讓人期待已久的 2013 年度最佳 jQuery 插件揭曉了。在過去的一年裡,有很多很多的 jQuery 插件發佈出來,而這篇文章列出的這些插件從提供功能的角度來看是當中的佼佼者。相信這些優秀的 jQuery 插件能夠幫助 Web 開發人員把一些驚豔的功能和效果輕鬆的應用到自己的項目中。
jQuery Scroll Path
這款插件用於實現自定義路徑的滾動效果。可以顯示使用 Canvas 繪製路徑線條和弧形,看到非常形象的運動效果。
使用示例:
[code language=”js” gutter=”false” toolbar=”false”]
$(".your-container-element").scrollPath({
drawPath: true,
wrapAround: true,
scrollBar: false
});
[/code]

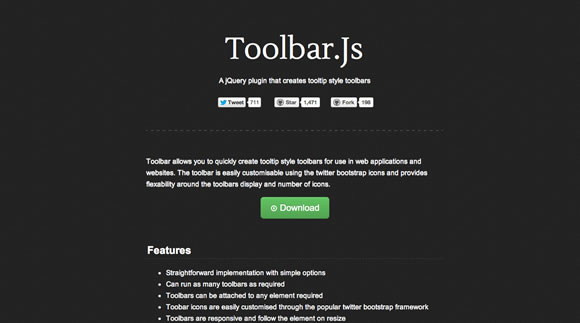
Toolbar.Js
Toolbar.js 是一款幫助你快速建立 Tooltip 風格工具欄的 jQuery 插件,可以用於網站或者 Web 應用。工具欄的風格可以使用 Twitter Bootstrap 的圖標輕鬆定制,還提供了靈活的工具欄展示位置和圖標數量配置。
主要特色:
- 簡單的實現,簡單的參數設置;
- 根據需要,可以運行盡可能多的工具欄;
- 工具欄可以連接到所需的任何元素;
- 工具欄的圖標能夠通過流行的 Twitter Bootstrap 框架定制;
- 工具欄能夠響應元素的尺寸變化。

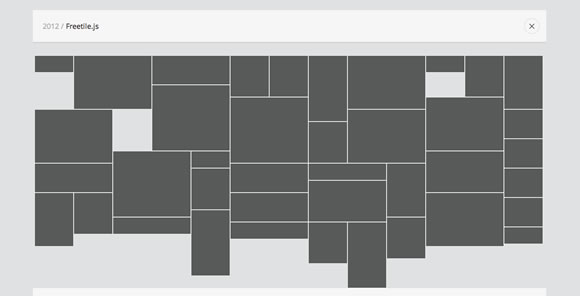
freetile.js
Freetile 這款 jQuery 插件,用於高效的組織網頁內容為動態、響應式的佈局。
使用示例:
[code language=”js” gutter=”false” toolbar=”false”]
$(‘#container’).freetile({ animate: true, elementDelay: 30 });
[/code]

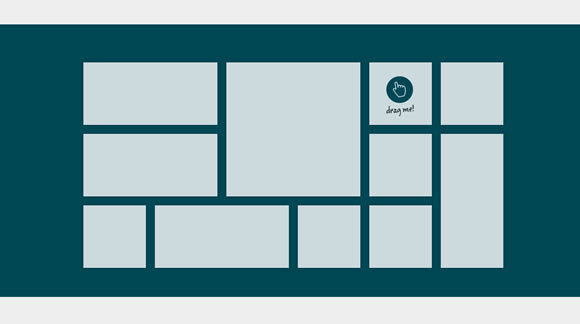
gridster.js
這款插件用於實現神話般的可拖放的多列網格佈局,允許建立直觀的跨越多個列的拖動佈局元素。
使用示例:
[code language=”js” gutter=”false” toolbar=”false”]
$(function(){
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});
[/code]

Fancy Input
這款 jQuery 插件不只是關注外觀,同時在互動方面透過 CSS3 特性讓文字輸入區域變得更有趣,更有吸引力。

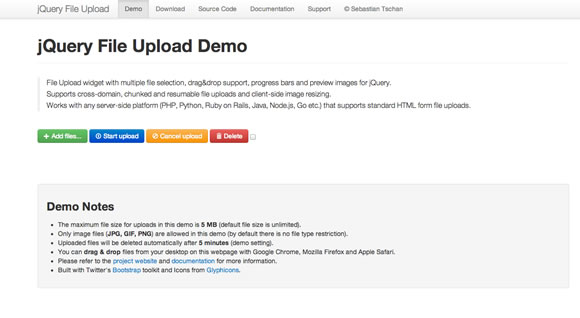
jQuery File Upload
這是相當受歡迎的 jQuery 文件上傳組件,支援批量上傳,拖放上傳,顯示上傳進度條以及校驗功能。
支持預覽圖片、音頻和視頻,支持跨域上傳和客戶端圖片縮放,支持的服務端平台有:PHP, Python, Ruby on Rails, Java, Node.js, Go 等等。
使用示例:
[code language=”js” gutter=”false” toolbar=”false”]
$(function () {
‘use strict’;
// Change this to the location of your server-side upload handler:
var url = window.location.hostname === ‘blueimp.github.io’ ?
‘//jquery-file-upload.appspot.com/’ : ‘server/php/’;
$(‘#fileupload’).fileupload({
url: url,
dataType: ‘json’,
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$(‘<p/>’).text(file.name).appendTo(‘#files’);
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$(‘#progress .progress-bar’).css(
‘width’,
progress + ‘%’
);
}
}).prop(‘disabled’, !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : ‘disabled’);
});
[/code]

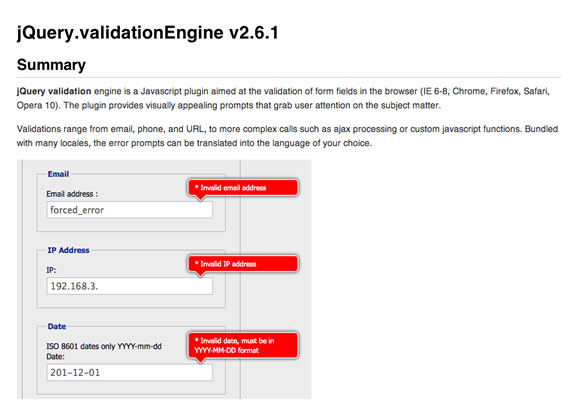
jQuery Validation Engine
這款插件的校驗提示效果很漂亮,基於 CSS3 實現,可以參考一下。
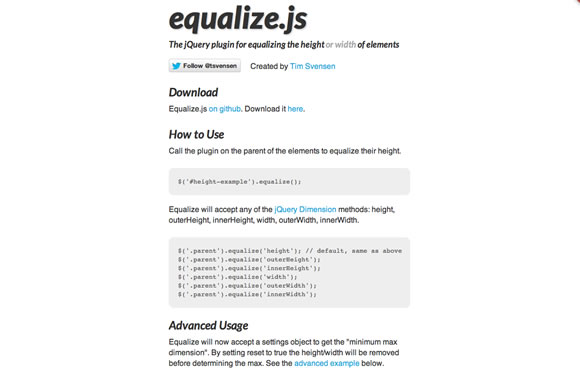
equalize.js
用於均衡元素的的高度或寬度的 jQuery 插件。這對於統一頁面元素規格的佈局非常有用。
均衡 id 為 width-example 的元素的寬度的使用實例:
[code language=”js” gutter=”false” toolbar=”false”]
$(‘#width-example’).equalize(‘width’);
[/code]
均衡 class 為 parent 元素子段落的使用實例:
[code language=”js” gutter=”false” toolbar=”false”]
$(‘.parent’).equalize({children: ‘p’});
[/code]

NProgress
NProgress.js 是奈米級的進度條插件。擁有逼真的的涓涓細流動畫效果來告訴你的用戶,某些事情正在發生。它的靈感來自於 Google,YouTube,應用了,這款苗條的進度條是完美的,適用於 Turbolinks,Pjax 以及其他重 Ajax 的應用程式。
FlowType
在理想的情況下,最易讀的版式包含每行的字符在 45 和 75 之間。所有的螢幕寬度只用 CSS 媒體查詢是很難完成的。
FlowType.JS 簡化了這一困難,基於特定元素的寬度改變字體大小和隨後的行高的,這使得在任何螢幕都有完美的排版。

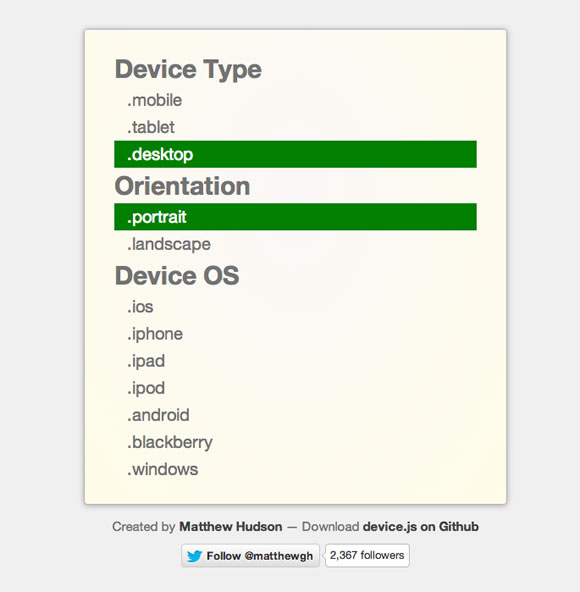
Device.js
Device.js 是一個很小的 JavaScript 庫,它簡化了編寫和平台,操作系統或瀏覽器相關的條件 CSS 或 JavaScript 代碼。