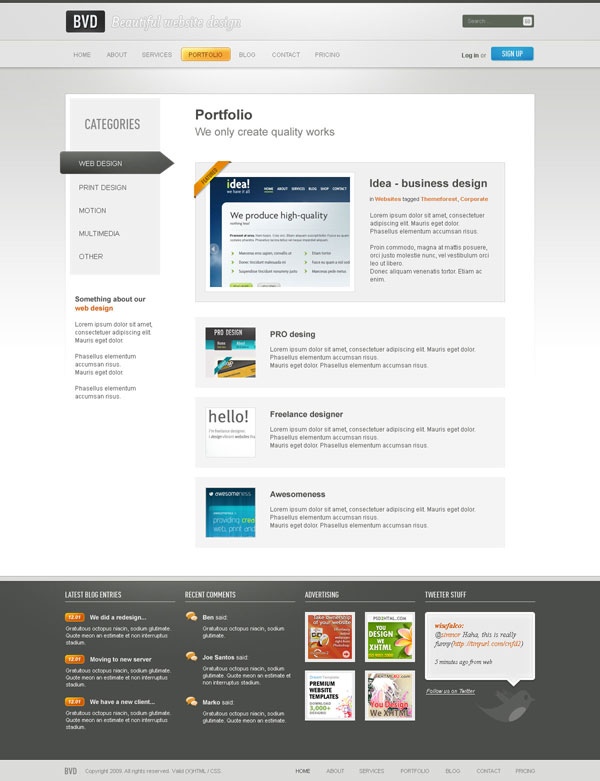
如果你看一下在最終圖像預覽,你可以看到,我們在內容區域裡有很漂亮的切換頁。為了創建這種切換頁,我們需要執行一些額外的步驟,它絕對是值得的。首先用圓角長方形工具建立一個高 70px 圓角半徑為 10px 的圖形(注意要畫路徑圖),現在我們不要底部圓角的部分而為它添加一個更好的角度效果。用直接選取工具單擊這個圖形的路徑,單擊垂直點然後按住 shift 鍵往下拉直到如圖所示狀態。現在看起來不錯了,但是還是比較簡陋。然後…(把圓角變直角!???我汗,那還不如直接畫個直角的長方形?)

如圖創建了一個比較好的角(我汗)
第20步

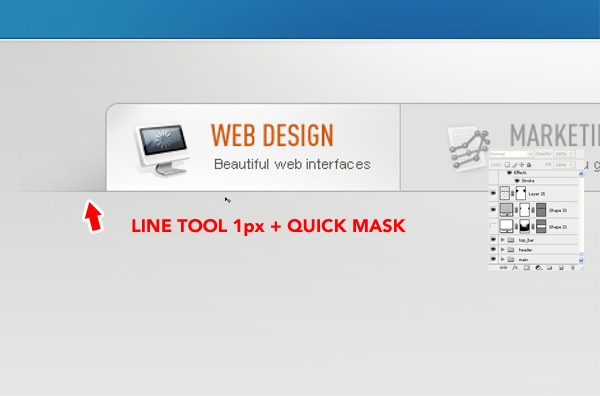
選擇直線工具,設定大小為1px
第21步

按住 shift 鍵畫灰色的分割線。
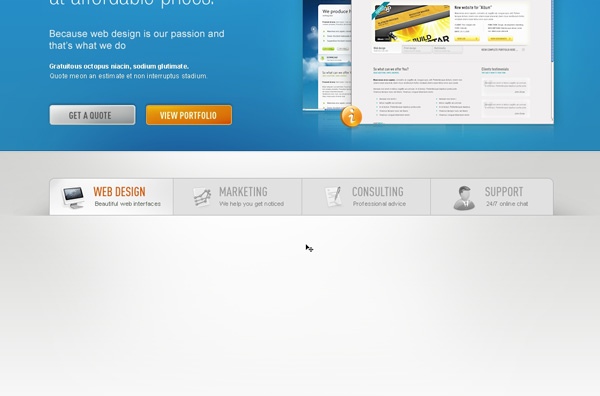
第22步

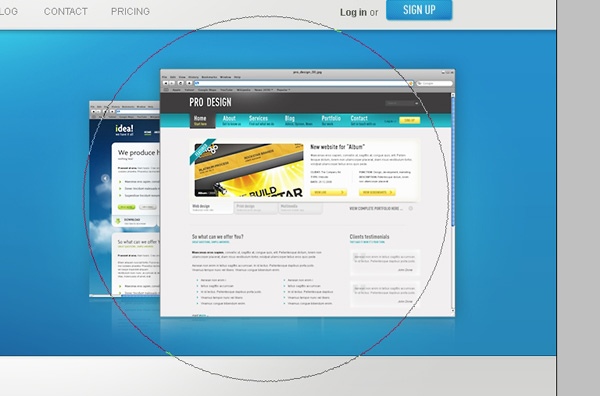
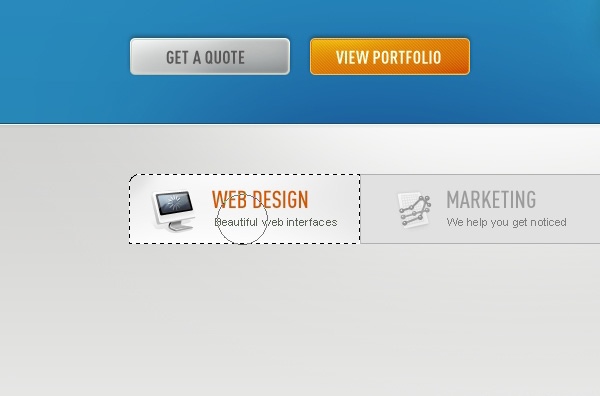
為每個切換標題添加小圖示。我使用來自 WebAppers.com 的圖標。通常滑鼠選中一個切換標題啟動了,其他的就處於非啟動狀態。為了清楚表達這一點,我們需要想個辦法完成它。我降低其他圖標的飽和度並且降低標題字眼和描述文字的透明度一保證啟動的標題處於高亮狀態。
第23步

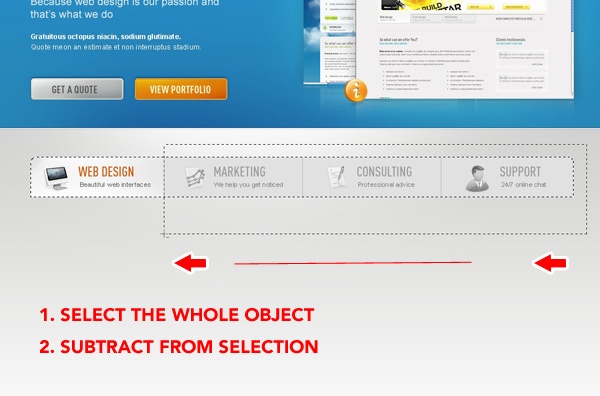
為了使啟動的按鈕更加明顯,我們給它添加一個時尚的背景。要達到這樣的效果我們把整個對象選中然後裁切選區(按住 ALT 畫選區即可把不要的選區去掉)最終使選中的範圍只有第一個按鈕。

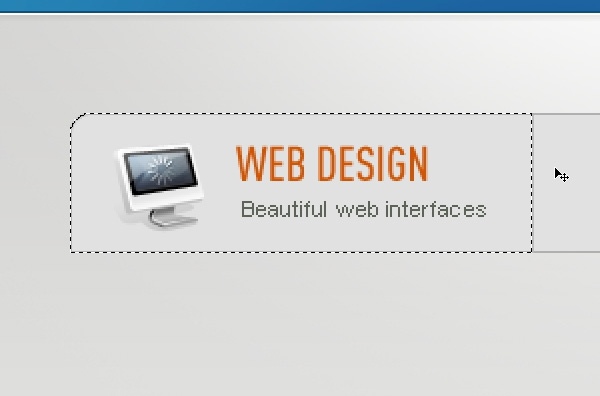
如上圖所示,即為所要達到的選區。

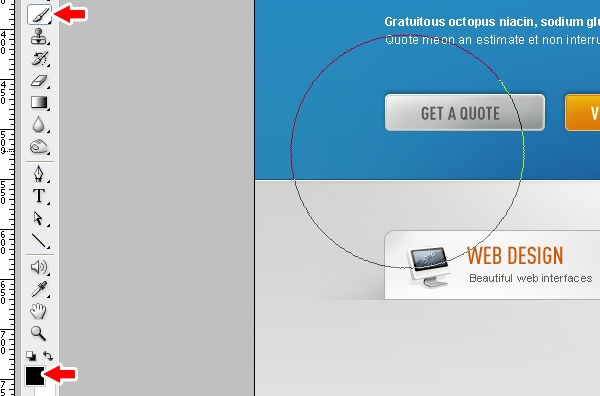
用一個更小的軟筆刷,畫出一個白色背景。
第24步

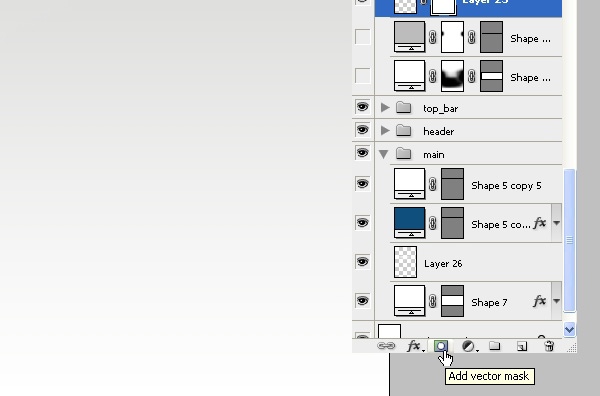
增加一個陰影。在切換選單的後面如上圖所示:畫一個深灰色的長方形。

點擊圖層區底部的小圖標給該圖層增加一個蒙板。

把前景色設置為黑色,選一個大的軟筆刷,在蒙板層上面點擊(如圖所示,蒙板上面除了白色之外的顏色都會遮擋圖層)使部分黑色去掉。現在,我們創建了一個比較好看的陰影效果。

最後我們加點細節。在切換選單下方畫一個 1px 的灰線。然後如上一步一樣用蒙板的方式使左右兩端漸變。現在我們就得到一條比較美觀好看的線了。

現在切換選單就像這樣。
第25步

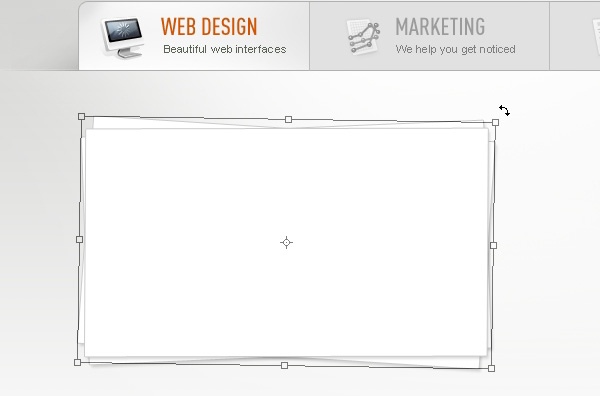
現在開始設計第一個切換按鈕的內容。我們需要一個精確設計的圖像(有好看的標題和一些文字內容)。首先我們得建立這個精準的圖片。這裡我認為我們最好打破這個圖片尖銳的棱角設計,從而創造一個多彩的效果,因此我現在畫一個白色有 1px 灰色邊框的長方形,再給它加上細微的陰影效果。

複製這一圖層,並用變形工具稍微旋轉。重複這個操作幾次。

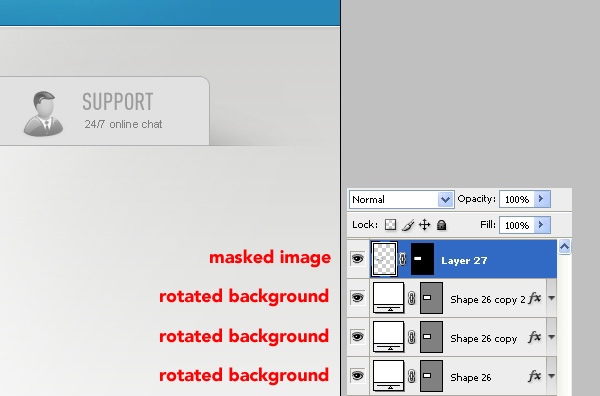
把你選好的圖片匯入進來,放在白色長方形上面。不用擔心圖片會溢出,我們會修整它。選中最上層的長方形,按選擇 >; 修改 >; 收縮,輸入 5px 確認,然後在圖層管理區下方點擊增加圖層蒙板,這樣圖片就只顯示選區範圍。

這就是你現在圖層的狀態。
第26步

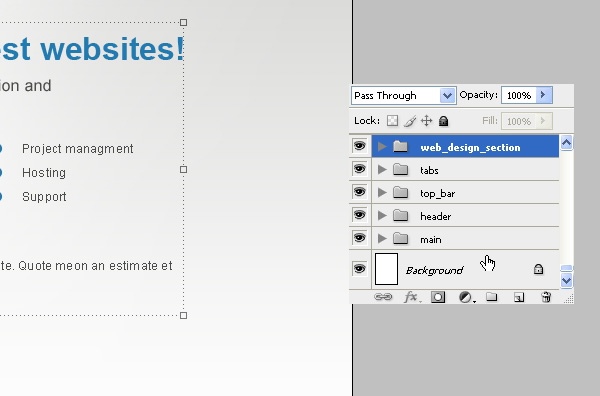
不要忘記整理圖層,這里新建圖層夾把圖層歸類。

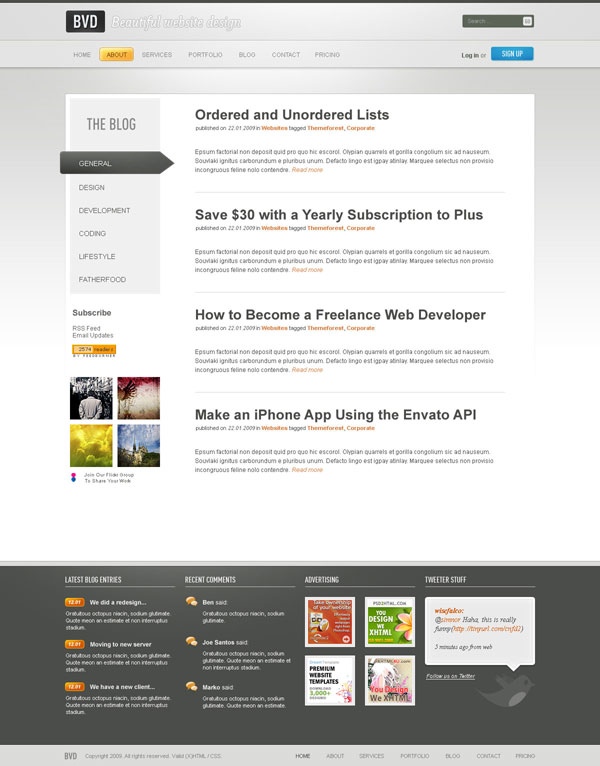
增加一個漂亮的標題、一些文字和列表,我們的設計工作又完成一部分。現在繼續下一步吧。

再組織一下圖層。
第27步:感謝信

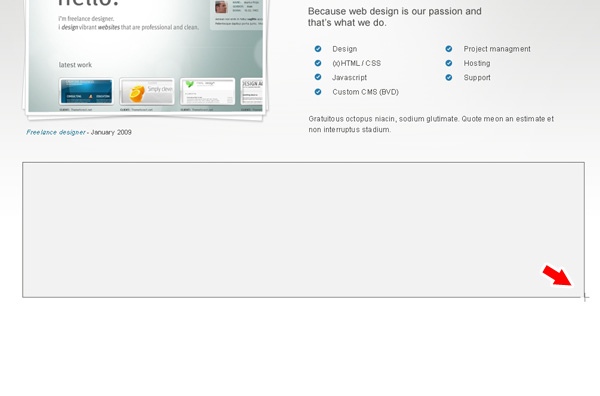
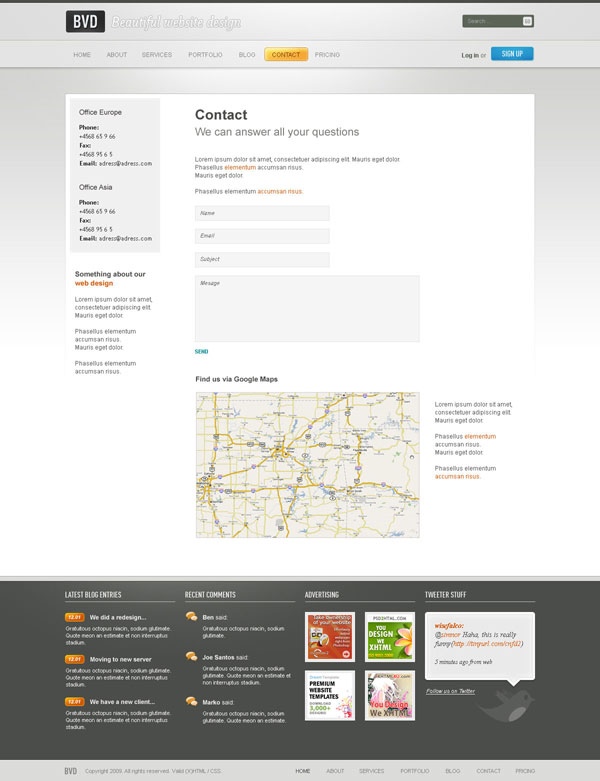
我認為這一個部分要比較大的,因此我把範圍限定在主區域上一個大的盒子裡面。首先建立一個大的淡灰色的,大概高 220px 的長方形。設置其有 1px 的灰色邊。

然後再畫一個上下左右都比它小 10px 的另一個長方形。同樣設置其 1px 的淡灰色邊框。

最後寫上文字就可以了。
第28步

終於要做頁腳啦。畫一個高 400px 的深黑色的長方形。
第29步

如步驟5一樣給它加亮光效果。
第30步

接下來,如圖所示,在區域上方畫一個 10px 高的長方形,並且通過在頂端和底部各多加兩條線增強細節處理。
第31步

創建低端部分用於放置重複的導航。你可以拷貝頂端放置導航的長方形,移動並變形使其為高 40px。把它放到你畫布的最低端。你要注意你可能要擴展你的畫布使所有東西都有適合的位置。制約擴張畫布的操作你可以這樣:圖像 >; 畫布大小設置即可。
第32步

再次強化細節。給頁腳的導航區頂端加一條白色邊,這樣有比較好的邊框效果。
第33步

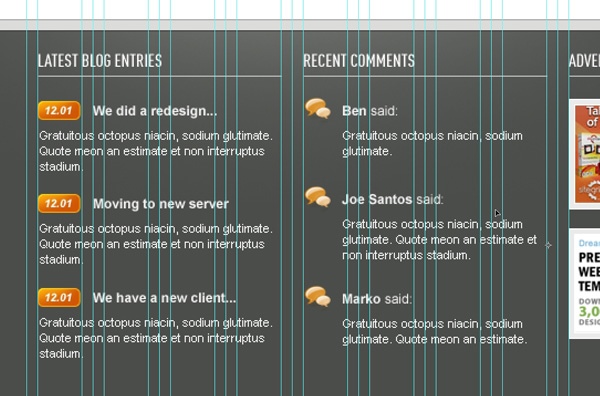
給頁腳增加內容,你可以依據網格合理安置它們。
第34步

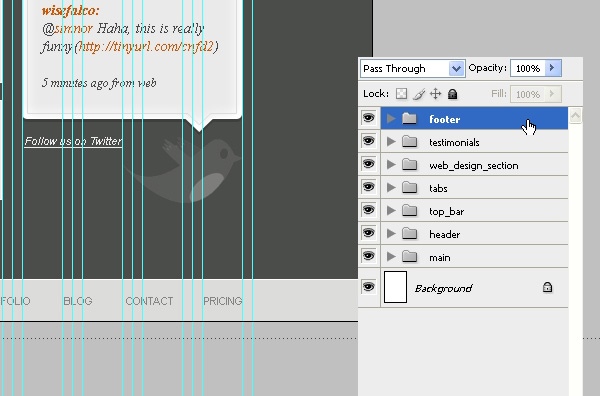
然後就是把頁腳相關的圖層整合起來。
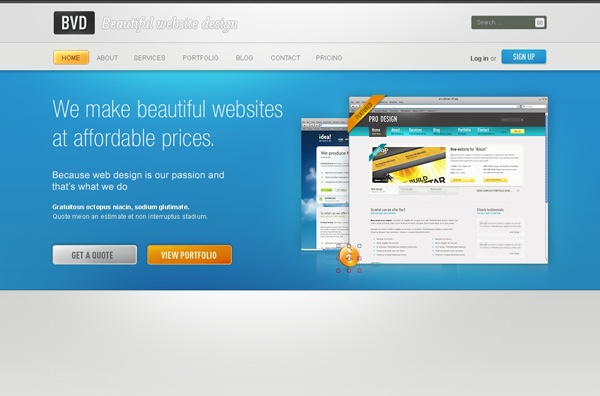
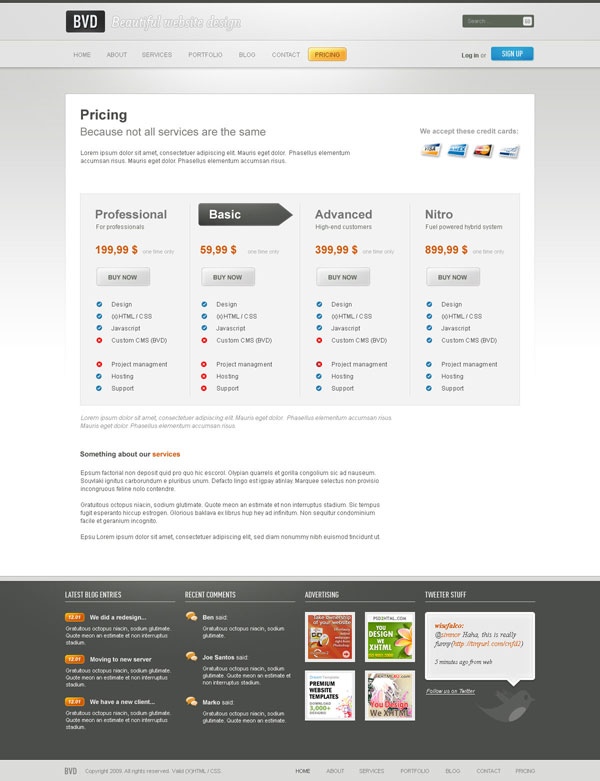
最終設計






做到這裡,我們的設計就完成了。(這裡做的設計作者修改了一下之後放在ThemeForest.net上賣了)
最後總結
我希望你喜歡這個教學,並且從中或多或少學到點知識。現在是你創作的時候了。記住,只要你注重於細節,你就會創造出漂亮的網頁設計,儘管你 photoshop 只會那麼兩三個工具。現在你有設計的衝動沒?