視差擺脫了傳統網站架構的限制,這種創意好,視覺美觀的網站正蓬勃發展起來。新的趨勢無論合適與否,都將被爭相模仿。這很容易導致網站風格的同質化,在某些情況下,還會讓體驗變得很糟糕。當然,如果運用得當,視差網站將是很好的選擇。
下面我們挑選了十七個運用得宜、拿捏巧妙的視差式網站。這些網站有讓這種技術更加具有吸引力和誘惑力的動態體驗。希望你會喜歡!
01.Firewatch
 這是遊戲 Firewatch 公司製作相當完美的視差滾動網站,他們透過六張圖層位移效果創造這幅驚人的層次感。除了運行流暢,視差只運用在頁面上半部,你依舊可以輕鬆讀取網站資訊。如果想看看他們是怎樣辦到的,可以在 CodePen 看看他們的演示。
這是遊戲 Firewatch 公司製作相當完美的視差滾動網站,他們透過六張圖層位移效果創造這幅驚人的層次感。除了運行流暢,視差只運用在頁面上半部,你依舊可以輕鬆讀取網站資訊。如果想看看他們是怎樣辦到的,可以在 CodePen 看看他們的演示。
02.Garden Studio
 Garden Studio 也選擇在自己的網站上使用一些合理的視差技術,讓人們用較輕鬆的方式閱讀。滾動後內容以靜態頁面顯示。這種神不知鬼不覺的方式,不會有過大的視覺跳躍但也相當亮眼。大部份人會不停地一次又一次地上下滾動。
Garden Studio 也選擇在自己的網站上使用一些合理的視差技術,讓人們用較輕鬆的方式閱讀。滾動後內容以靜態頁面顯示。這種神不知鬼不覺的方式,不會有過大的視覺跳躍但也相當亮眼。大部份人會不停地一次又一次地上下滾動。
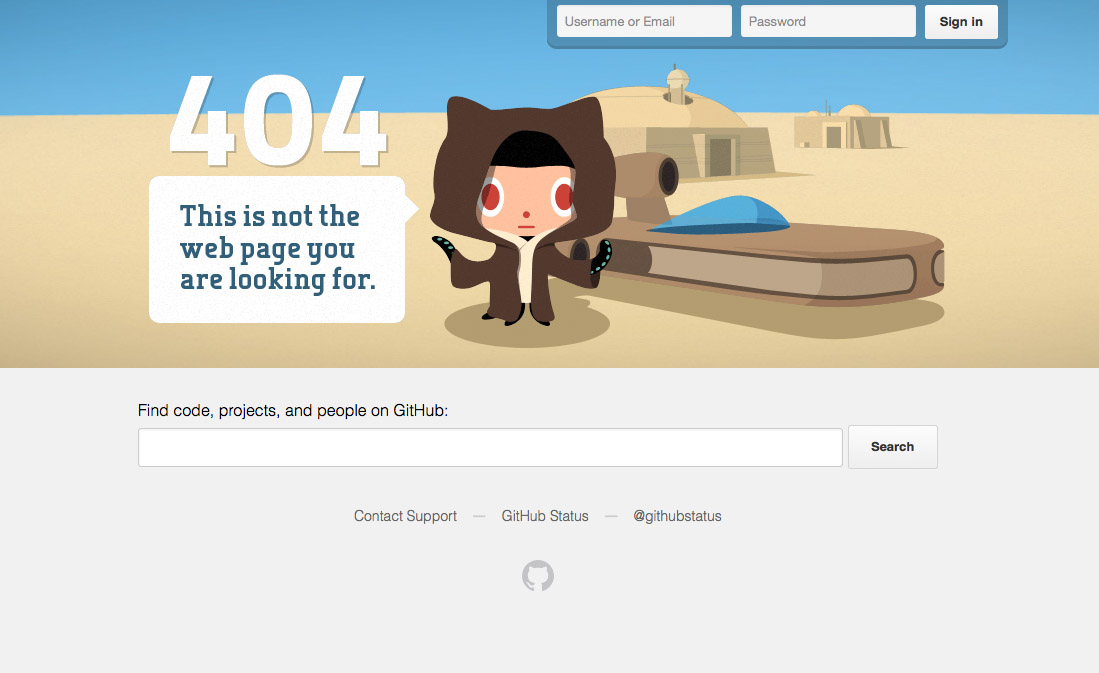
03.GitHub 404
 GitHub 的 404 錯誤頁面嚴格來說算不上標準的視差滾動,視覺效果也僅發生在鼠標滑動時的位移。同樣使用分層來顯示層次感,但不像傳統視差背景的移動速度飛快。僅用些微視差來創造出一個迷失方向的感覺。
GitHub 的 404 錯誤頁面嚴格來說算不上標準的視差滾動,視覺效果也僅發生在鼠標滑動時的位移。同樣使用分層來顯示層次感,但不像傳統視差背景的移動速度飛快。僅用些微視差來創造出一個迷失方向的感覺。
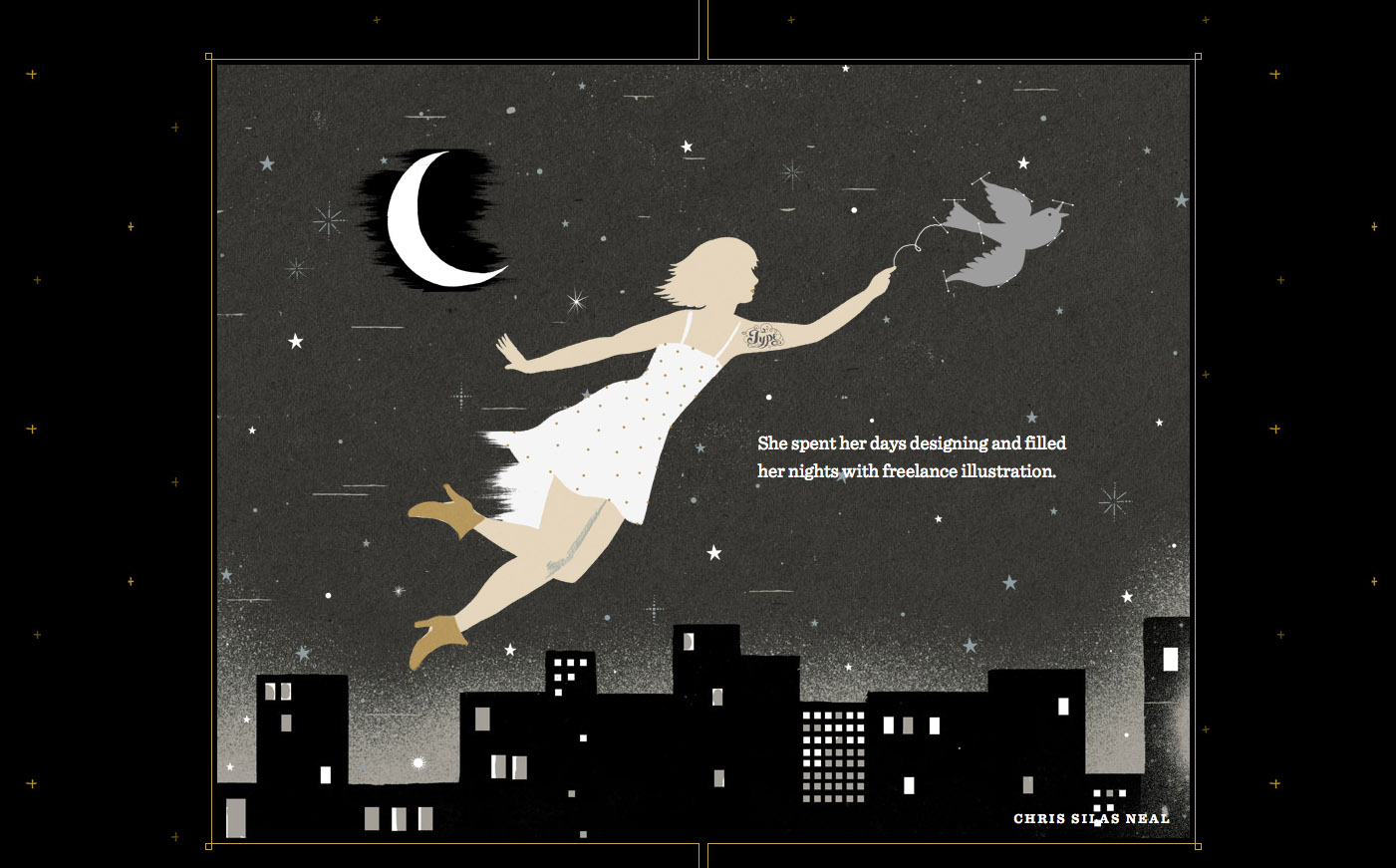
04.Jess & Russ
 華麗的插圖和滾動效果是這個網站的主要特色。完全使用視差滾動來講述 Jess & Russ 的唯美故事。視差滾動讓用戶既可以不間斷地瀏覽,而插圖特殊的層次感,帶來愉悅性相當強的綜合體驗。
華麗的插圖和滾動效果是這個網站的主要特色。完全使用視差滾動來講述 Jess & Russ 的唯美故事。視差滾動讓用戶既可以不間斷地瀏覽,而插圖特殊的層次感,帶來愉悅性相當強的綜合體驗。
05.Alquimia WRG
 總部設在米蘭的 Alquimia WRG 是一家數位品牌行銷公司。為了達到宣傳可行性和用戶體驗之間的理想平衡,他們使用視差元素來創造模擬的 3D 立體空間。黑白色簡約色彩、流暢的滑動及滑鼠移動時微妙的動態效果為用戶帶來全新的體驗。
總部設在米蘭的 Alquimia WRG 是一家數位品牌行銷公司。為了達到宣傳可行性和用戶體驗之間的理想平衡,他們使用視差元素來創造模擬的 3D 立體空間。黑白色簡約色彩、流暢的滑動及滑鼠移動時微妙的動態效果為用戶帶來全新的體驗。
06.Costa Coffee
 這個單頁式網站是一家圖形數位化公司 The Costa Experience 為 Costa Coffee 設計的優秀網站,講述咖啡製造過程,視覺效果豐富,視差動畫插圖和互動元素也相當有趣。
這個單頁式網站是一家圖形數位化公司 The Costa Experience 為 Costa Coffee 設計的優秀網站,講述咖啡製造過程,視覺效果豐富,視差動畫插圖和互動元素也相當有趣。
07.Make Your Money Matter
 財務和金錢從來不是令人感興趣的話題。但總部位於紐約的數位廣告公司 Firstborn 運用這種輕鬆有趣的視差滾動效果,提醒人們加入信用合作社才能獲得最大的利潤,而不是將錢存到銀行裡。內容還包括一個計算機,可以用來計算雙方的利率。
財務和金錢從來不是令人感興趣的話題。但總部位於紐約的數位廣告公司 Firstborn 運用這種輕鬆有趣的視差滾動效果,提醒人們加入信用合作社才能獲得最大的利潤,而不是將錢存到銀行裡。內容還包括一個計算機,可以用來計算雙方的利率。
08.Seattle Space Needle
 網站由西雅圖著名地標性建築太空針塔開始,並請你一路滾動到頂端。沿途我們可以看到航天城餐廳、景觀台和西雅圖美麗的風景。如果 610 英呎你覺得不夠高,繼續不斷滾動…看看你可以發現什麼!
網站由西雅圖著名地標性建築太空針塔開始,並請你一路滾動到頂端。沿途我們可以看到航天城餐廳、景觀台和西雅圖美麗的風景。如果 610 英呎你覺得不夠高,繼續不斷滾動…看看你可以發現什麼!
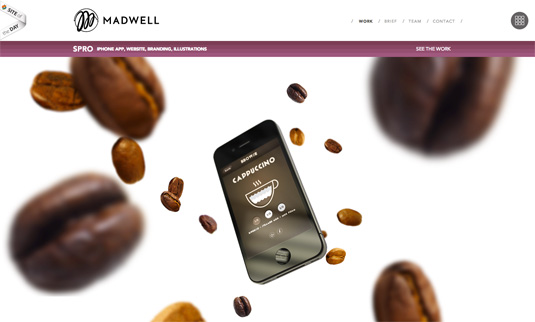
09.Madwell
 總部設在紐約 Madwell 設計和開發公司用於展示他們作品的網站,提供一系列的視差滾動效果及現代化的設計風格,相當值得作為借鏡的網站。
總部設在紐約 Madwell 設計和開發公司用於展示他們作品的網站,提供一系列的視差滾動效果及現代化的設計風格,相當值得作為借鏡的網站。
10.Peugeot Hybrid4
 Peugeot 利用視差滾動在瀏覽器中建立自動播放的漫畫。當你向下滾動頁面(或使用他們的自動播放功能,它會自動滾動)用來幫助於宣傳汽車製造商的混合動力新技術。
Peugeot 利用視差滾動在瀏覽器中建立自動播放的漫畫。當你向下滾動頁面(或使用他們的自動播放功能,它會自動滾動)用來幫助於宣傳汽車製造商的混合動力新技術。
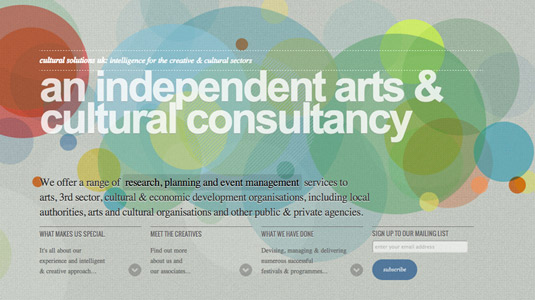
11.Cultural Solutions
 藝術顧問公司 Cultural Solutions 在主頁面採用了一種微妙的視差滾動效果來介紹他們的作品,利用品牌形象豐富多彩的圓形營造微妙的3D效果。
藝術顧問公司 Cultural Solutions 在主頁面採用了一種微妙的視差滾動效果來介紹他們的作品,利用品牌形象豐富多彩的圓形營造微妙的3D效果。
12.jQuery Conference
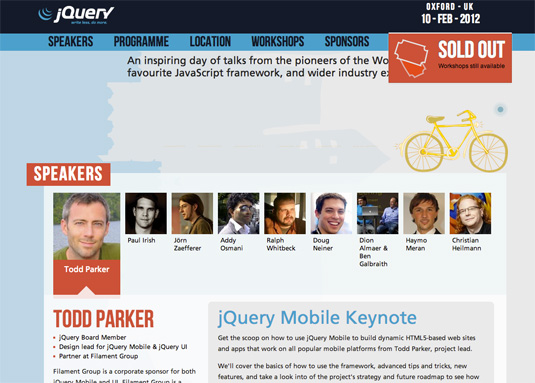
 2012 年 jQuery 大會的網站利用一些視差滾動的設計來讓網站更活潑。這裡用的是較細微的視差變化,潛移默化的影響使頁面看起來更流暢。滾動能觸發一些動態功能,像是自行車的移動、海鷗追逐鯊魚等,讓頁面更加個性化。
2012 年 jQuery 大會的網站利用一些視差滾動的設計來讓網站更活潑。這裡用的是較細微的視差變化,潛移默化的影響使頁面看起來更流暢。滾動能觸發一些動態功能,像是自行車的移動、海鷗追逐鯊魚等,讓頁面更加個性化。
13.The Whitehouse’s Iraq Timeline
 白宮使用視差滾動添加一些感性的插圖來顯示對伊拉克戰爭的時間表。滾動時可以保持頁面的典雅,這有助於他們進一步脫穎而出。
白宮使用視差滾動添加一些感性的插圖來顯示對伊拉克戰爭的時間表。滾動時可以保持頁面的典雅,這有助於他們進一步脫穎而出。
14.Walking Dead
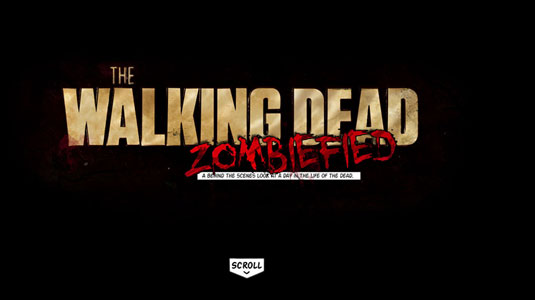
 這是美劇行屍走肉的創意行銷網站。相當富有想像力的網站,讓粉絲追溯到節目的起源,使巧妙地利用視差滾動將人們拉入其病態和墮落的世界。為了實現這一目標,首席設計師 Gavin Beck 說 : 我們挑戰許多技術,如 HTML5、CSS3、JavaScript/ jQuery、網路音訊/ HTML5 音頻和視差滾動。我們並將所有特色納入單一平台,達到一種難得的互動體驗。
這是美劇行屍走肉的創意行銷網站。相當富有想像力的網站,讓粉絲追溯到節目的起源,使巧妙地利用視差滾動將人們拉入其病態和墮落的世界。為了實現這一目標,首席設計師 Gavin Beck 說 : 我們挑戰許多技術,如 HTML5、CSS3、JavaScript/ jQuery、網路音訊/ HTML5 音頻和視差滾動。我們並將所有特色納入單一平台,達到一種難得的互動體驗。
15.New York Times : Tomato Can Blues
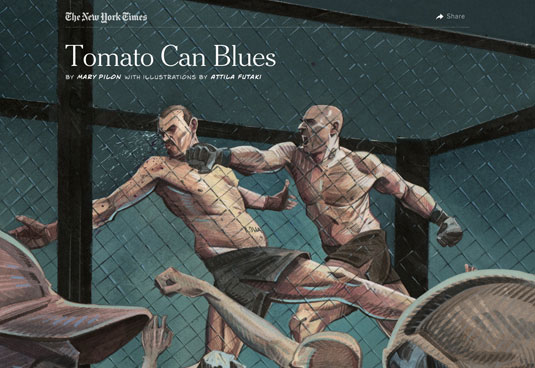
 如何吸引人們閱讀長篇新聞?故事結合一些聰明的網頁設計技術與漫畫風格的插圖,這在紐約時報引起極大的迴響,也是視差滾動最好的例子。可以說是一個偉大的閱讀體驗 – 更或許是網路新聞的未來?
如何吸引人們閱讀長篇新聞?故事結合一些聰明的網頁設計技術與漫畫風格的插圖,這在紐約時報引起極大的迴響,也是視差滾動最好的例子。可以說是一個偉大的閱讀體驗 – 更或許是網路新聞的未來?
16.Snow Fall
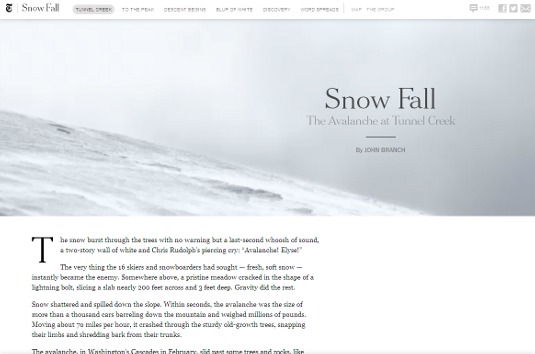
 Snow Fall 儼然成為設計界的最新流行語。2012 年十二月紐約時報以視差結合影片的方式報導了標題為 Snow Fall 的文章,用來說明 Tunnel Creek 雪崩的恐怖。這種方式不僅吸引了全球設計界的關注,更贏得了普立茲獎的殊榮。
Snow Fall 儼然成為設計界的最新流行語。2012 年十二月紐約時報以視差結合影片的方式報導了標題為 Snow Fall 的文章,用來說明 Tunnel Creek 雪崩的恐怖。這種方式不僅吸引了全球設計界的關注,更贏得了普立茲獎的殊榮。
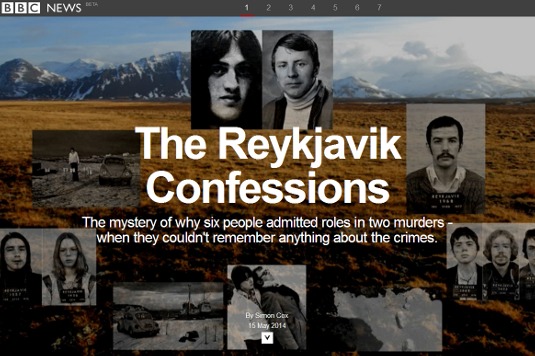
17.The Reykjavik Confessions
 這又是另一個使用 Snow Fall 技術的網頁。由 Simon Cox 撰稿來說明一宗謀殺案。滾動及頁面留白空間使得大量的文字,相較傳統的網路新聞,閱讀起來可以更輕鬆愉快地瀏覽。
這又是另一個使用 Snow Fall 技術的網頁。由 Simon Cox 撰稿來說明一宗謀殺案。滾動及頁面留白空間使得大量的文字,相較傳統的網路新聞,閱讀起來可以更輕鬆愉快地瀏覽。