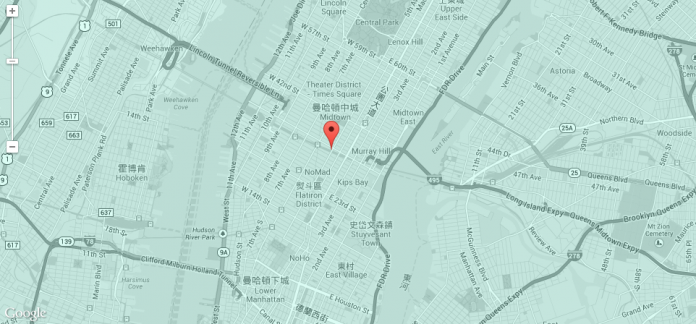
Google 地圖是一個很棒的功能,通常使用於「聯繫」或「關於」頁面。它增加了網站互動性,讓你的訪問者能夠快速看到你或你的企業所在位置。但標準的簡單嵌入功能卻又無法達到完美的設計需求。
所以在這個簡短的教學中,將告訴你如何輕鬆做出看起來與您的品牌和網站整合度更高 Google 地圖。這種技術可以在 Hayden 的 WordPress 主題 觀看效果,你可以很容易看出這種顯示方式和標準地圖之間的天壤之別。
Google Map API
我們將需要建立一個 PHP 文件,讓你可以把要顯示的地圖納入 WordPress 頁面模板中。可以將文件命名為像是 google-map.php 並把它添加到你的主題根目錄下。下面是你需要添加到該文件的完整代碼。以及每行代碼的主要功能。
第 1 行宣告我們開始載入 Google 地圖。第 3 行我們載入 Google 地圖 API。缺少它文件就不會運作。第 7 行添加要出現在地圖上的位置的地址。第 10 行可讓你設定地圖的色調,需要使用十六進制值,例如:#64cdce。第 12 行 getGeoCode 函數將地址轉換成緯度和經度值。
另外一些其他的值像是你可能需要調整變焦可在第 36 行和填充不透明度在第 70 行。
將地圖加入你的頁面模板
根據你想要在哪裡顯示地圖,你需要將下面的代碼添加到相應的頁面模板,這行代碼用來載入我們上面建立的文件。
製作全寬地圖
將下面 CSS 黏貼到你主題的 style.css 文件內。它會為你的地圖設置一個高度,並伸展到全寬的區域寬度