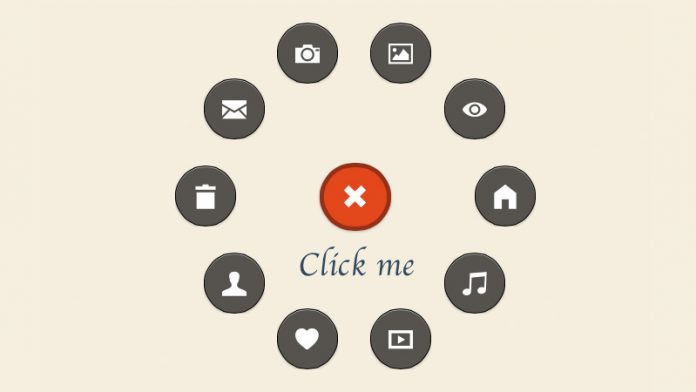
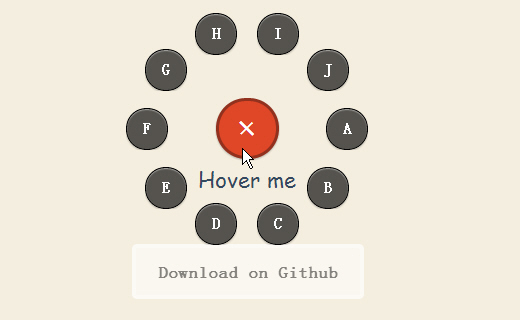
Path 對於 iPhone 開發者來說應該不是很陌生,最近 Path 更新了版本,體驗過的人可能對螢幕左下角的紅白十字按鈕(Story Menu)的動畫效果印象深刻吧,現在就教你如何在網站實現了相同的效果。



使用方法很簡單,首先引入 jquery.js,jquery.wheelmenu.js 以及 wheelmenu.css,然後添加如下的 HTML 代碼:
<a href="#wheel2" class="wheel-button ne"> <span>+</span> </a> <ul id="wheel2" class="wheel"> <li class="item"><a href="#home">A</a></li> <li class="item"><a href="#home">B</a></li> ... </ul>
這裡的一個 li 元素就是一個導航,可以根據需要添加多個。插件的調用代碼如下:
$(".wheel-button").wheelmenu({
trigger: "hover", // 觸發事件,可以是: "click" 或者 "hover". 預設值: "click"
animation: "fly", // 動畫效果,可以是: "fade" 或者 "fly". 預設值: "fade"
animationSpeed: "fast", // 動畫速度,可以是: "instant", "fast", "medium", 或者 "slow". 預設值: "medium"
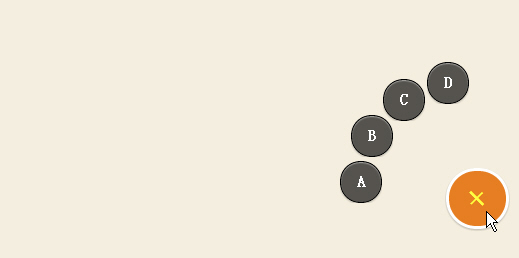
angle: "all", // 選單的顯示角度,可以是: "all", "N", "NE", "E", "SE", "S", "SW", "W", "NW", 或者數組 [0, 360]. 預設值: "all" or [0, 360]
});
角度的定義還可以使用數據角度屬性給每個元素定義,示例:
<a href="#wheel2" class="wheel-button ne"> <span>+</span> </a> <ul id="wheel2" data-angle="NE" class="wheel"> <li class="item"><a href="#home">A</a></li> <li class="item"><a href="#home">B</a></li> ... </ul>
如果使用這個方法的話,記得把全局的角度配置去掉:
$(".wheel-button").wheelmenu({
trigger: "hover",
animation: "fly",
animationSpeed: "fast"
});