現實生活中無時無處不存在著光照和陰影。你看到的每樣東西都是通過光影反射形成它的形象。視覺上,光影幫助我們辨別事物,認知他們的材質、尺度和透視。
所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精緻,從眾多的頁面中脫穎而出。
光照與陰影的原理快速剖析
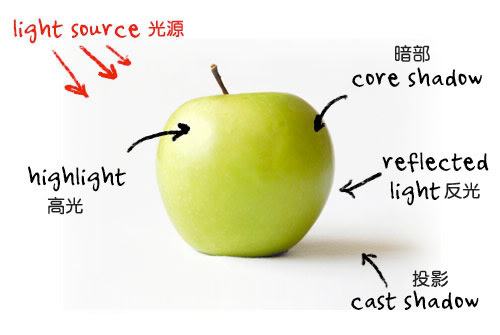
下圖中,光源來自左方。高光是光照最強的部分,陰影位於距離光源最遠的地方。光影的存在幫助我們感知有關物體表面材質的大量訊息。

不過你可能要問,這和網頁設計有什麼關係?
如果你打算創造豐富、有質感的界面和網站,光影能助你一臂之力。如同許多傳統藝術家們在繪畫上對光照的運用,你也可以利用光照給你的設計以深度和視覺趣味。
一. 使用光源
應該說利用光照時了解光源在那裡是最為重要的基本問題。光源位置決定了高光和陰影的位置(不過在網頁設計中你能打破這些規則)。在Photoshop中,你可以利用圖層樣式中的「全局光照」保證你創造的所有光影效果的光源都在一個位置。
控制好光源位置能夠為你的頁面設計創造獨特氣氛(即使僅僅是一個簡單的線性或徑向漸變也能達到效果)。光影效果還能引導視覺中心的轉移。
網路上的例子
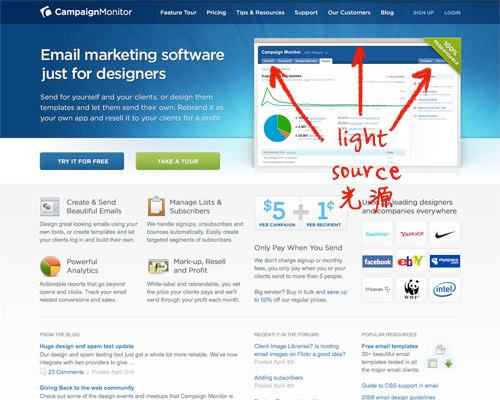
Campaign Monitor 使用發散光源,創造出一種日出效果。

Icebrrg 利用光照使頁面潜入水下。

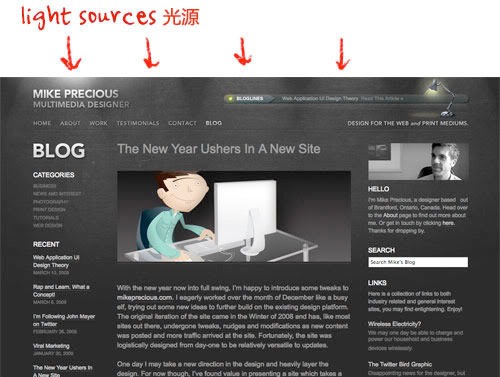
Mike Precious 使用了不止一個光源,增加了視覺趣味,而且各處都使用的是桌面檯燈的光照效果。

Deaxon 在logo後有一個微弱的光源,使頁面的焦點集中在了logo上。

二. 漸變
現實世界中,沒有什麼事物總是平坦色調。光影附著在一切事物上。利用漸變是創造深度和真實性的好方法。
運用漸變的關鍵是不要做得太過了。在Photoshop裡繪製漸變時,請在圖層樣式裡做漸變疊加,這樣能保證你的漸變的可編輯性,而且隨著圖層的縮放,漸變也能跟著無損地縮放。

網絡上的例子
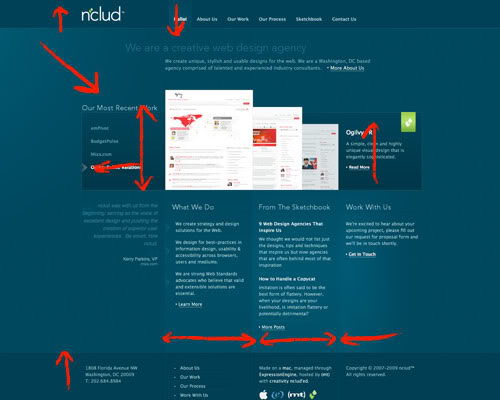
nclud’的網站使用微弱但有效的漸變,用以區分和組織內容。

一眼看去,CSS Ninjas 似乎使用的是平直顏色。不過其實每個色彩區域都有微弱的漸變,創造出迷人的材質效果。

三. 高光
高光能平衡陰影,應該位於物體靠近光源的邊緣。高光大部分時候都被忽視了,因為如果用得好的話,你幾乎感覺不到它的存在。不過並不是所有情景都適合高光的存在,一個細微的高光就能造成物體表面拋光度的巨大不同。高光越「尖銳」,物體表面的光澤感就越強。
要鑑賞高光,我們需要放大這些細節。做高光設計的時候,把你的設計稿放大一倍以上是個好辦法,因為按原始比例顯示的時候,你可能都沒法弄清自己在琢磨些什麼。
網路上的例子
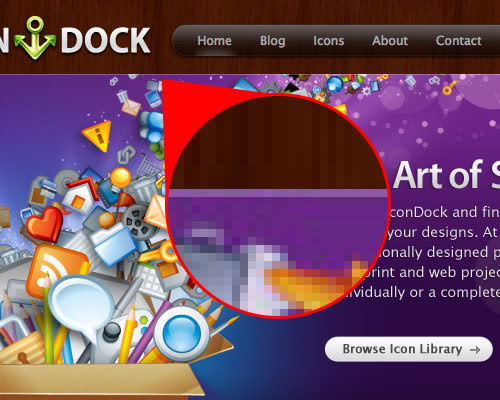
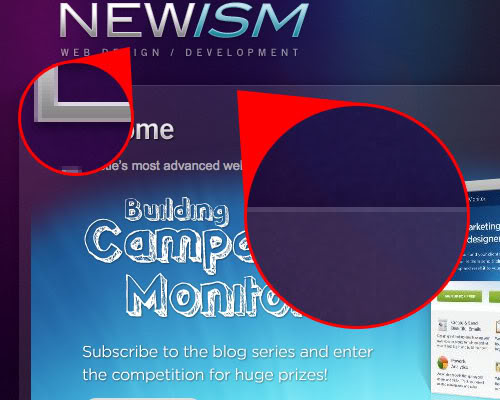
Icon Dock 和 Newism 都在頁面上邊緣使用了半透明的白色製造高光效果。雖然很不起眼,但是卻為設計提供了強烈的光澤感。


蘋果公司的網站 大家應該都很熟悉。不過你大概沒有註意到導航選單底部的細微高光。正是這一高光,給與選單以凸出感。

四. 基本陰影
同漸變一樣,投影也被網頁設計師們廣泛運用。當正確使用時,投影的確能為設計增加視覺深度和質感。關鍵還是不要做的過度或者濫用。
陰影深度取決於光照方向和強度,以及物體和投影面的距離。光照越強,陰影越銳利越暗;光照越弱,投影也就越弱。

網路上的例子
網路上關於投影的例子實在太多了。
LinkedIn 在邊欄底部添加了極為細微的投影,創造出深度感。

Google — 可能是互聯網上最難設計的頁面了— 仍然在搜索頁上使用了細微的投影。

五. 高級陰影
要賦予物體立體感,除了簡單的投影,你還有很多選擇。長陰影能極大地改變頁面中物體的空間關係。
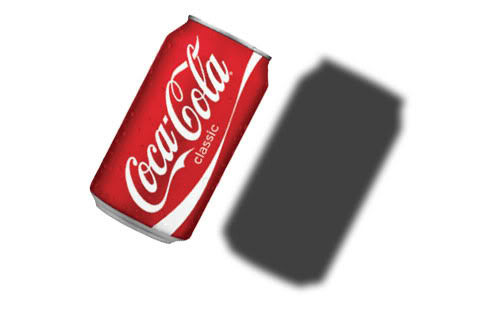
下面的例子中,同樣的可樂罐,被賦予不同的陰影和暗部之後,整個空間位置就顯得完全不一樣了。



網路上的例子
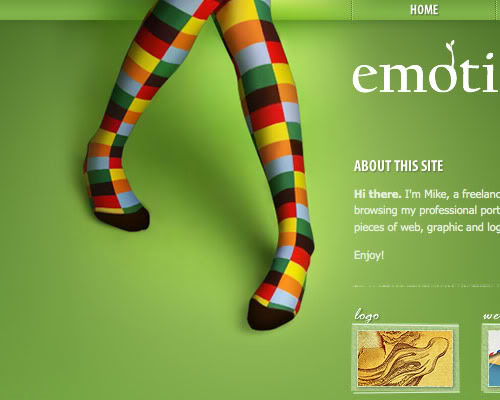
Emotions by Mike 聰明地運用了陰影(以及光照),硬是把平面頁面轉換成了一個地板。

Superkix 使用投影,讓運動鞋漂浮於頁面之上。當你縮放頁面時,投影還能移動,就像光源也在轉移一樣。

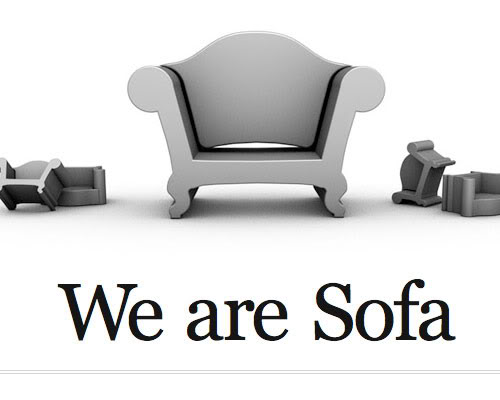
Sofa 在纯白背景上,通過極佳的光影運用,硬生生造出了一個地板。